ScrollView中的视图未按配置匹配父级
我有一个ViewPager和一个带有选项卡的ActionBar。其中一个选项卡有一个ListView,当我点击该ListView中的一个选项时,我添加了一个子片段,它是该行的详细视图。
该局部视图是一个滚动视图,内部有一个线性布局。滚动视图是match_parent/match_parent,其中的线性布局是width=match_parent和height=wrap_content。在手机大小的模拟器上,细节视图会根据需要填充屏幕,但在平板电脑上,细节视图只覆盖屏幕宽度的一部分。。。尽管ScrollView的宽度和LinearLayout的宽度都是匹配的。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rootView" style="@style/RootScrollView">
<LinearLayout android:id="@+id/scrollContentView" style="@style/ScrollViewContent">
...
</LinearLayout>
</ScrollView>
以下是滚动视图的样式:
<style name="RootScrollView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
</style>
以下是内容线性布局的样式:
<style name="ScrollViewContent">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:paddingLeft">15dp</item>
<item name="android:paddingRight">15dp</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/image_legal_paper_tile</item>
</style>
内容视图有一个重复的背景image\u legal\u paper\u tile,即:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/legal_paper_tile"
android:gravity="fill_horizontal"
android:tileMode="repeat" />
因此,图像应该水平拉伸并重复,从而在背景中创建一个黄色的法律纸垫。
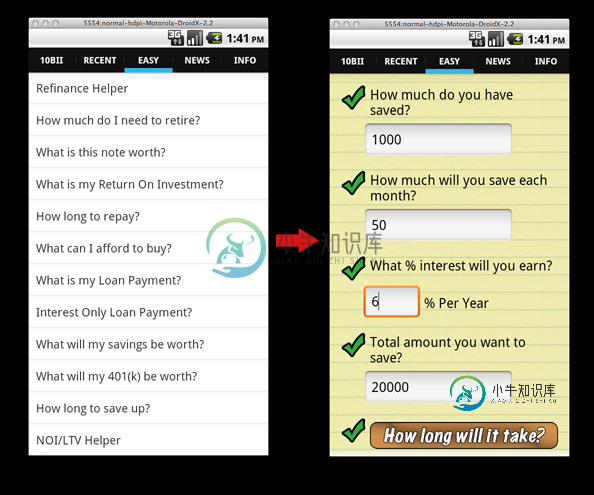
这是手机模拟器的列表和详细视图的外观:

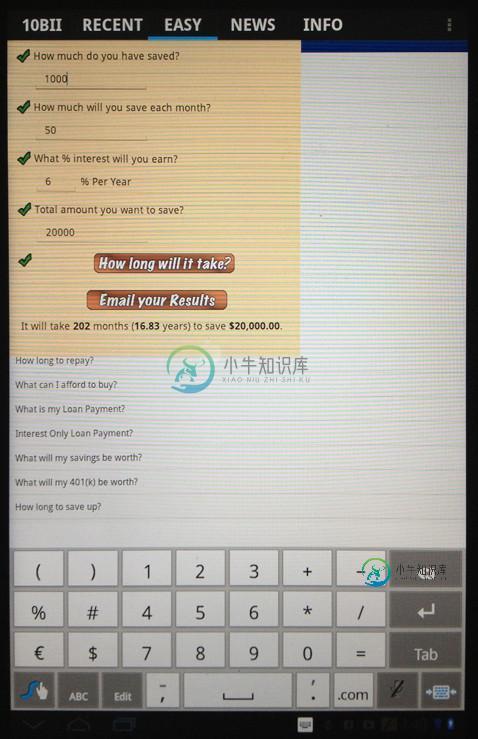
这就是真实平板电脑上的列表和详细视图。黄色的法律键盘碎片应该填满整个屏幕,但事实并非如此。

编辑:
以下是法律文件的背景图片:

它有320像素宽。手机模拟器的宽度为480px,图像可以正确地拉伸以填充屏幕宽度。然后,它会按预期垂直重复。然而,它不会拉伸到平板电脑屏幕的宽度。
平板电脑上显示的宽度不是图像的原始大小,因为它会根据内容改变大小。加载时,第一个碎片的宽度为1。然后我填写字段并执行计算,在内容视图的底部添加一些文本。该文本比现有内容宽,因此设置文本时,片段的宽度会增加,以支持更宽的内容。
所以,简而言之,不,平板电脑上的宽度不是图像的原始大小。图像正在拉伸,只是没有一直拉伸。
共有3个答案
我遇到了一个类似的问题,并以这种方式解决了它:
scrollView.setFillViewport(true);
尝试将android: fillViewport="true"添加到您的ScrollView
记住android:layout_height=“fill_parent”的意思是“将高度设置为父级的高度”这显然不是使用ScrollView时需要的。毕竟,如果ScrollView的内容总是和它本身一样高,它将变得毫无用处。要解决这个问题,需要使用名为android:fillViewport的ScrollView属性。当设置为true时,如果需要,该属性会导致滚动视图的子视图扩展到滚动视图的高度。当子级高于ScrollView时,该属性无效。
在ScrollView上,使用android:fillViewport=“true”,对于ScrollView的子级,使用android:height=“wrap_content”。如果你想有许多具有不同属性的子容器,可以将一个主子容器作为容器。将其设置为wrap_content,并将其子项设置为match_parent。
示例:
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:id="@+id/dynamic_frame"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/dimrix_sub_child"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone" >
</LinearLayout>
<LinearLayout
android:id="@+id/dimrix_sub_child_21"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone" >
</LinearLayout>
</LinearLayout>
</ScrollView>
在本例中,我可以在代码中为每个子级设置可见性,它将根据您的意愿匹配父级。
-
我正在尝试将视图寻呼机放在表格行中,并且我设置了视图寻呼机布局高度匹配父级。结果是视图寻呼机根本没有高度。我必须在dp中设置布局高度,以便视图寻呼机可以具有高度。但是我在视图寻呼机中膨胀的内容是动态的,因此我无法在xml内部设置高度。滚动视图已经填满了屏幕,但视图页码器根本没有任何高度。有没有办法解决这个问题?(有问题的视图寻呼机是具有 id pager_problem) 编辑: 好了,现在在我更
-
目录: 在配置项目yml文件中: 问题: null 客户端YML: 有没有人知道我怎样才能在这两种情况下只带一个配置文件?
-
根据文档--不管应用程序名称如何,如果模式与*/development(即localhost:8888/user/development或localhost:8888/demo/development)匹配,配置服务器应该匹配配置文件模式并获取适当的属性。例如:http://localhost:8888/demo/development我应该从ssh://git@xxxgithub.com/dev
-
请尝试在java中创建一个新的应用程序来匹配图片和视频,图片中模板的匹配工作正常,但当我尝试为视频执行此操作时,总是会出现以下错误消息: OpenCV错误:断言失败((深度==CV_8U||深度==CV_32F) 这是我的视频图片匹配功能,有人可以帮忙。
-
本文向大家介绍查找图的匹配数,包括了查找图的匹配数的使用技巧和注意事项,需要的朋友参考一下 问题陈述 下图的匹配数字是多少? 解 顶点数= 9 我们只能匹配8个顶点。 匹配号码为4。

