带标题窗格的自动高度
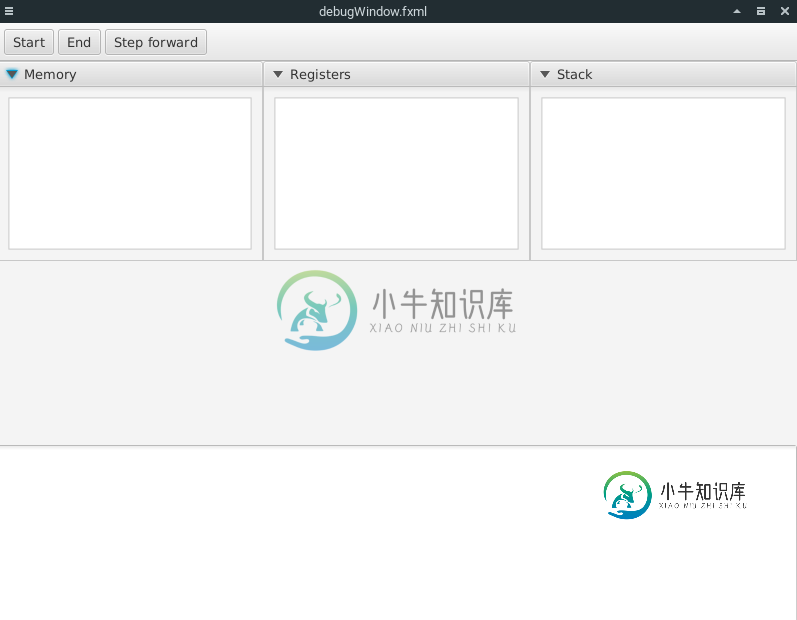
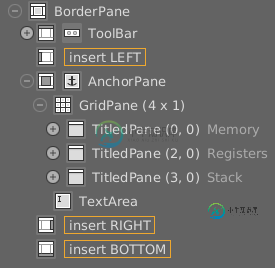
我正在对Scene builder进行修补,以使UI设计得尽可能好,但我在JavaFX中定位标题窗格时遇到问题。正如您可能看到的,我有网格窗格内的标题窗格,锚窗格内的顶部,左侧和右侧锚定设置,和文本区的底部,左侧和右侧锚定设置。
我想要的:带标题窗格的网格窗格应该在顶部,当所有标题窗格折叠时,网格应该只有该窗格标签的高度。其余的空间应由文本区域占用。
我怎样才能做到这一点呢?


<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ListView?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TitledPane?>
<?import javafx.scene.control.ToolBar?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="600.0" prefWidth="800.0" xmlns="http://javafx.com/javafx/8.0.162-ea" xmlns:fx="http://javafx.com/fxml/1">
<center>
<GridPane BorderPane.alignment="CENTER">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints valignment="TOP" vgrow="SOMETIMES" />
<RowConstraints vgrow="SOMETIMES" />
</rowConstraints>
<children>
<GridPane>
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints vgrow="SOMETIMES" />
</rowConstraints>
<children>
<TitledPane animated="false" text="Memory" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" AnchorPane.bottomAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Registers" GridPane.columnIndex="2" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Stack" GridPane.columnIndex="3" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</GridPane>
<TextArea editable="false" GridPane.rowIndex="1" />
</children>
</GridPane>
</center>
<top>
<ToolBar>
<items>
<Button mnemonicParsing="false" text="Start" />
<Button mnemonicParsing="false" text="End" />
<Button mnemonicParsing="false" text="Step forward" />
</items>
</ToolBar>
</top>
</BorderPane>

<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ListView?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TitledPane?>
<?import javafx.scene.control.ToolBar?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<VBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="600.0" prefWidth="800.0" xmlns="http://javafx.com/javafx/8.0.162-ea" xmlns:fx="http://javafx.com/fxml/1">
<children>
<ToolBar>
<items>
<Button mnemonicParsing="false" text="Start" />
<Button mnemonicParsing="false" text="End" />
<Button mnemonicParsing="false" text="Step forward" />
</items>
</ToolBar>
<GridPane>
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints fillHeight="false" minHeight="0.0" prefHeight="200.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<TitledPane animated="false" text="Memory" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Registers" GridPane.columnIndex="2" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Stack" GridPane.columnIndex="3" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</GridPane>
<TextArea editable="false" maxHeight="1.7976931348623157E308" VBox.vgrow="ALWAYS" />
</children>
</VBox>
共有1个答案
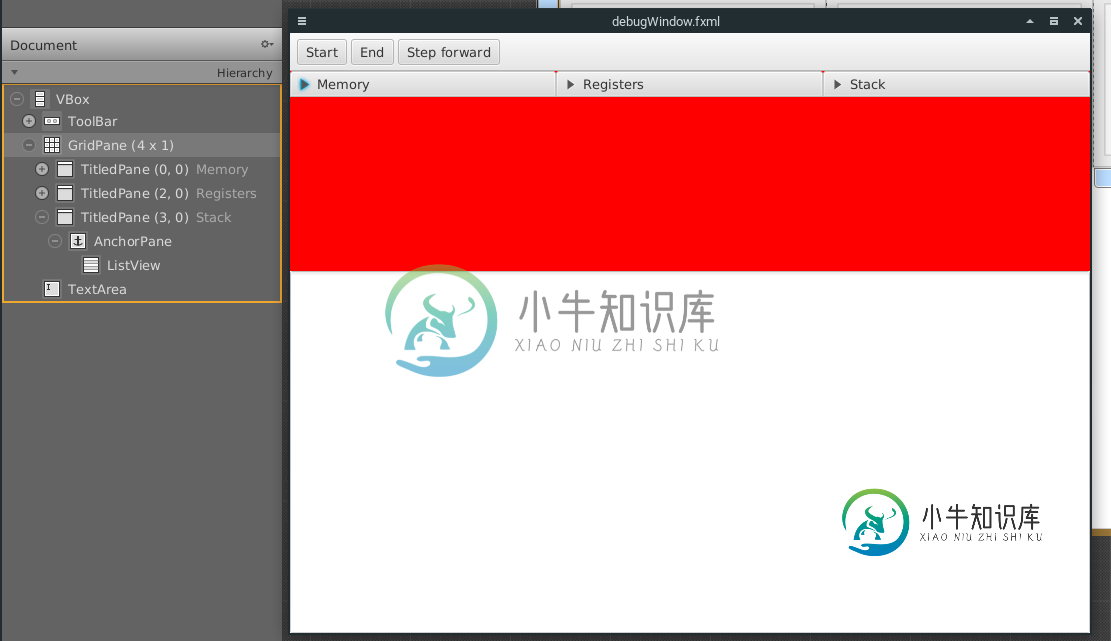
在这种情况下,最好使用vbox作为根。然后将textarea转换为vgrow=“always”
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ListView?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TitledPane?>
<?import javafx.scene.control.ToolBar?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<VBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="600.0" prefWidth="800.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1">
<children>
<ToolBar>
<items>
<Button mnemonicParsing="false" text="Start" />
<Button mnemonicParsing="false" text="End" />
<Button mnemonicParsing="false" text="Step forward" />
</items>
</ToolBar>
<GridPane>
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="0.0" valignment="TOP" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<GridPane>
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
<ColumnConstraints hgrow="SOMETIMES" />
</columnConstraints>
<rowConstraints>
<RowConstraints vgrow="SOMETIMES" />
</rowConstraints>
<children>
<TitledPane animated="false" text="Memory" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Registers" GridPane.columnIndex="2" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
<TitledPane animated="false" text="Stack" GridPane.columnIndex="3" GridPane.valignment="TOP" GridPane.vgrow="ALWAYS">
<content>
<AnchorPane>
<children>
<ListView AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</GridPane>
</children>
</GridPane>
<TextArea editable="false" maxHeight="1.7976931348623157E308" VBox.vgrow="ALWAYS" />
</children>
</VBox>
-
我正在用javafx构建一个GUI应用程序,当用户从任何地方拖动它的内容时,它需要来自ScrollPane的PannableProperty来工作。 在oracle文档中,他们提到了“pannableProperty”: 指定用户是否应该能够使用鼠标平移视区。如果鼠标事件到达ScrollPane(也就是说,如果鼠标事件没有被所包含的节点或其子节点之一阻止),则查询pannable以确定事件是否应该
-
我将cell factory用于listview,并带有如下复选框: 它很好,但不是所有情况下。案例:当我说超过10个条目时,滚动窗格就出现了。假设我有位于8或9索引的beanChoices要检查(您必须滚动才能查看它们)。 对于不可见的项(位于scrollpane下)不调用监听器。 在调试时,我发现向下滚动时调用监听器。 问题:当我在上面的情况下从beanChoices中得到选中的值时,它返回空
-
我在UIViewController中有一个UITableView作为视图的一部分。我正在尝试根据文本的长度自动调整表格单元格的大小。它不会设置textview的文本,单元格将以idCellTextView单元格的标准高度结束。我已经四处搜索过,正在尝试从单元格内的文本视图相对于内容视图和代码在自动布局中使用固定,如下所示: 与问题相关的视图控制器的其余部分显示在以下位置:
-
问题内容: 当内容的高度增加时,有什么方法可以自动向下滚动ScrollPane控件?例如,我在屏幕底部(在ScrollPane内部)有一个TitledPane,当我展开它时,我希望ScrollPane向下滚动,以便可以看到TitledPane的全部内容。 问题答案: 您可以结合使用和和来实现该行为 第一个是获取titlePane的坐标,第二个是设置scrollPane的垂直栏位置。请注意,它的范围
-
场景- > TableView高度是使用纵横比相对于superview的高度动态设置的。 TableViewCell的高度是根据表格视图的高度计算的: 问题 - 最初在委托方法中没有正确计算表格视图高度。但在滚动单元格后正确计算。 尝试的解决方案: 在视图中重新加载。 调用 在单元格中进行. 有什么方法可以正确计算出这个表格的高度吗?
-
下面是主界面,我想动态添加包含名称、作者、描述和按钮的窗格。 在这里,它很好地扩展到可用的宽度。 这是我上面UI的FXML代码 任何帮助都会得到很大的支持...

