为什么我突然在Nuxt中得到一个未知的单词错误?
我有一个Nuxt项目,直到今天都运行良好。
在这个项目中,我使用Vue Flickity,它包括一个指向node_modules中Flickity CSS文件的链接。到目前为止,这一直运行良好,似乎是问题的根源。
当我运行npm run dev时,我得到以下错误:
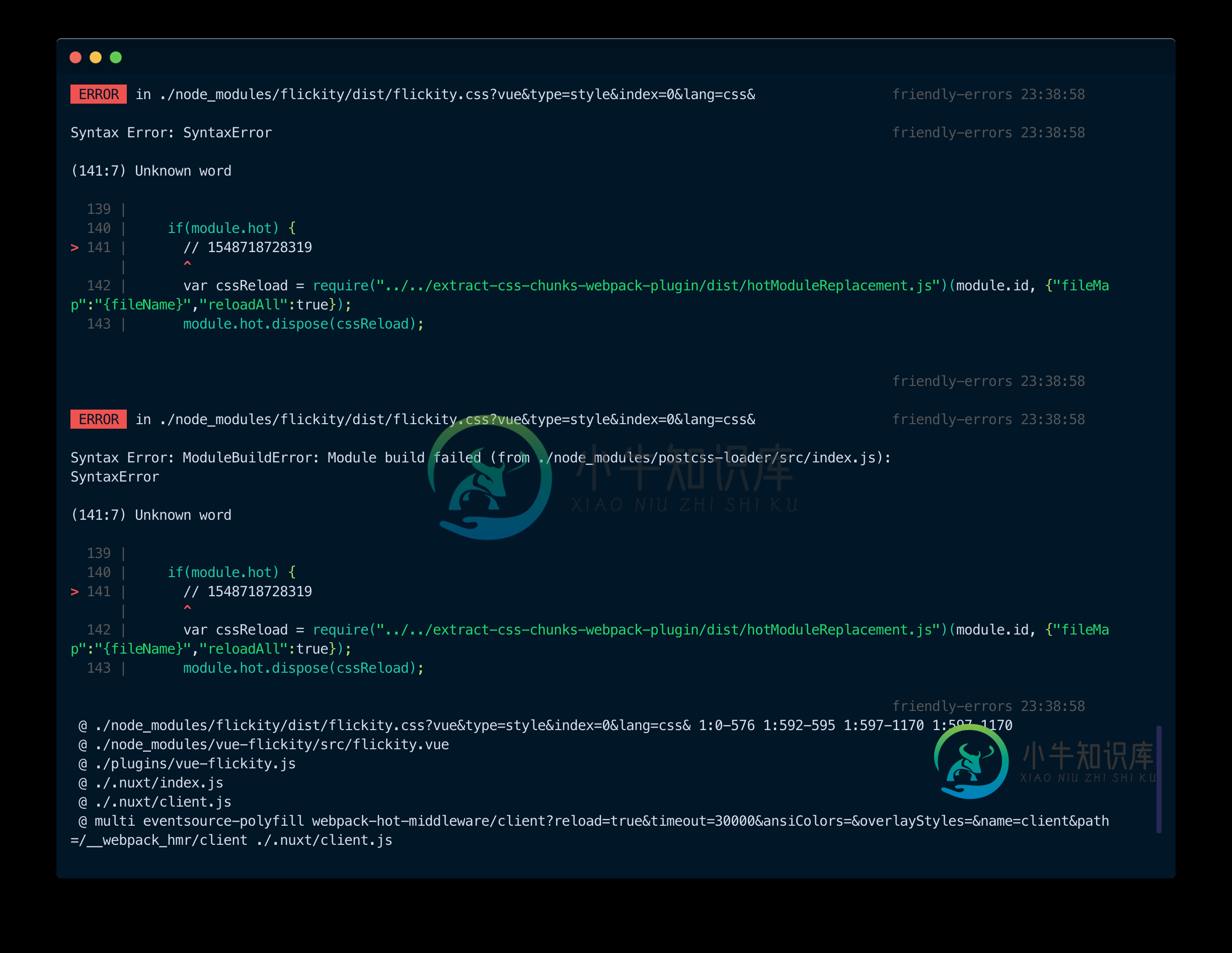
node_modules/闪烁/flickity.css?vue错误
语法错误:ModuleBuildError:模块构建失败(来自./node_modules/postss loader/src/index.js):友好错误16:00:12语法错误
(141:7)未知词
139 | 140 | if(模块热){
141 |//1548777611244 | ^142 | var cssReload=require(../../extract css chunks webpack plugin/dist/hotModuleReplacement.js”)(module.id,{fileMap:“{fileName}”,“reloadAll”:true});143 |
模块。热的处置(cssReload);
截图:

我使用cli创建了这个项目,所以甚至没有涉及任何网页包配置。
Vue Flickity是通过插件调用的(这是Nuxt中推荐的方式),SSR设置为false。然而,它一直是这种方式,并且以前工作正常。
我不明白为什么会这样。任何帮助或建议都将不胜感激。
共有2个答案
您可能在您的package.json中将Nuxt版本定义为"nuxt":"^2.3.4",因此它会自动更新为Nuxt 2.4.0。将其更改为"nuxt":"2.3.4"并运行npm install。
这是nuxt 2.4.0中的一个bug。它在2.4.2中被修复,并在发布https://github.com/nuxt/nuxt.js/releases/tag/v2.4.2
-
URL类 来自服务器的最终响应:
-
然后,我创建了注释代码。 结果 原因:java.lang.StringIndexOutOfBoundsException:长度=0;指数=-6 说真的,我和这个代码斗争了7小时30分钟。
-
-web应用程序位于此链接https://github.com/exo-archives/acceptance -堆栈跟踪: [错误]无法执行目标组织。阿帕奇。专家插件:maven surefire插件:2.10:项目验收webapp上的测试(默认测试):存在测试失败。[错误][错误]请参阅C:\acceptance\acceptance\acceptance webapp\target\sure
-
{“error”:“invalid_scope”,“error_description”:“AADSTS70011:为输入参数”scope“提供的值无效。作用域 https://graph.microsoft.com/User.Read https://graph.microsoft.com/User.ReadWrite https://graph.microsoft.com/User.ReadB
-
很抱歉,我对Java知之甚少。我得到了这个代码来接管。基本上,我在 当我运行代码时。 下面是解析XML的块 这是Improts,不确定是否需要这样做 这是XML文件
-
我刚刚开始了一个新的项目,正在尝试连接到FireBase。当我试图构建我的项目时,我得到了一个错误:无法解析Android应用程序模块的Gradle配置,所以我查看了构建,它告诉我jCenter()不推荐使用,我应该删除它。当我把它取下来的时候,一切都很好。但是,当我尝试连接到Firebase时,我得到了错误:AbstractDynamicObject$CustomMessageMissingMe

