没有显示Laravel验证错误,但它们确实显示在422错误中
我有一个简单的网络界面,在这里我可以为交易所的个人加密货币交易选择特定的市场、价格、目标和止损点。
我添加了一些默认的laravel验证规则,其中一些显示在Web界面上,就像它们应该的那样,但其中一个特别是在它确实触发时没有,因为当我检查422POST错误时,它确实显示在响应中。
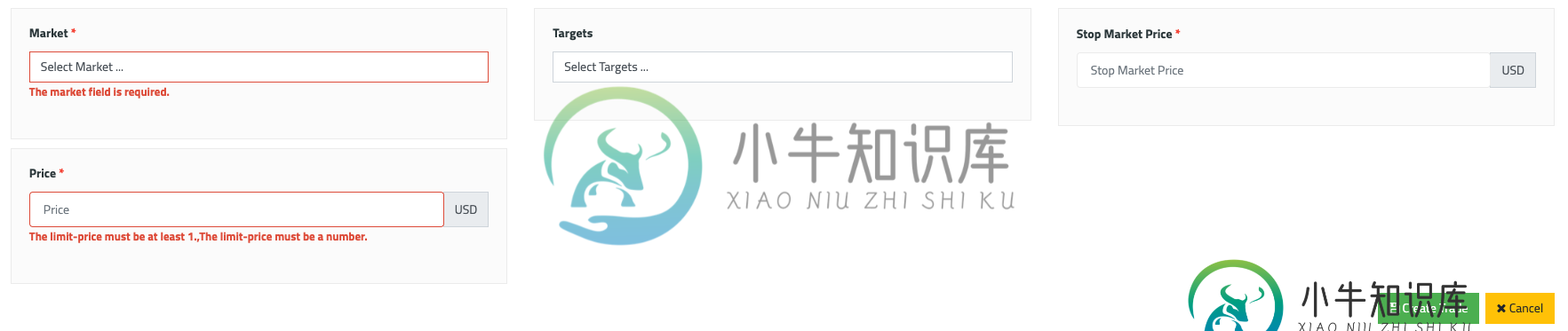
在这里,表单显示错误,除了在停顿部分,但停顿错误没有显示在网络界面上:

我已经简化了规则,只有“要求”用于测试目的,也有更多的规则它不起作用。规则:
'market' => 'required',
'trade_value' => 'required|numeric|min:10',
'limit-price' => 'sometimes|min:1|numeric',
'stop-price' => 'required',
来自422帖子的回复(laravel创建了这个?):
{
"message":"The given data was invalid",
"errors":{
"market":[
"The market field is required."
],
"limit-price":[
"The limit-price must be at least 1.",
"The limit-price must be a number."
],
**"stop-price":[
"The stop-price field is required."
]**
}
每个请求的表单代码(我删除了一些与主题无关的div):
<form method="POST" action="/trades" accept-charset="UTF-8" novalidate="" class="ajax-form"><input name="_token" type="hidden" value="sdgsdge563456">
<!-- Default box -->
<div class="card ">
<div class="card-header with-border" style="display:none;">
<div class="float-left">
</div>
<div class="card-tools float-right">
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-12">
<div class="form-group required-field "><label for="market">Market</label><select class="form-control " id="market" name="market"><option selected="selected" value="">Select Market ...</option><option value="btc-perpetual">BTC-PERPETUAL</option><option value="eth-perpetual">ETH-PERPETUAL</option></select></div>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="card-footer" style="display:none;">
</div>
<!-- /.box-footer-->
</div>
<!-- /.box -->
<!-- Default box -->
<div class="card ">
<div class="card-header with-border" style="display:none;">
<div class="float-left">
</div>
<div class="card-tools float-right">
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-12">
<div class="form-group required-field "><label for="trade_value">Trade Value</label><div class="input-group "><input class="form-control " placeholder="Trade Value" id="trade_value" name="trade_value" type="number" value="10"><div class="input-group-addon input-group-append"><div class="input-group-text">USD</div></div></div></div>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="card-footer" style="display:none;">
</div>
<!-- /.box-footer-->
</div>
<!-- /.box -->
<!-- Default box -->
<!-- /.box -->
<!-- Default box -->
<div class="card ">
<div class="card-header with-border" style="display:none;">
<div class="float-left">
</div>
<div class="card-tools float-right">
</div>
</div>
<div class="card-body">
<div class="entrytype entrylimit">
<div class="row">
<div class="col-12">
<div class="form-group required-field "><label for="limit-price">Price</label><div class="input-group "><input class="form-control " placeholder="Price" id="limit-price" name="limit-price" type="number"><div class="input-group-addon input-group-append"><div class="input-group-text">USD</div></div></div></div>
</div>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="card-footer" style="display:none;">
</div>
<!-- /.box-footer-->
</div>
<!-- /.box -->
</form>```
共有1个答案
我自己解决了这个问题。
基本上,表单开始代码应该在3列div之前,否则laravel将在第一个div之后停止验证。
-
@将有效的打印信息发送到控制台,但不发送到页面 当我的字段有错误@Valid print info到控制台时,为什么不在第页? 字段hotelName上的对象formData中的字段错误:拒绝的值[];代码[Size.formData.hotelName, Size.hotelName, Size.java.lang.String, size];参数[org.springframework.con
-
有一张Zend登记表。输入用户名、电子邮件、密码和确认密码。电子邮件验证程序如下所示: 有4个验证器:必需类型、电子邮件格式以及数据库中是否有人具有以下电子邮件。错误消息如下:-需要电子邮件-电子邮件地址格式无效-电子邮件地址已存在 尝试使用ajax捕获错误消息和输出时出现问题。在具有以下功能的RegisterController中: 和jQuery文件: 在控制台我得到了这样的东西https:/
-
基本上,我使用开发人员身份验证来验证我的用户。即使这个错误显示: AWSiOSSDKv2[Verbose]AWSURLResponseSerialization.m行:87 |-[AWSJSONResponseSerializer responseObjectForResponse:originalRequest:currentRequest:data:error:][124;响应主体:[{“u类
-
这是我的代码..
-
我的应用程序中嵌入了swagger ui。当我在本地运行我的节点应用程序时,UI工作得很好。 但是,当我将UI部署到我的“real”服务器时,我会在我的招摇过市UI的右下角看到一个错误图像: 我确信这是我正在做的事情,这会把事情搞砸,但我不知道。当我通过http访问swagger ui时,它也可以在本地工作。 然而,当我部署时,我通过apache运行并通过https提供服务,我看到一个错误。更糟糕
-
我在IntelliJ IDEA2020.1.2(终极版)中打开一个spring boot项目,并在实体中打开许多错误突出显示,例如: 无法解析表“角色” 类“RolesEntity”应具有[public,protected]无arg构造函数 无法解析表“user_roles” 但是当我在IntelliJ IDEA2019.3.3(社区版)这样的旧版本中打开我的项目时,我就看不出这个问题了。 Int

