在图像上放置可点击的小框-html
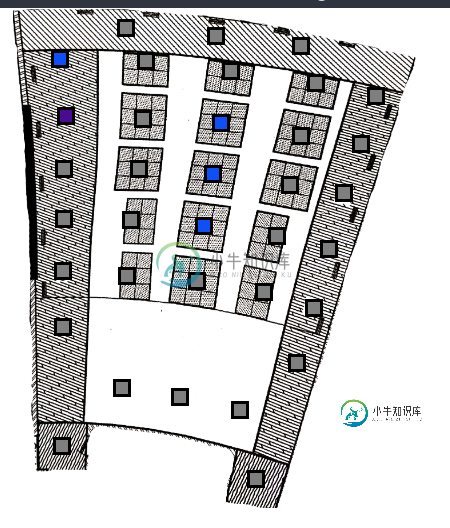
我有这样的印象

我想在上面放一些小的点击框,像这样

有人知道如何使用HTML/CSS/JS实现这一功能,并使颜色在点击时动态(这将是我的功能)吗?
共有2个答案
您可以将所有图像添加到容器div中,然后使用css:
HTML
<div class="container">
<img class="image_1" /> // the background
<img class="image_2" /> // the clickable square
</div>
CSS
.container {
position: relative;
}
.image_2 {
position: absolute;
left: 50px;
top: 50px;
}
您必须使用SVG。 使用svg以外的任何东西来使图像的某些部分可点击是不明智的。
[https://www.w3schools.com/graphics/svg_intro.asp]
-
我有一个无法解决的问题... 我有一个自定义的imageview,它会根据更大的尺寸改变大小——包含该视图的布局的宽度或高度。它的工作方式总是适合布局。 它的布局是这样的: 我正在努力实现的是,我有尺寸为1000x1000px的原始地图。在这张地图上,我有一些点。我必须在Android上显示这张地图,并在与原始地图相同的点上添加其他视图。 所以举个例子: > 原始地图为1000x1000px 我用
-
我正在设计一个Gridview,其中每个项目都有一个TextView和ImageView。我试图找到关于如何使ImageView可点击以及GridView项目本身(两者都会触发不同的方法())的教程(逐步更新和清晰的教程)。 这就是我目前掌握的: Activity.java GV适配器.java 结果: 当Item1(Textview)被点击时,它应该点击整个Item并触发GridView的OnI
-
问题内容: 如本教程所述,我在GridView中显示了图像。我希望能够单击单个图像并执行其他事件,所以我需要知道单击了哪个图像。 我必须在ImageAdapter类中添加imageView.onKeyDown(keyCode,event)吗?这是当前存在的代码: 如何显示点击的图片?如何创建适当的处理程序? 问题答案: 对于GridView,可以使用setOnItemClickListener方法
-
我有一个问题使我的图像可点击。它是一张推车风格的照片,带有一点数字气泡,告诉你在推车里有多少件物品。div是可点击的,但照片本身是不可点击的。 下面是我的代码: 我还尝试过用一个函数将click事件添加到图像中(“clicking”),我还尝试过将“routerlink='/cart'”添加到图像标记中,但这两种方法都不奏效。 我错过了什么? 提前谢谢!!
-
问题内容: 您好,我正在开发最后一年的项目应用程序,但是我对HTML5的使用经验不足。 我正在尝试创建一个简单的画布,用于在开始时加载图像,并且在加载图像时,我希望能够在图像上放置标记,例如google maps如何放置标记…。最有可能是图像,但我需要计算X和Y位置并显示放置在原始加载的图像上的每个标记的坐标..... 标记可以以数组形式存储在javascript中,也可以以ajax形式存储,因为
-
我需要加载和显示一些图像在javafx运行时,我设法加载其中一个,我创建ImageView传递该图像作为参数,但然后图像不显示。我发现图像是可点击的(它识别鼠标事件),但我不能显示它 控制器 fxml文件
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
我有一个背景图像和它周围的边框,所以我需要把边框放在我的背景图像下,就像它在我的草稿中显示的那样。草稿图像 现在我有这样的东西。我的结果 我如何修复它? CSS .hero图像{ 位置:相对; 宽度:100%; 左边距:44px; 最大宽度:716px; 高度:626px; 背景图像:url(“/img/hero/hero bg.jpg”) 背景重复:不重复; 背景位置:-150px; 背景剪辑:

