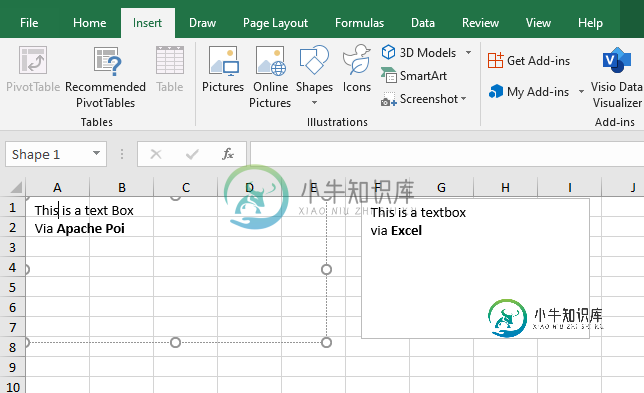
ApachePOI文本框与excel文本框看起来不同

我想制作一个文本框,它看起来像上图中右边的那个。我尝试按照文档进行操作,并编写了以下代码。
public void TestXSSFPatriarch(String fileName, String richText) {
Workbook workbook = new XSSFWorkbook();
Sheet sheet = workbook.createSheet("hssf");
XSSFDrawing xssfDrawing = (XSSFDrawing) sheet.createDrawingPatriarch();
XSSFTextBox xssfTextBox = xssfDrawing.createTextbox(
new XSSFClientAnchor(0, 0, 25, 50, (short) 0, 0, (short) 25, 50));
xssfTextBox.setText(new XSSFRichTextString(richText));
try (OutputStream fileOut = new FileOutputStream(fileName)) {
workbook.write(fileOut);
System.out.println("Success");
} catch (IOException e) {
e.printStackTrace();
}
}
上述代码输出上图左侧显示的文本框。在此方面的任何帮助都将不胜感激。
共有1个答案
在尝试了XSSFTextBox提供的不同方法之后。我找到了一个名为setFillColor
public void TestXSSFPatriarch(String fileName, String richText) {
Workbook workbook = new XSSFWorkbook();
Sheet sheet = workbook.createSheet("hssf");
XSSFDrawing xssfDrawing = (XSSFDrawing) sheet.createDrawingPatriarch();
XSSFTextBox xssfTextBox = xssfDrawing.createTextbox(
new XSSFClientAnchor(0, 0, 25, 50, (short) 0, 0, (short) 25, 50));
xssfTextBox.setText(new XSSFRichTextString(richText));
xssfTextBox.setFillColor(255, 255, 255); // Adding the following line solved the problem
try (OutputStream fileOut = new FileOutputStream(fileName)) {
workbook.write(fileOut);
System.out.println("Success");
} catch (IOException e) {
e.printStackTrace();
}
}
-
我在Windows窗体、C#、.NET中有和。 我可以看到一个奇怪的行为:我将相同的字体设置为和,但相同的单词在那里看起来不同: 字体是Tahoma,10.25 pt。如您所见,顶部是一个,与相比,它看起来像是粗体样式。为什么会出现这种情况?我可以用此字体使我的和标签看起来相同吗?
-
在用户输入过程中,TextBox会发送onChange事件,可以监听这个事件来处理用户的输入,包括获取数据、校验数据; <label class="field-label">我是</label> <div id="textbox1" class="ui-textbox"> <input type="text"> </div> <div id="welcome">你好</div> req
-
下面是相关的AS3代码: 和我的php代码: 包括一次“connect.php”; $username=$_POST['username']$密码=$_POST['password']; 如果($_POST['systemCall']==“checkLogin”){ $sql=“从用户名为“$username”和密码为“$password”的用户中选择*; $query=mysql\u查询($sq
-
在HTML 中,有两种方式来表现文本框:一种是使用<input>元素的单行文本框,另一种是使用<textarea>的多行文本框。这两个控件非常相似,而且多数时候的行为也差不多。不过,它们之间仍然存在一些重要的区别。 要表现文本框,必须将<input>元素的type 特性设置为"text"。而通过设置size 特性,可以指定文本框中能够显示的字符数。通过value 特性,可以设置文本框的初始值,而m
-
当我运行以下脚本时,我收到了这个错误NoSuchElementException。 原始元素如下所示。
-
文本框可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。详情见 模式 > 选择 文本选择的设计。 文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型

