反应路由器交换机和精确路径
我读了这个文件关于反应路由器交换机
我理解交换机和路由的定义
但有些地方还是不能理解
如果我只想选择一条路径进行渲染,我们可以使用如下开关
<Switch>
<Route exact path="/" component={Home} />
<Route path="/a" component={A} />
<Route path="/b" component={B} />
</Switch>
我不明白的一点是,我可以在没有开关的情况下获得同样的效果
<Route exact path="/" component={Home} />
<Route path="/a" component={A} />
<Route path="/b" component={B} />
那么,我们为什么要使用交换机呢?我们什么时候需要使用开关?
我发现一个需要使用开关的情况
如果我想在没有路径匹配时呈现特定的组件
我们需要像这样包装路由开关
<Switch>
<Route exact path="/" component={Home} />
<Route path="/a" component={A} />
<Route path="/b" component={B} />
<Route component={SpecificComponent} />
</Switch>
我说得对吗?
共有3个答案
基本上,和“确切”关键词都有相同的目的。(注意:使用检查查看当前URL是否以此路径开始的匹配算法。)但是当我们使用时,路由声明或特殊性的顺序很重要。需要在顶部添加更具体的路由。在你的情况下
<Switch>
<Route path="/a" component={A} />
<Route path="/b" component={B} />
<Route exact path="/" component={Home} />
</Switch>
在“精确”的情况下,当您通过“精确”时,仅当路径完全匹配时,此路由才会匹配。在您的情况下,主路径设置为“精确”。
<Route exact path="/" component={Home} />
<Route path="/a" component={A} />
<Route path="/b" component={B} />
让我把路由,精确和开关的独特功能:
>
Road执行部分匹配。路由的路径匹配包容(匹配许多)。
exact删除部分匹配。它可能匹配多个路由,以防我们在路由中使用通配符。
开关仅呈现第一个匹配的路由<代码>开关路径以独占方式匹配(仅匹配一个)。
为了详细解释,我想说明路由匹配在使用和不使用exact时是如何工作的。假设我们有下面的代码,并且没有使用exact。

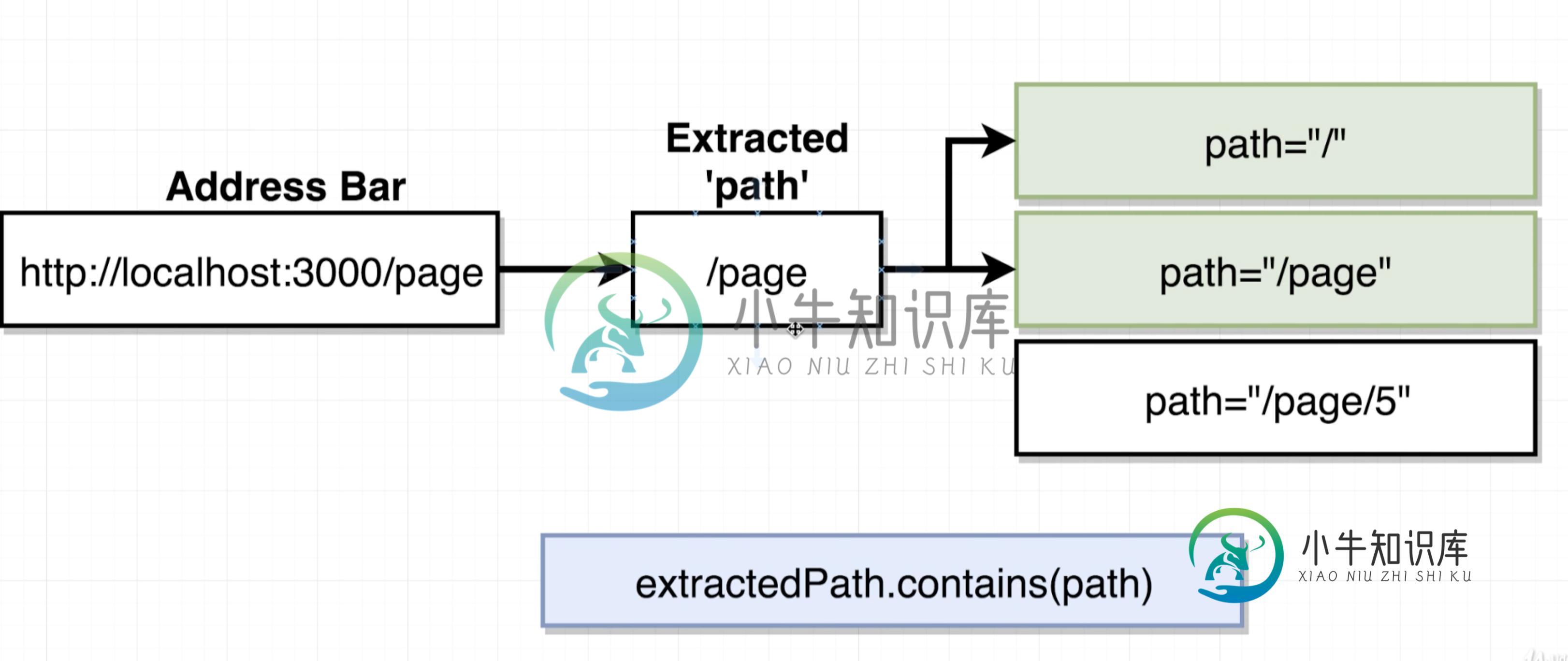
因此,如果我们访问/pagetwoURL,Route将进行部分匹配,并呈现两条路由。让我们看看它是怎么发生的。在下图中,我们查看地址栏和导航到的路径(提取路径)以及匹配的路径。因此,Route将在extractedPath.contains(路由声明中的路径)计算为true时呈现路由。


希望这能澄清路线在幕后是如何运作的。为了避免这种部分匹配,我们使用exact。使用exact可以解决问题,直到遇到一些特殊情况。假设我们有两条路线,如:
/users/create/users/*(路由中的通配符)
在上述情况下,exact将匹配两条路线。因此,要解决这些问题,我们可以使用开关。它只渲染一条路线,并且首先匹配的路线。因此,在这里,定义路线的顺序很重要。
虽然在你的情况下,你可以得到同样的效果使用精确,但它可能并不总是这样。但是,如果其中一条管线包含嵌套管线,则如果顶层有确切的管线,则不能使用嵌套管线。
开关在上述情况下可用于此目的,因为它仅呈现第一个匹配
例如
假设主路线包含嵌套路线,如
const Home = (props) => (
<div>
<Route path="/dashboard" component={Dashboard}/>
<Route path="/layout" component={Layout}/>
</div>
)
所以现在如果你写
<Route exact path="/" component={Home} />
以及访问/dashboard时。无法呈现该Dashboard组件,因为在顶层没有与/dashboard匹配的路由。
为了使示例正确运行,您可以使用开关对路由进行重新排序,以便作为其他路径前缀的路径位于末尾
<Switch>
<Route path="/a" component={A} />
<Route path="/b" component={B} />
<Route path="/" component={Home} />
</Switch>
-
问题内容: 尝试执行以下操作,但不起作用。 正如文档所述,Switch元素内仅允许Route和Redirect元素。如何在不显式地将HomePage和UserPage包裹在App中或没有将错误页面包裹在App中的情况下使其工作? 问题答案: 当我开始开发“通用React应用”时,第一页的加载是通过服务器端渲染完成的,但是我也遇到了类似的问题,因为React- Router刚刚更新到4.0。您应该考
-
考虑以下事项: 我有一个应用模板,一个HeaderTemboard,和参数化的路由集与相同的处理程序(在应用模板)。我希望在没有找到东西的时候能够服务404路线。例如, /CA/SanFrancisco应该由区域查找和处理,而 /SanFranciscoz应该是404。 下面是我如何快速测试路线的。 问题是 /SanFranciscoz总是由区域页面处理,但我希望它是404。此外,如果我向第一个路
-
有件事让我发疯,我需要你的帮助。基本上,当用户单击“我的配置文件”时,我想重定向到用户的配置文件。为此,我使用以下代码段 这应该行得通。但是,尽管当单击我的个人资料时,网址会更改为正确的网址,但页面不会显示。它只是保持旧页面。 谷歌了一会儿,我知道这和redux有关...但是,我找不到解决方案。(this.props.userid来自Layout组件,而Layout组件又从redux商店获取) 这
-
问题内容: 我需要react-router v2 +的帮助,例如,当路由更改时,我必须更改navbar的类,因为它将 尝试在navbar组件中使用,但它显示 希望你的帮助 问题答案: 您的组件(如您在问题中所描述的)可能不是路由组件,对吗?通过我的意思是你在使用一个被加载特定路由配置。 仅可通过此类访问,因此您需要将其传递给您。 让我们举个例子: 您的路由器配置: 路线部分:
-
我有一个名为Dashboard的父组件,它被呈现为路由,如下所示: 我试着嘲笑每个人在嵌套路由上的解决方案,但我似乎无法解决我的问题。

