超文本标记语言表tbody列宽度不匹配头列宽度添加滚动条后使用显示:块
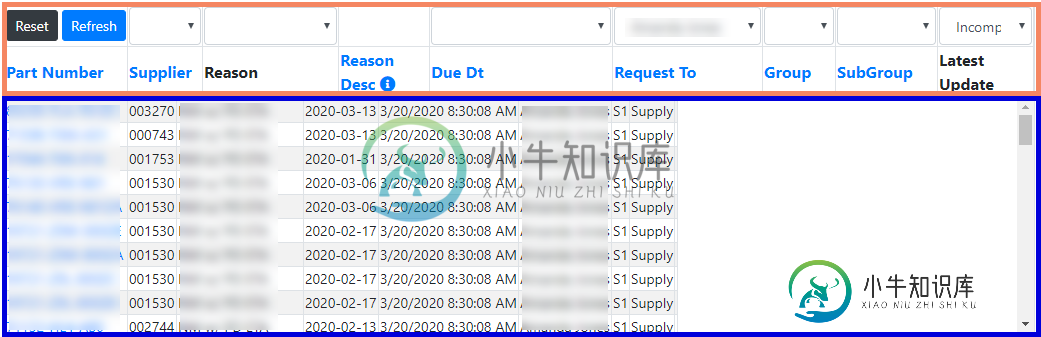
我一直在尝试在我的tbody上添加一个滚动条,这样我的thead就可以贴在顶部了。滚动条工作,我的thead看起来像我想要的那样,但问题是我的tbody列不再与我的thead中设置的列宽“对齐”。我的thead列宽与内容“自动匹配”,我希望我的tbody宽度与thead中设置的任何内容匹配。
删除“display:block”当然可以解决这个问题,但是去掉了我的滚动条,所以我被卡住了。我也试着给我的tbody增加100%的宽度,以及给我的thead增加100%的宽度和显示:block-这些都没有改变任何事情。
请参阅底部的我的编辑,了解我尝试过的另一件事
如何在不弄乱列宽的情况下向tbody添加滚动条?

<table id="CmtRequests" class="table-condensed table-bordered table-striped table-responsive" cellspacing="0">
@* Header *@
<thead>
@* Filters row *@
<tr>
<th>
<a asp-page="./Index" class="btn btn-sm btn-dark">Reset</a>
<input formmethod="get" type="submit" value="Refresh" class="btn btn-sm btn-primary" />
</th>
<th>
<select class="form-control" asp-for="SupplierFilter" asp-items="Model.SupplierList"><option selected></option></select>
</th>
<th>
<select class="form-control" asp-for="ReasonFilter" asp-items="Model.ReasonList"><option selected></option></select>
</th>
@*etc..*@
</tr>
@* Title row *@
<tr>
<th>
Title
</th>
<th>
Title
</th>
<th>
Title
</th>
@*etc..*@
</tr>
</thead>
@* Body *@
<tbody style="overflow-y:scroll; overflow-x:hidden; height:38vh; display:block;">
@foreach (var item in Model.CmtRequests)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.PartNo)
</td>
<td>
@Html.DisplayFor(modelItem => item.SupplierNo)
</td>
<td>
@Html.DisplayFor(modelItem => item.Priority)
</td>
@*etc..*@
</tr>
}
</tbody>
</table>
编辑:我尝试添加以下CSS类表修复,摆脱了我上面HTML中的所有样式设置,改用它(从本文中),滚动条不会出现,所以一定发生了其他更大的事情:
.table-fixed tbody {
height: 38vh;
overflow-y: auto;
width: 100%;
}
.table-fixed thead,
.table-fixed tbody,
.table-fixed tr,
.table-fixed td,
.table-fixed th {
display: block;
}
.table-fixed tr:after {
content: "";
display: block;
visibility: hidden;
clear: both;
}
.table-fixed tbody td,
.table-fixed thead > tr > th {
float: left;
}
共有1个答案
这工作原理:
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">
<h4>
Fixed Header Scrolling Table
</h4>
</div>
<table class="table table-fixed">
<thead>
<tr>
<th class="col-xs-2">#</th><th class="col-xs-8">Name</th><th class="col-xs-2">Points</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-xs-2">1</td><td class="col-xs-8">Mike Adams</td><td class="col-xs-2">23</td>
</tr>
<tr>
<td class="col-xs-2">2</td><td class="col-xs-8">Holly Galivan</td><td class="col-xs-2">44</td>
</tr>
<tr>
<td class="col-xs-2">3</td><td class="col-xs-8">Mary Shea</td><td class="col-xs-2">86</td>
</tr>
<tr>
<td class="col-xs-2">4</td><td class="col-xs-8">Jim Adams</td><td>23</td>
</tr>
<tr>
<td class="col-xs-2">5</td><td class="col-xs-8">Henry Galivan</td><td class="col-xs-2">44</td>
</tr>
<tr>
<td class="col-xs-2">6</td><td class="col-xs-8">Bob Shea</td><td class="col-xs-2">26</td>
</tr>
<tr>
<td class="col-xs-2">7</td><td class="col-xs-8">Andy Parks</td><td class="col-xs-2">56</td>
</tr>
<tr>
<td class="col-xs-2">8</td><td class="col-xs-8">Bob Skelly</td><td class="col-xs-2">96</td>
</tr>
<tr>
<td class="col-xs-2">9</td><td class="col-xs-8">William Defoe</td><td class="col-xs-2">13</td>
</tr>
<tr>
<td class="col-xs-2">10</td><td class="col-xs-8">Will Tripp</td><td class="col-xs-2">16</td>
</tr>
<tr>
<td class="col-xs-2">11</td><td class="col-xs-8">Bill Champion</td><td class="col-xs-2">44</td>
</tr>
<tr>
<td class="col-xs-2">12</td><td class="col-xs-8">Lastly Jane</td><td class="col-xs-2">6</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
CSS:==
.table-fixed thead {
width: 97%;
}
.table-fixed tbody {
height: 230px;
overflow-y: auto;
width: 100%;
}
.table-fixed thead, .table-fixed tbody, .table-fixed tr, .table-fixed td, .table-fixed th {
display: block;
}
.table-fixed tbody td, .table-fixed thead > tr> th {
float: left;
border-bottom-width: 0;
}
-
问题内容: 亲朋好友,是否可以增加放置在元素内部的滚动条的宽度? 我不是在谈论 浏览器本身 的默认滚动条,此页面以全屏模式运行,并且由于浏览器滚动条从不显示图片,因此内部元素具有自己的滚动条。 问题答案: 如果您谈论的是带有(或)自动出现在滚动条上的滚动条,那么没有,那仍然是浏览器使用常规OS小部件呈现的本机滚动条,而不是可以样式化的(*)。 虽然您可以按照Matt的建议,将其替换为由可样式化的d
-
我在页面上有一个嵌入式草图查看器,想要保持3/2的宽高比。因此作为示例,如果Height=300px则宽度=200px。宽度需要基于百分比(div的100%),高度计算为生成宽度的百分比。 随机猜测:高度:(宽度的66%);与高度相似:(与宽度相同); 有没有办法做到这一点?
-
问题内容: 鉴于以下几点,我如何使我的最后一列自动调整大小?(最后一列应自动调整内容的宽度。假设我只有1 li元素应该收缩,而我只有3 li元素等等): CSS: 问题答案: 以下将解决您的问题: 灵活的基于类的解决方案 一种更灵活的解决方案是创建一个类,并将其应用于您要确保其内容适合一行的任何列: 然后在您的HTML中:
-
我正在尝试将CardView宽度与屏幕宽度匹配,但CardView的宽度与屏幕宽不匹配。我一次又一次地检查了我的代码,甚至使所有属性的宽度等于匹配的父级。 Recyclerview xml-- 卡片视图xml - 膨胀代码 这是屏幕截图
-
问题内容: 以下HTML将在div.container的右侧边缘显示滚动条。 是否可以确定该滚动条的宽度? 问题答案: 此功能应为您提供滚动条的宽度 基本步骤如下: 创建隐藏的div(外部)并获取其偏移宽度 使用CSS溢出属性强制滚动条显示在div(外部)中 创建新的div(内部)并附加到外部,将其宽度设置为“ 100%”并获得偏移宽度 根据收集的偏移量计算滚动条宽度 更新资料 如果在Window
-
问题内容: 我正在尝试设置此样式: 以便标题位于与图像宽度相同的阴影框中。请注意,有时可以将其放在表的内部。它也不应超过父元素的宽度(必要时将图像缩小)。 这是我到目前为止的内容: 问题在于,放置as 使其不再影响其他元素的流动,因此它会将其覆盖在其下方的内容上,而不是将其下推。 html标记是自动生成的,我无法对其进行任何编辑,因此我想知道使用 纯css 是否可行。 问题答案: 您可以使用CSS

