使RecolyerView具有固定高度和可滚动性
已解决的检查答案如下...
因此,我正在尝试为我的Android应用程序创建一个评论功能,我想在recyclerview中显示评论,然后在recyclerview下面有一个按钮和textview来添加评论。我想让recyclerview有一定的高度,如果有很多评论,它就可以滚动,因为我不想让用户不得不向下滚动屏幕才能找到add按钮。
我不能让它工作,所以我想知道是否有人有这个问题。
我的XML(滚动到recyclerview所在的最后一个cardview)
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/scrollview">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ProfilePageActivity"
>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/profilepagetoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:minHeight="?attr/actionBarSize">
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_marginTop="35dp"
android:layout_below="@+id/profilepagetoolbar"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:id="@+id/aboutCard">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center_vertical"
android:orientation="vertical"
android:layout_alignTop="@+id/aboutCard"
android:focusable="true"
android:focusableInTouchMode="true">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="-60dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/text"
android:textSize="20sp"
android:text="ABOUT" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/dividers" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp">
<ImageView
android:id="@+id/nameicon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_margin="8dp"
android:transitionName="appIcon"
android:background="@drawable/ic_account_circle_black_24dp"/>
<TextView
android:id="@+id/Name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="8dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/secondary"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp">
<ImageView
android:id="@+id/locationicon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_margin="8dp"
android:transitionName="appIcon"
android:background="@drawable/ic_map_black_24dp"/>
<TextView
android:id="@+id/Location"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="11dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/secondary"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp">
<ImageView
android:id="@+id/websiteIcon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_margin="8dp"
android:transitionName="appIcon"
android:background="@drawable/ic_explore_black_24dp"/>
<TextView
android:id="@+id/Website"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="11dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/secondary"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_marginTop="35dp"
android:layout_below="@+id/aboutCard"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:id="@+id/writeComment"
android:layout_alignParentTop="false"
android:layout_alignParentBottom="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:gravity="center_vertical"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="-100dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/text"
android:textSize="20sp"
android:text="Comments" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/dividers"
android:id="@+id/divider"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="1">
<EditText
android:layout_width="244dp"
android:layout_height="wrap_content"
android:id="@+id/editComment"
android:layout_below="@+id/divider"
android:textColor="@color/text"
android:hint="Write a comment..."/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Create"
android:id="@+id/btnComment"
android:layout_gravity="center_horizontal" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:layout_marginTop="20dp"
android:layout_below="@+id/writeComment"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:id="@+id/commentsCard">
<LinearLayout
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:layout_marginTop="0dp"
android:gravity="center_vertical"
android:maxLines="1"
android:textColor="@color/text"
android:textSize="20sp"
android:text="Comments" />
<android.support.v7.widget.RecyclerView
android:id="@+id/commentsList"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
</ScrollView>
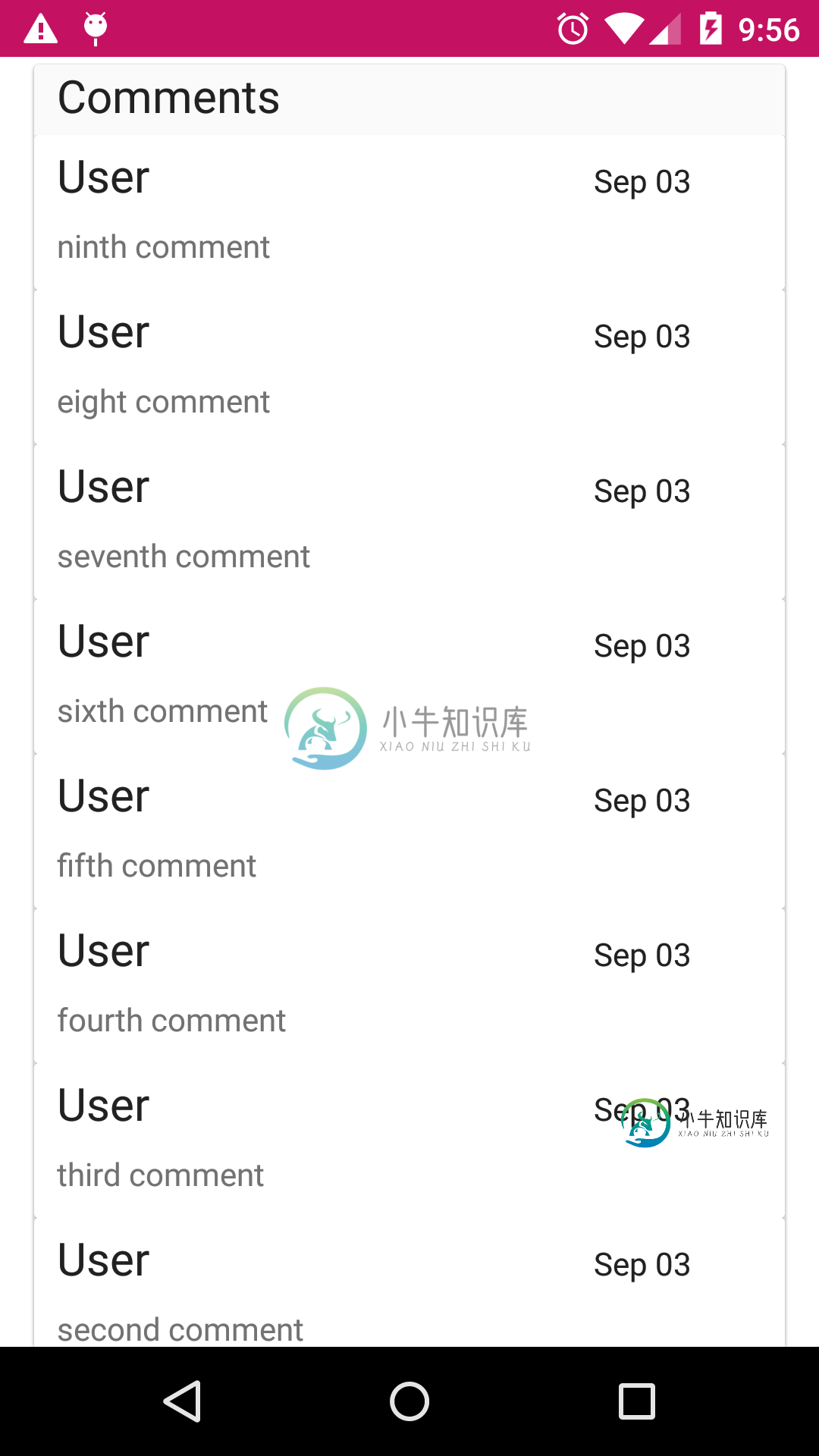
第二条和第一条评论正在被切断。

共有1个答案
所以我的问题是,由于某种原因,Recyclerview没有wrap_contents。我做了一些研究(谢谢stackoverflow)发现很多人都有这个问题,他们发布了这个问题的解决方案。
基本上,我不得不使用自定义的linearlayoutmanger来解决这个问题。
我将张贴他们张贴的解决方案和链接到他们的问题。谢谢那些想帮忙的人,我很感激。
public class MyLinearLayoutManager extends LinearLayoutManager {
public MyLinearLayoutManager(Context context, int orientation, boolean reverseLayout) {
super(context, orientation, reverseLayout);
}
private int[] mMeasuredDimension = new int[2];
@Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state,
int widthSpec, int heightSpec) {
final int widthMode = View.MeasureSpec.getMode(widthSpec);
final int heightMode = View.MeasureSpec.getMode(heightSpec);
final int widthSize = View.MeasureSpec.getSize(widthSpec);
final int heightSize = View.MeasureSpec.getSize(heightSpec);
int width = 0;
int height = 0;
for (int i = 0; i < getItemCount(); i++) {
measureScrapChild(recycler, i,
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
mMeasuredDimension);
if (getOrientation() == HORIZONTAL) {
width = width + mMeasuredDimension[0];
if (i == 0) {
height = mMeasuredDimension[1];
}
} else {
height = height + mMeasuredDimension[1];
if (i == 0) {
width = mMeasuredDimension[0];
}
}
}
switch (widthMode) {
case View.MeasureSpec.EXACTLY:
width = widthSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
switch (heightMode) {
case View.MeasureSpec.EXACTLY:
height = heightSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
setMeasuredDimension(width, height);
}
private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec,
int heightSpec, int[] measuredDimension) {
View view = recycler.getViewForPosition(position);
if (view != null) {
RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams();
int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec,
getPaddingLeft() + getPaddingRight(), p.width);
int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec,
getPaddingTop() + getPaddingBottom(), p.height);
view.measure(childWidthSpec, childHeightSpec);
measuredDimension[0] = view.getMeasuredWidth() + p.leftMargin + p.rightMargin;
measuredDimension[1] = view.getMeasuredHeight() + p.bottomMargin + p.topMargin;
recycler.recycleView(view);
}
}
}
mProductsRecyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext()));
mRecyclerView.setLayoutManager(new MyLinearLayoutManager(getApplicationContext(),1,false));
链接到其他人的问题与我一样的问题。嵌套的回收器视图高度不包装其内容
嵌套的回收器视图高度不包装其内容
再次感谢各位。希望这能帮到别人
-
问题内容: 我有这个HTML结构: 我想在主体部分(#body)中包含三个部分而不会溢出。因此,我需要在中间部分使用滚动条。 我尝试了这个CSS: 和这个: 但是它们都不起作用。 我在JSFiddle上做了一个例子。 我可以仅使用CSS和HTML来做到这一点吗?我宁愿避免使用Javascript。 问题答案: Flexbox是一种现代替代方案,可让您无需固定高度或JavaScript即可执行此操作
-
我很难找到正确的设置,使ChartJS条形图具有固定的画布高度,但允许宽度为overflow-x。我在这里找到了一个示例。。。http://jsfiddle.net/mbhavfwm/它使用ChartJS1.0,但我使用的是ChartJS2.6。所以,我在这里找到了另一个例子http://jsfiddle.net/jmpxgufu/它使用ChartJS 2,但本例显示了仅使用少数值呈现的图表,然后
-
问题内容: 我需要在网页上显示一个大表,并且需要防止第一列和第一行滚动。 我想动态设置此表的垂直大小(在某些静态大小的页眉/页脚页面内容之间),以使其尽可能高,而不必强制浏览器窗口具有垂直滚动条。 这仅需要在使用所有/任何版本的现代浏览器中工作:html,css,javascript,jquery 重要顺序: 具有许多表单字段,隐藏值,行的javascript折叠等的复杂表,稍后将添加 第一行将有
-
我正在创建一个1024宽框架的新网站。我需要100%宽度的顶部页眉,页眉,菜单和页脚的100%宽度。但我需要1024 px宽度的内容占位符。我正在尝试设置100%的高度内容。例如,如果内容占位符的内容较少,则页脚需要贴在页面底部;如果内容占位符的内容较多,则需要滚动整个页面。下面是代码示例: 我需要设置主要内容占位符的绝对位置,因为jquery滚动菜单。如果我设置了相对位置,那么在访问菜单时,主内
-
我想要一个flex项目采取100%的剩余高度,并显示栏。 问题似乎来自于我的,它占用了窗口高度的100%,而不占用剩余的空间。 https://jsfidle.net/jpo31gq9/
-
问题内容: 我正在尝试制作一个带有固定标题和可滚动内容区域的网页。当集管具有已知高度时,这是微不足道的,但是我正在努力寻找集管处于流动状态的解决方案。 我想要的布局是: 其中“头”是其内容所需的高度,“内容”没有最小高度,但在变为可滚动状态之前将达到视口底部的最大高度。 这些天来使用纯CSS可能吗?我的目标是IE8 +。 问题答案: 假设您所说的“固定” ,我认为在纯CSS中是不可能的,因为该元素

