AlertDialog的自定义主题不工作
我正在尝试自定义AlertDialog按钮的强调色。但它并没有产生任何影响,它似乎是从系统中继承了颜色。这是我的风格/主题。
<color name="actionable_items">#0574ac</color> <!-- it is blue color -->
<style name="LLDialog" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--buttons color-->
<item name="colorAccent">@color/actionable_items</item>
<!--item RadioButton or CheckBox color-->
<item name="colorControlActivated">@color/actionable_items</item>
<item name="colorPrimary">@color/actionable_items</item>
<item name="colorPrimaryDark">@color/actionable_items</item>
<item name="android:listChoiceIndicatorMultiple">@color/actionable_items</item>
<item name="android:listChoiceIndicatorSingle">@color/actionable_items</item>
</style>
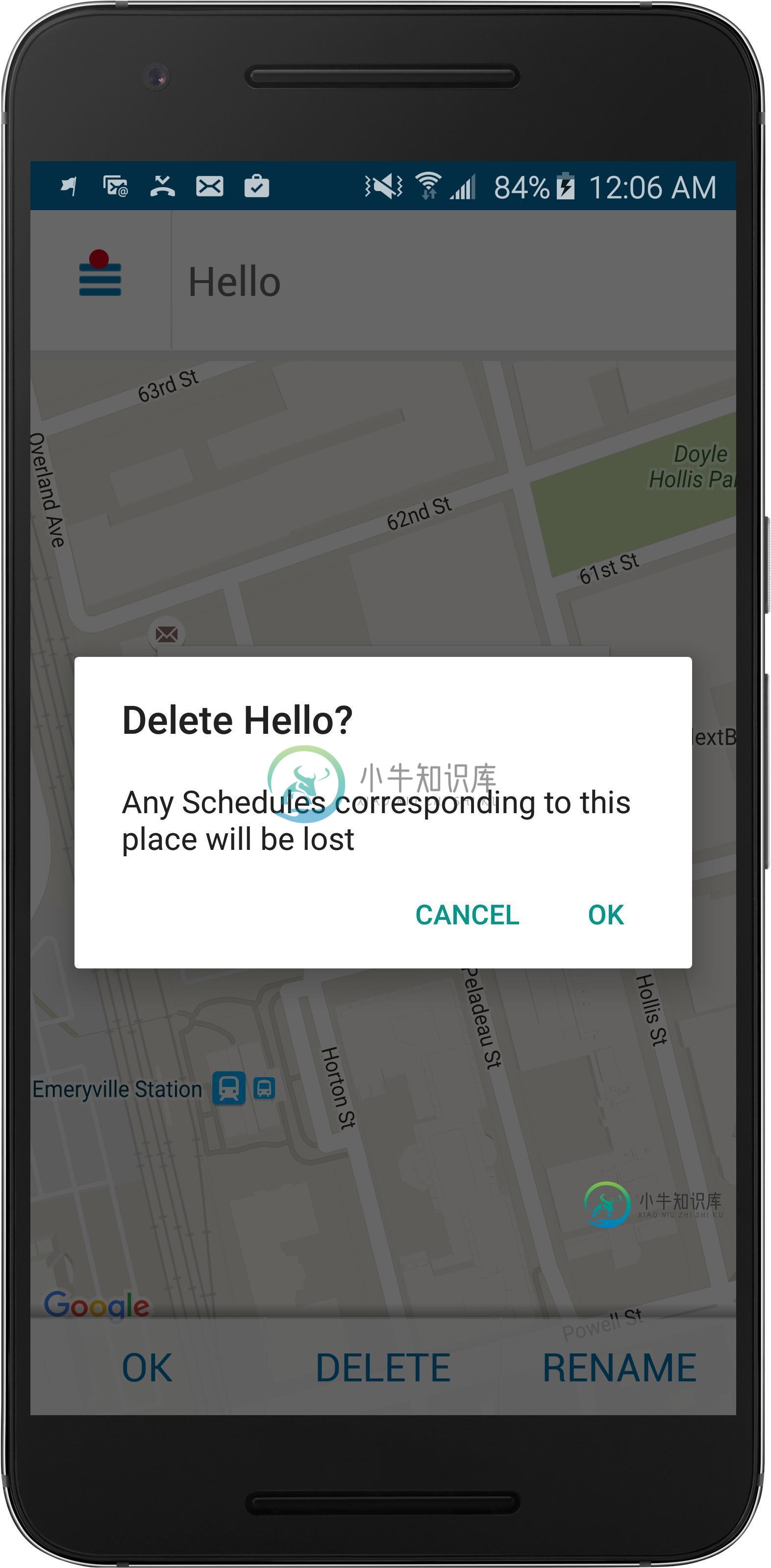
这是我试图构建警报对话框的代码。
final CustomPopupBuilder removePlaceDialog = new CustomPopupBuilder(new ContextThemeWrapper(context,
R.style.LLDialog));
removePlaceDialog.setTitle(getString(R.string.delete_place, placeName));
removePlaceDialog.setMessage(getString(R.string.delete_place_message));
removePlaceDialog.setPositiveButton(R.string.ok_button, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
....
....
}
});
removePlaceDialog.setNegativeButton(R.string.cancel, null);
removePlaceDialog.create().show();

编辑1:
我尝试了使用AlertDialog.Builder的方法,但它给出了相同的结果。
final AlertDialog.Builder removePlaceDialog = AlertDialog.Builder(new ContextThemeWrapper(context,
R.style.LLDialog));
removePlaceDialog.setTitle(getString(R.string.delete_place, placeName));
removePlaceDialog.setMessage(getString(R.string.delete_place_message));
removePlaceDialog.setPositiveButton(R.string.ok_button, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
....
....
}
});
removePlaceDialog.setNegativeButton(R.string.cancel, null);
removePlaceDialog.create().show();
编辑2:
我还尝试更改对话框的重音颜色,但没有看到该颜色:
<style name="LLDialog" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--buttons color-->
<item name="colorAccent">#990000</item>
...
...
</style>
即使这样也不会改变按钮文本的颜色:(。
共有1个答案
请检查您的AlertDialog导入。它应该从v7支持库导入,以便在旧的Android版本上应用样式。我也遇到同样的问题,从
import android.app.AlertDialog
到
import android.support.v7.app.AlertDialog
帮助了我。
2019更新:
谷歌发布Android库的原因,新的答案将是
import androidx.appcompat.app.AlertDialog;
发送至@Christothemelis的Thx
-
我有一个BasicActivity,我想在用户点击浮动动作按钮时显示一个AlertDialog。当我在Fab上打卡时:应用程序停止,出现以下错误: 我尝试将活动的主题从(默认BasicActivity)更改为: 至 但当我打开它并出现以下错误时,整个活动就会停止: 我看到了许多关于这个错误的问题,但我仍然没有弄明白。我只使用了一个默认活动(BasicActivity),我想显示一个简单的Alert
-
我已经搜索了前面所有的问题,在Vuetify的新版本中,自定义的主题和图标对我来说都不起作用了。 vuetify.js文件: main.js文件: navbar.vue文件:(使用) 由于我的自定义主题,navbar的颜色应该是黑色,但它仍然是vuetify默认的蓝色。请指教。
-
打开主题配置 选一个自己喜欢的主题吧
-
自定义主题 Element 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。我们提供了四种方法,可以进行不同程度的样式自定义。 主题编辑器 使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens,并可以方便地实时预览样式改变后的视觉。同时它还可以基于新的定制样式生成完整的样式文件包,供直接下载使用(关于如何使用下载的主题包,请参考本节
-
uView目前可以自定主题色,字体颜色,边框颜色等,所有组件内部的样式,都基于同一套主题,比如您修改了primary主题色,所有用到了primary颜色 的组件都会受影响。 教程 可以在打开的颜色拾取器中输入或者选择颜色,再点"确定"按钮即可。 颜色配置完后,在页面底部下载文件,会得到一个名为uview.theme.scss的文件。 将文件复制到项目的公共目录(视情况而定)中,再在项目根目录的un
-
Element Plus 默认提供一套主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。我们提供了四种方法,可以进行不同程度的样式自定义。 仅替换主题色 如果仅希望更换 Element Plus 的主题色,推荐使用在线主题生成工具。Element Plus 默认的主题色是鲜艳、友好的蓝色。通过替换主题色,能够让 Element Plus 的视觉更加符合具体项目的定位。 使用上述工具,可以

