使用Vuex设置Vue.js
我正在尝试将vue与vuex结合起来。但是有一个错误,我无法将我的main.js链接到我的app const链接到我的index.html。
我的设置是:
main.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from 'routes.js'
import HelloWorld from './components/HelloWorld.vue'
Vue.use(VueRouter)
Vue.config.productionTip = false
const router = new VueRouter({
routes // short for `routes: routes`
})
new Vue({ // eslint-disable-line no-unused-vars
el: '#app',
router,
components: {
HelloWorld
}
})
routes.js:
import HelloWorld from './components/HelloWorld.vue'
export const routes = [
{
path: '/',
component: HelloWorld,
name: 'Hello'
}
]
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue-example</title>
</head>
<body>
<noscript>
<strong>We're sorry but vue-example doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app">
<router-link :to="{ name: 'Hello' }">Home</router-link>
<router-view></router-view>
</div>
</body>
</html>
<script src="./src/main.js"></script>

共有2个答案
这是一个eslint规则。它阻止您创建从未使用过的变量。要禁用此特定行的此规则,只需写入:
const app = new Vue({ // eslint-disable-line no-unused-vars
el: '#app',
router,
components: {
HelloWorld
}
})
要对整个项目禁用此规则,只需在主项目目录中创建一个名为.eslintrc.js
module.exports = {
rules: {
'no-unused-vars': 0 //or false,
}
}
或者不将vue实例分配给变量:
new Vue({
el: '#app',
router,
components: {
HelloWorld
}
})
正如在评论中所说,这是一个eslint错误。您很可能使用vue cli设置项目,默认情况下,vue cli为您的项目提供eslint配置。Eslint是一种检查代码以防止某种错误的工具。
在您的例子中,在main.js中,您正在执行以下操作:
const app = new Vue({
el: '#app',
router,
components: {
HelloWorld
}
})
当您访问应用程序变量,但不使用该变量执行任何操作时。Eslint对此表示不满,因为,嗯,拥有未使用的VAR通常是由于人为错误造成的,这是一个错误。
您可以跳过变量赋值,只需:
new Vue({
el: '#app',
router,
components: {
HelloWorld
}
})
没有app变量。
或者您可以在前面的行中添加注释,例如:
// eslint-disable-next-line no-unused-vars
new Vue({
el: '#app',
router,
components: {
HelloWorld
}
})
据我所知,你的问题与vuex无关。
此外,如果您确实想在应用程序的任何其他部分中使用app,只需添加:
main.js文件末尾的export default app。这也将修复此错误,因为现在您实际上正在使用app变量执行某些操作。
一些提示:
>
可以通过向项目中添加.eslintrc配置文件来配置eslint行为。在您的特定情况下,我认为eslint禁止您编译该代码是一件好事(未使用的变量充其量是误导性的),但有时您可能不想遵循某些eslint规则,这取决于您的代码样式和许多考虑因素。
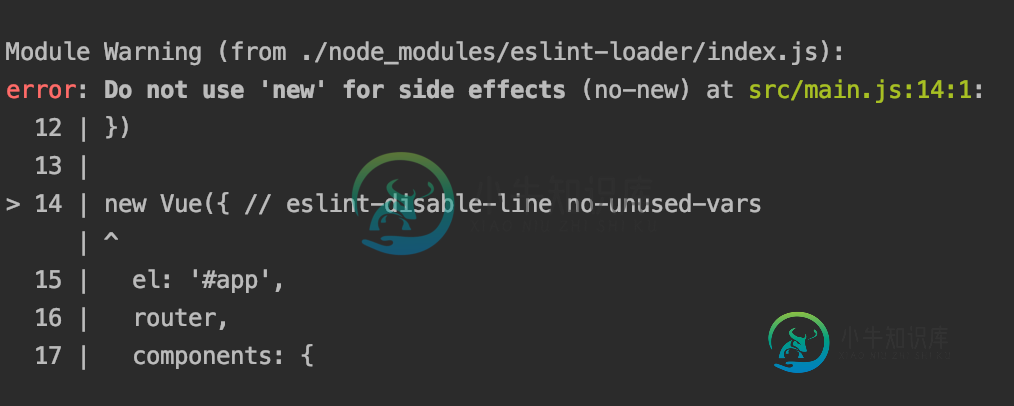
现在,您已经修复了以前的eslint错误,现在您得到了一个新错误:不要将new用于副作用
同样,这个eslint规则通常也有一定的意义:new调用旨在返回一个对象,因此从技术上讲,如果不将结果赋给变量,就不应该使用new。
但是,Vueapi实际上就是这样做的,所以这次您需要忽略eslint:
// eslint-disable-next-line no-new
new Vue({
el: '#app',
router,
components: {
HelloWorld
}
})
这应该能奏效。要了解如何使用注释禁用特定的eslint规则,这个答案非常有用。
-
使用 Vuex 和 vue-router 使用 Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理工具库,可以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 由于在 Vuex 本身就是平台无关的,有较强的移植能力,完全可以在 Weex 中正常地使用 Vuex。 Vuex 也
-
问题内容: 当您想使用Javascript更改HTML时,如何知道何时使用以下任一方法? 问题答案: 设置通常用于输入/表单元素。通常用于div,span,td和类似元素。
-
我正在尝试使用负载平衡器和入口配置单节点kubernetes clustor,但我无法从外部IP访问它。此外,如果我试图卷曲/弯曲LB的内部IP,它也不起作用。我完全可以得到服务本身。有人能帮我吗? 配置 kubectl获得全部 Kubectl获得入口 卷曲10.107.97.101:5678 Curl XX. XX. XX. XX: 80(外部ip)|localhost:80|MY_DOMAIN
-
我试图设置本地DynamoDB实例与SpringBoot。我跟着这个,但是格拉德尔。 当我尝试运行我的应用程序时,会出现以下异常: 我知道这是由于歧义导致的依赖注入失败,但我的是一个无参数构造函数。不确定歧义在哪里。 以下是我的代码: 格雷德尔锉刀 发电机配置 代理(实体) @DynamoDBTable(tableName="Agent")公共类Agent{私有字符串代理号;私有整数id;私有企业
-
本文向大家介绍详解在React里使用"Vuex",包括了详解在React里使用"Vuex"的使用技巧和注意事项,需要的朋友参考一下 一直是Redux的死忠党,但使用过Vuex后,感叹于Vuex上手之快,于是萌生了写一个能在React里使用的类Vuex库,暂时取名 Ruex 。 如何使用 一:创建Store实例: 与vuex一样,使用单一状态树(一个对象)包含全部的应用层级状态(store)。 st
-
本文向大家介绍Vuex的实战使用详解,包括了Vuex的实战使用详解的使用技巧和注意事项,需要的朋友参考一下 写在前面 我是一个看技术的文档不喜欢官方的人,觉得官方写的任何东西都是比较正式的,让人有点不想看的赶脚,我这里也不贴官方的那个图了,这里也不解释了(其实是我也不想研究)所以我一般都是百度一些别人的经验之谈,看别人的经验之谈可以让你少踩一些坑,而且是可以直接看到效果的,所以这里也是,我们不按照

