Plotly Dash:如何使用Dash引导组件设计布局?
我对达什·普洛特利非常陌生,我正在努力弄清楚如何设计这样的布局。
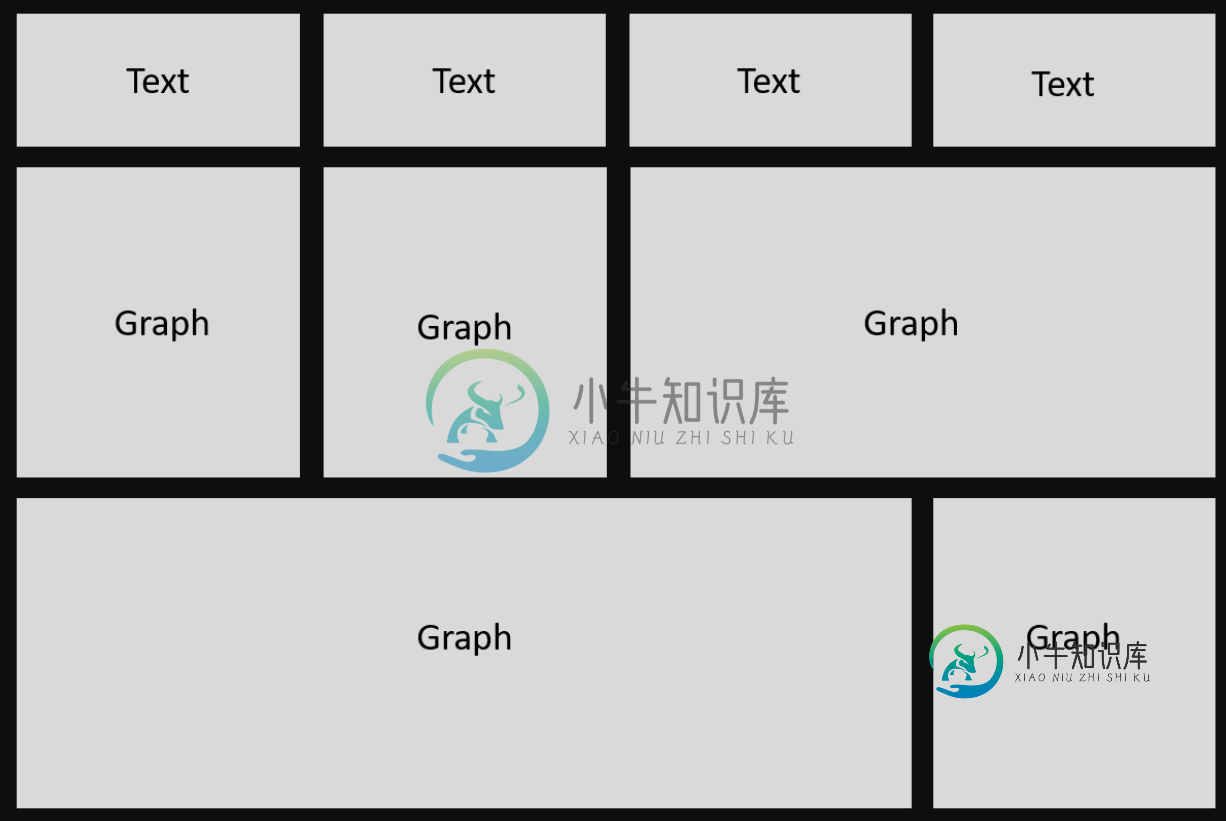
布局:

据我所知,使用dash引导组件可以更轻松地完成这项工作。https://dash-bootstrap-components.opensource.faculty.ai 作为第一步,我应该复制布局(灰色瓷砖),作为第二步,我应该添加一些文本和一些图形。只是基本的。
非常感谢。
共有2个答案
是-这可以通过仪表板引导完成。由于屏幕布局分为12列,您必须根据希望每个部分采用的列数设置宽度。例如,如果您需要4列,则每个列的宽度应为a width=3。
您的布局类似于此-3行,第一行有4列,第二行有3列,第三行有2列。在构建布局之后-您可以调整每行中列的宽度-这样它将适合您需要的布局
dbc.Row([dbc.Col([content]),dbc.Col([content]),dbc.Col([content]),dbc.Col([content])]),
dbc.Row([dbc.Col([content]),dbc.Col([content]),dbc.Col([content])]),
dbc.Row([dbc.Col([content]),dbc.Col([content])])
你可以在这里看到详细的解释
以下是一个有效的短跑示例:
import dash
import dash_core_components as dcc
import dash_html_components as html
import dash_table_experiments as dt
import dash_bootstrap_components as dbc
app = dash.Dash(external_stylesheets=[dbc.themes.CYBORG])
app.layout = \
dbc.Container\
([
html.Br(),
dbc.Row([
dbc.Col([dbc.Button("row 1 col 1",style={"width":"100%"})],width=3),
dbc.Col([dbc.Button("row 1 col 2", style={"width": "100%"})],width=3),
dbc.Col([dbc.Button("row 1 col 3",style={"width":"100%"})],width=3),
dbc.Col([dbc.Button("row 1 col 4",style={"width":"100%"})],width=3),
]),
html.Br(),
dbc.Row([
dbc.Col([dbc.Button("row 2 col 1",style={"width":"100%"})],width=3),
dbc.Col([dbc.Button("row 2 col 2", style={"width": "100%"})],width=3),
dbc.Col([dbc.Button("row 2 col 3",style={"width":"100%"})],width=6),
]),
html.Br(),
dbc.Row([
dbc.Col([dbc.Button("row 3 col 1",style={"width":"100%"})],width=9),
dbc.Col([dbc.Button("row 3 col 2", style={"width": "100%"})],width=3),
])
])
if __name__ == "__main__":
app.run_server(debug=False, port=8050, host='0.0.0.0')您应该查看此链接,了解更多关于Dash Bootstrap组件的信息,以及如何构建布局。
我用符合您所需布局的JupyterDash制作了一个示例。
import plotly.express as px
from jupyter_dash import JupyterDash
import dash_core_components as dcc
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
import plotly.express as px
# Iris bar figure
def drawFigure():
return html.Div([
dbc.Card(
dbc.CardBody([
dcc.Graph(
figure=px.bar(
df, x="sepal_width", y="sepal_length", color="species"
).update_layout(
template='plotly_dark',
plot_bgcolor= 'rgba(0, 0, 0, 0)',
paper_bgcolor= 'rgba(0, 0, 0, 0)',
),
config={
'displayModeBar': False
}
)
])
),
])
# Text field
def drawText():
return html.Div([
dbc.Card(
dbc.CardBody([
html.Div([
html.H2("Text"),
], style={'textAlign': 'center'})
])
),
])
# Data
df = px.data.iris()
# Build App
app = JupyterDash(external_stylesheets=[dbc.themes.SLATE])
app.layout = html.Div([
dbc.Card(
dbc.CardBody([
dbc.Row([
dbc.Col([
drawText()
], width=3),
dbc.Col([
drawText()
], width=3),
dbc.Col([
drawText()
], width=3),
dbc.Col([
drawText()
], width=3),
], align='center'),
html.Br(),
dbc.Row([
dbc.Col([
drawFigure()
], width=3),
dbc.Col([
drawFigure()
], width=3),
dbc.Col([
drawFigure()
], width=6),
], align='center'),
html.Br(),
dbc.Row([
dbc.Col([
drawFigure()
], width=9),
dbc.Col([
drawFigure()
], width=3),
], align='center'),
]), color = 'dark'
)
])
# Run app and display result inline in the notebook
app.run_server(mode='external')
-
目标:散点图中的选定点(使用套索工具)应在数据表中突出显示。如果可能的话,使用dash JS回调,但是任何其他的解决方案都会非常感激。 问题:行索引不是唯一的,但它们在每个类别(跟踪)中重复。因此,如果突出显示散点图左上角的3个最大点。只有2行而不是3行高亮显示。这两个中只有一个是正确的。请通过将悬停在绘图点上的标签与数据表中的信息进行比较来检查这一点。 问题/解决方案:如何使数据表的行索引唯一?
-
问题内容: 我有一个导航图,该导航图将此片段用作主活动XML中的主页。 我有一个带有菜单的Drawer布局,单击导航抽屉按钮时,我无法设法使导航正常工作(它可以从主要片段工作,但是当我单击Drawer按钮时,不能工作),如果我使用的是旧方法使用:对导航抽屉编程,我的navcontroller丢失了!!我得到类似的错误 navcontroller无法识别目标片段,因为即使不是这种情况,控制器也会看到
-
我有一个导航图,它在主活动XML中使用这个片段作为主页。 我有一个带菜单的抽屉布局,当我点击抽屉菜单按钮时,我无法使导航工作(它从主片段工作,但当我点击抽屉按钮时就不工作),如果我使用旧的方式来编程抽屉菜单:
-
问题内容: 我在玩和使用和。我想在不同的文件中构建多个组件,将其导入单个文件并将其捆绑在一起 假设我有几个这样的组件: my-navbar.jsx main-page.jsx 使用webpack并按照其教程进行操作,我有: 构建项目并运行它之后,在浏览器控制台中出现以下错误: 我究竟做错了什么?如何正确导入和导出组件? 问题答案: 尝试 默认设置 组件中的导出: 通过使用默认值,您表示将成为该模块
-
问题内容: 我在DotNetNuke的项目中使用了twitter bootstrap。我使用HTML,CSS,引导程序进行了设计和布局。当我在不同的移动设备上进行测试时,即使我调整浏览器窗口的大小,响应式设计也能正常工作。 由于运行良好,我将设计转换为DotNetNuke Skin。现在,仅当我调整浏览器窗口的大小而不是在移动设备上时,自适应设计才能正常工作。我了解DNN加载样式表的流程,并且已经
-
可以用DRM下载MPEG Dash内容吗? 如何使用MPD文件进行解密? 我尝试下载所有M4S片段(音频和视频),但当我加入这些片段时,视频无法正常工作。 该网站正在使用Widevine平台进行数字版权管理。 我尝试了太多的youtube dl和dash proxy,但再次失败。 我在谷歌上搜索,但没有成功。

