Plotly Polar Bar Plot-设置自定义θ单位
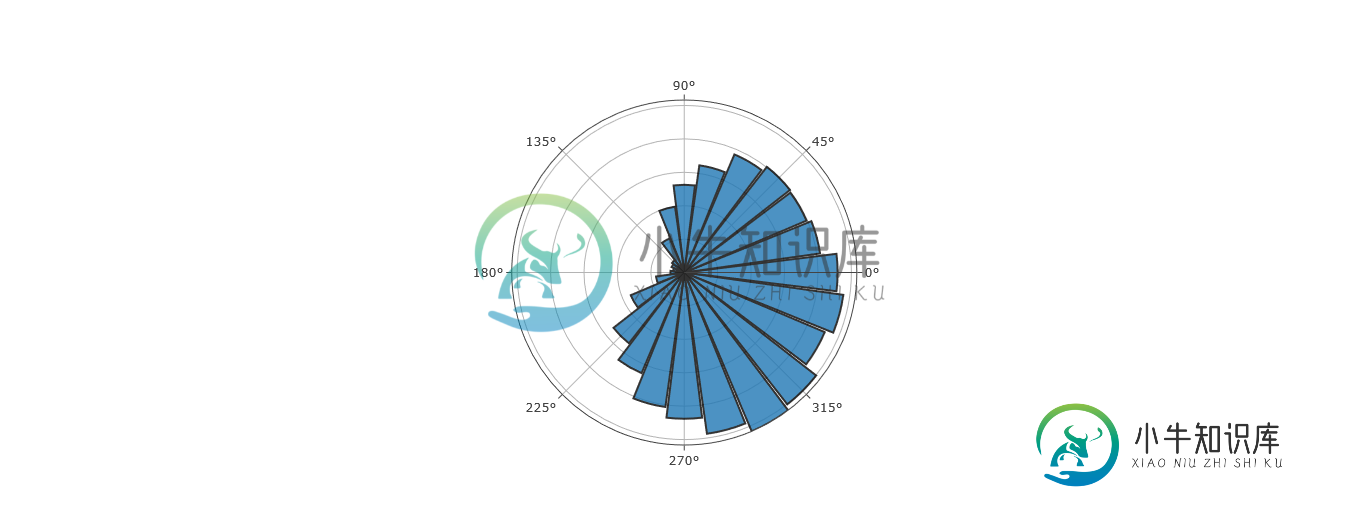
我对plotly是一个相当陌生的人,我试图制作一个极坐标条形图,其中θ值对应于一天中的小时数。例如:
0°/360° -
90° -
180°-
270°-
这是我的代码:我有一个名为“bins”的框架,它记录在该小时时段内出现的数据条目:
index justtime
0 20 5163
1 21 5007
2 19 4873
3 23 4805
4 0 4587
5 22 4565
6 18 4376
7 1 4101
8 17 4063
9 3 4014
10 2 3972
11 4 3840
12 16 3272
13 5 3239
14 15 2688
15 6 2626
16 7 1988
17 14 1740
18 8 1111
19 13 853
20 9 466
21 12 416
22 10 413
23 11 339
然后我有一些代码来制作plotly图形:
fig = go.Figure(go.Barpolar(
r= bins['justtime'],
theta= [x*15 for x in bins['index']],
width= [14 for x in bins['index']],
marker_line_color="black",
marker_line_width=2,
opacity=0.8
))
fig.update_layout(
template=None,
polar = dict(
radialaxis = dict(range=[0, bins['justtime'].max()], showticklabels=False, ticks=''),
angularaxis = dict(showticklabels=True, type='linear', thetaunit='', categoryorder = 'array', categoryarray = [x for x in bins['index']])
)
)
fig.show()

而不是在圆周周围的轴标签中显示θ度,我想显示真正的小时时间,这将是bins['index']。
我已经玩弄过角度轴的论点,但无法理解。
我相信这是相当简单的,我忽略了它,任何帮助将不胜感激。
共有1个答案
- 已使用Plotly Express代替图形对象
import pandas as pd
import io
import plotly.express as px
bins = pd.read_csv(io.StringIO(""" index justtime
0 20 5163
1 21 5007
2 19 4873
3 23 4805
4 0 4587
5 22 4565
6 18 4376
7 1 4101
8 17 4063
9 3 4014
10 2 3972
11 4 3840
12 16 3272
13 5 3239
14 15 2688
15 6 2626
16 7 1988
17 14 1740
18 8 1111
19 13 853
20 9 466
21 12 416
22 10 413
23 11 339"""), sep="\s+")
# add another column which is hour converted to degrees
bins = bins.assign(r=(bins["index"] / 24) * 360)
fig = px.bar_polar(bins, r="justtime", theta="r", hover_data={"Hour":bins["index"]}).update_traces(
marker={"line": {"width": 2, "color": "black"}}
)
labelevery = 6
fig.update_layout(
polar={
"angularaxis": {
"tickmode": "array",
"tickvals": list(range(0, 360, 360 // labelevery)),
"ticktext": [f"{a:02}:00" for a in range(0, 24, 24 // labelevery)],
}
}
)
-
进入具体播放器编辑页面,点击右侧菜单标签,设置播放器右侧控制菜单。 系统内置了三个菜单:设置、分享按钮、下载(需配合加密播放器使用)。若不需要显示,点击菜单后面的停用即可; 此外,您还可以根据自己的需求来自定义设置右侧菜单,向播放用户开放更多设置效果。 自定义右侧菜单支持以下三种按钮类型,你可以根据自己需求选择; ·超级链接:设置一个链接地址,点击按钮时将打开该链接地址; ·弹出内容:点击按钮时,
-
请求header 新增自定义菜单 POST /v1/activities/{频道id}/saveMenu Authorization:Bearer {ACCESS TOKEN} Content-Type:application/json 修改自定义菜单 PUT /v1/activities/{频道id}/saveMenu/{菜单id} Authorization:Bearer {A
-
介绍: 现在基于css font-face的字体图标越来越流行。 这种图标具有矢量图的特点,可以不失真的自由缩放,还可以通过css来设置图标的颜色,还有就是网络上资源特别丰富。X5系统自带了数百个字体图标, 用户还可以通过配置使用自己下载的字体图标, 下边就介绍一下具体的使用方法。 首先以fortawesome 网站为例(网址:http://fortawesome.github.io/Font-A
-
介绍: 现在基于css font-face的字体图标越来越流行。 这种图标具有矢量图的特点,可以不失真的自由缩放,还可以通过css来设置图标的颜色,还有就是网络上资源特别丰富。X5系统自带了数百个字体图标, 用户还可以通过配置使用自己下载的字体图标, 下边就介绍一下具体的使用方法。 首先以fortawesome 网站为例(网址:http://fortawesome.github.io/Font-A
-
我正在使用MPAndroidChart显示一个相对简单的条形图。 有2件事我需要设置,我不知道如何自定义: > 我需要为每个条添加文本,而不是简单的值,每个条本身也有样式。 在每个条的顶部,我需要放置各种类型的可绘制材料来覆盖它的宽度(例如一个条中高度为2dp的蓝色,或另一个条上高度相同的黄色渐变)。 下面是我需要做的一个演示: > 我知道我也可以通过使用添加图标,但这似乎不适用于应该使用整个条形

