在滚动视图中的子对象上具有权重属性的线性布局
关于ScrollView的常见问题似乎是如何使用fillViewport让ScrollView延伸到整个屏幕。我的问题与此类似,但情况正好相反:)
我有一个包含多个元素的LinearLayout。除了一个元素之外,所有元素都有一个固定的高度,特别的是一个ImageView,它应该拉伸以填充剩余的空间。这很好:)
现在我想把LinearLayout放到一个ScrollView中,因为我的一些元素应该在运行时展开(例如,单击“更多”——展开文本视图的图标)。在未展开的版本中,我希望所有元素都适合屏幕,就好像ScrollView不存在一样。
不幸的是,当将滚动视图环绕LinearLayout时,ImageView会缩放到maxSize,并且屏幕不适合屏幕。你对如何实现我的目标有什么想法吗?
我在一个示例应用程序中复制了这个问题与您分享:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="#ffff0000"
android:scaleType="fitCenter"
android:src="@drawable/background" />
<TextView
android:layout_width="fill_parent"
android:layout_height="80dp"
android:background="#ff00ff00"
android:text="element 2"
tools:context=".MainActivity" />
<TextView
android:layout_width="fill_parent"
android:layout_height="80dp"
android:background="#ff00ff00"
android:text="element 1"
tools:context=".MainActivity" />
</LinearLayout>
</ScrollView>
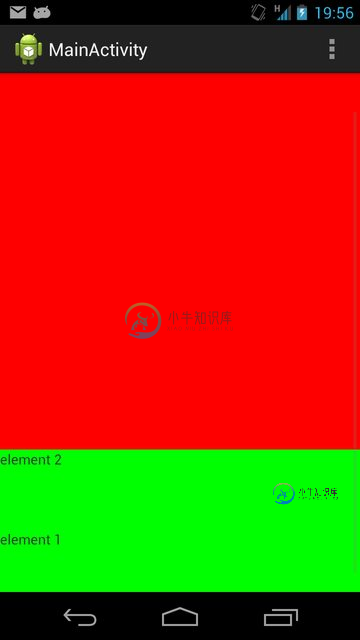
以下是两个版本的截图:

上面的一个是带有ScrollView的布局(注意滚动条和元素1上的裁剪),下面的一个没有。
更新:图像视图中图像的原始高度大于屏幕。所以它应该缩小规模(这就是为什么它有权重1和鳞片类型集)。
解决方案:以下代码为我解决了这个问题(基于Luksprog的答案)
主要活动(节选,点击ImageView导致布局改变):
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ScrollView) findViewById(R.id.scroller);
frame = (FrameLayout) findViewById(R.id.frame);
layout = (LinearLayout) findViewById(R.id.layout);
final ImageView image = (ImageView) findViewById(R.id.image);
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ImageView image = (ImageView) findViewById(R.id.image);
frame.removeView(layout);
scrollView.addView(layout);
image.getLayoutParams().height = image.getHeight();
}
});
}
布局XML文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ScrollView
android:id="@+id/scroller"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:fillViewport="true"
>
</ScrollView>
<LinearLayout
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="#ffff0000"
android:scaleType="fitCenter"
android:src="@drawable/background" />
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:background="#ff00ff00"
android:text="element 2"
tools:context=".MainActivity" />
<TextView
android:layout_width="fill_parent"
android:layout_height="80dp"
android:background="#ff00ff00"
android:text="element 1"
tools:context=".MainActivity" />
<TextView
android:layout_width="fill_parent"
android:layout_weight="0.1"
android:layout_height="0px"
android:background="#ff00ff00"
android:text="element 3"
tools:context=".MainActivity" />
</LinearLayout>
</FrameLayout>
共有2个答案
首先,我试着运行你的代码,但没有给我带来任何问题。scrollView没有显示,尽管图像被缩放到屏幕高度-160dp高度,这是我预期的,因为您在这个imageview中使用了权重1。
我建议你去掉重量,把身高作为包装内容。在这种情况下,Imageview将只包含图像。当屏幕变大时,如果所有屏幕内容的总高度超过屏幕高度,则会自动使用scrollview。
正如我在评论中所说,我不知道您正在尝试做的事情在xml级别是否可行。一种选择是修改您当前的布局并添加一个根FrameLayout,最初您将在其中添加ScrollView,并在其上方添加LinearLayout。在这个位置,ImageView将按照您想要的方式运行,因为用户没有修改布局。当您需要在布局中显示更多内容时,您将从视图层次结构中分离LinearLayout(使用远程视图)并将其附加到ScrollView(使用addView)。当用户返回到初始布局时,您将逆转这一点。
这将使切换视图时,ImageView具有不同的高度,因此您希望获得ImageView的高度,并在切换时重新设置。要获得高度,可以在侦听器中进行,或者使用onCreate中的post方法(因为此时还没有布置视图)。另外,请记住,用户可以打开手机,我不知道这是否会影响您的布局,但请考虑一下。
-
是否有任何方法可以使用android: fillViewport="true"和一个子LinearLayout填充所有视图,当LinearLayout的内容不够高时? 到目前为止,在ScrollView中的LinearLayout中,我们必须使用Android:layout _ height = " wrap _ content "。我们可以添加一些东西来填充所有的滚动视图吗?
-
我正在使用浏览器。我为寻呼机适配器制作了一个XML(我有4页寻呼机),在这个XML中,我只使用了多个线性布局,并将它们的可见性设置为消失。默认情况下,第一个线性布局的可见性是打开的,所以它可以很容易地设置为页面的第一页。现在,我正在尝试的是,当我滚动页面时,第一个线性布局的可见性应该消失,第二个线性布局的可见性应该打开(相同的XML ),并设置为页面,等等。 这是我的xml(适配器) 这是我的<
-
问题内容: 是否有可能从具有特定属性的数组中获取对象?还是我需要遍历数组中的所有对象并检查属性是否是我正在寻找的特定对象? 编辑:谢谢你给我正确的方向,但我有一个转换此问题。 //再编辑一次:好的,如果只有一个特定的结果?这也是可行的方法吗? 问题答案: //这不起作用-NSArray不是Images的子类型-那么如果只有1种可能的结果怎么办? 您无法在编译时证明数组上只有一个可能的结果。您实际要
-
问题内容: 我是Java的新手,并且开始使用Java 。我想做的是为学生创建一个。每个学生都有与其相关的不同属性()。我试图弄清楚如何使用此属性添加新的学生对象。这是我所拥有的: 问题答案: 您需要的是以下内容:
-
我目前有以下情况: 我有一个对象,它可以包含多个对象。对象具有属性:
-
我遇到了自动布局的问题,似乎无法找到应该很容易实现的答案。 我有以下视图层次结构: 标签上的前导/尾随限制使它们在更薄的设备上更高(iPhone 4s vs iPhone 6)。 为了让UIScrollview正常工作,我需要在UIScrollView内部设置UIView的高度约束,以避免出现“不明确的高度”警告。 但在iPhone 4s上运行时,UIView不够高,无法容纳它的子视图。 到目前为

