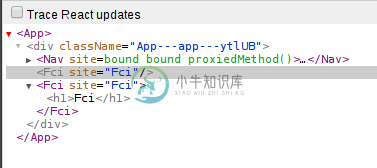
反应动态标记名
假设以下和所有组件/fus/fci/ssg只有一个带有站点道具的h1。我想了解为什么它是一个有效的react元素,但这些元素的渲染效果并不相同。一个有h1元素,另一个没有。其想法是不为不同站点创建带有切换的大型组件,每个站点将根据导航选择进行交换。我没有看到任何关于这方面的文件,除非我错过了。。。
{this.state.renderSite}
<Fci site="Fci"/>

import React from 'react';
import styles from './App.css';
import Nav from '../components/Nav.js'
import Fus from '../components/Fus.js'
import Fci from '../components/Fci.js'
import Ssg from '../components/Ssg.js'
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {renderSite: '', site: 'default' };
this.pickSite = this.pickSite.bind(this);
}
pickSite(site){
this.setState({renderSite: React.createElement(site, {"site":site})});
this.setState({site: site});
console.log( React.isValidElement(this.state.renderSite));
}
render() {
return (
<div className={styles.app}>
<Nav site={this.pickSite.bind(this)} />
{this.state.renderSite}
<Fci site="Fci"/>
</div>
);
}
}
导航
import React from 'react';
export default class Nav extends React.Component {
constructor(props) {
super(props);
this.update = this.update.bind(this);
}
update(e) {
this.props.site(e.target.dataset.site);
}
render(){
return (
<div>
<button onClick={this.update} data-site="Ssg"> SSG </button>
<button onClick={this.update} data-site="Fci"> FCI </button>
<button onClick={this.update} data-site="Fus"> FUS </button>
</div>
);
}
}
共有1个答案
问题是当您创建元素时,您传递的是一个字符串(data-sitevalue),而不是组件引用。结果是这样的:
React.createElement("Fci");
与之相反:
React.createElement(Fci);
使用字符串将创建一个简单的HTML元素,而不是具有自己呈现内容的组件。
您可以创建这样的组件映射:
const componentMap = {
"Fci": Fci,
"Fus": Fus,
"Ssg": Ssg
}
然后从字符串中可以解析组件引用:
React.createElement(componentMap[site], {site: site});
或者您可以从Nav传递组件引用:
<button onClick={this.update.bind(this, Ssg, "Ssg"}> SSG </button>
update(component, site, e) {
this.props.site(component, site);
}
pickSite(component, site) {
React.createElement(component, {site: site});
}
-
问题内容: 我想使用reactjs文档中描述的reactjs中的标记。 我使用babel,因此我输入的标记如下: 不幸的是,导入语句不起作用。标记未定义。我必须如何导入此处标记的标记才能使用它? 问题答案: 下面是使用一种方法用: 确保已安装 包含在您的项目文件中: “dependencies”: { “react”: “^0.13.3”, “marked”: “^0.3.5” }, 导入您的 (
-
问题内容: 我有以下代码片段: 我将如何使用上面的代码来设置每个键的状态。 这是初始状态: 问题答案: 基本规则是: 我们可以使用 计算属性名称 概念,并使用任何 js表达式 动态计算对象属性名称。为此,我们需要将表达式放在里面。 像这样: 解: 按照您发布的代码,你需要把里面,就像这样: 或者我们可以先创建该对象,然后将该对象传递给函数,如下所示: 另外,您不需要。您可以直接使用新值更新状态变量
-
这是初始状态:
-
我试图根据组件的类型动态地渲染它们。 例如: 我尝试了这里提出的解决方案React/JSX动态组件名称 这在编译时给了我一个错误(使用browserify代替gulp)。它需要XML,而我使用的是数组语法。 我可以通过为每个组件创建一个方法来解决这个问题: 但这意味着我创建的每个组件都有一个新方法。必须有一个更优雅的解决方案来解决这个问题。 我对各种建议持非常开放的态度。
-
问题内容: 我正在读取一个JSON文件,其中包含某些人的名称和图像URI。在遍历结构时,我可以打印名称,但无法显示图像。我也看到了那个阵营不支持动态图像,所以我做了一个解决办法的建议在这里。 JSON格式 主要成分 问题答案: 根据您期望的图像数量,您可以尝试将文件放置在文件夹中,如下所示: 然后在您的中,如果您要剪裁 资产:/中的 部分字符串,则可以使用: 如果要处理大量图像,则文件将变得难以维
-
问题内容: 我需要动态加载React组件。 我从用户获取要加载为字符串的组件名称。我正在使用 webpack 。 如何动态加载组件,而不要使用静态import语句。似乎不评估表达式。我想要实现的是这样的事情。 但这似乎不起作用。 问题答案: 基本上,它可以归结为预先创建您将需要的所有块。然后,您只需要一种动态引用它们的方法。这是我基于的解决方案: http://henleyedition.com/

