在AlertDialog中设置单选按钮和文本的样式

因此,我创建了一个自定义主题,并将其作为AlertDialog.Builder构造函数的参数提供。
下面是显示对话框的代码:
private void showSortDialog() {
final CharSequence[] options = new String[] {"Relevance", "Newest"};
AlertDialog.Builder builder = new AlertDialog.Builder(getActivityReference(),
R.style.RadioDialogTheme);
builder.setTitle("Sort by");
builder.setSingleChoiceItems(options, -1, new DialogInterface.OnClickListener() {
. . . .
builder.create().show();
}
风格如下:
<style name="RadioDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="android:textColorAlertDialogListItem">@drawable/radiobutton_textcolor_selector
</item>
<item name="android:listChoiceIndicatorSingle">@drawable/apptheme_btn_radio_holo_light
</item>
</style>
我能够找到我在样式中添加的几个属性,根据它们的状态更改单选按钮/文本的颜色。但是我无法自定义文本外观(我想更改大小、提供填充等)。
我确信有一些属性可以用来设置文本的样式,但我找不到它。有人能帮我吗?谢谢
共有1个答案
我猜你差不多需要:
fun showSortDialog(context: Activity) {
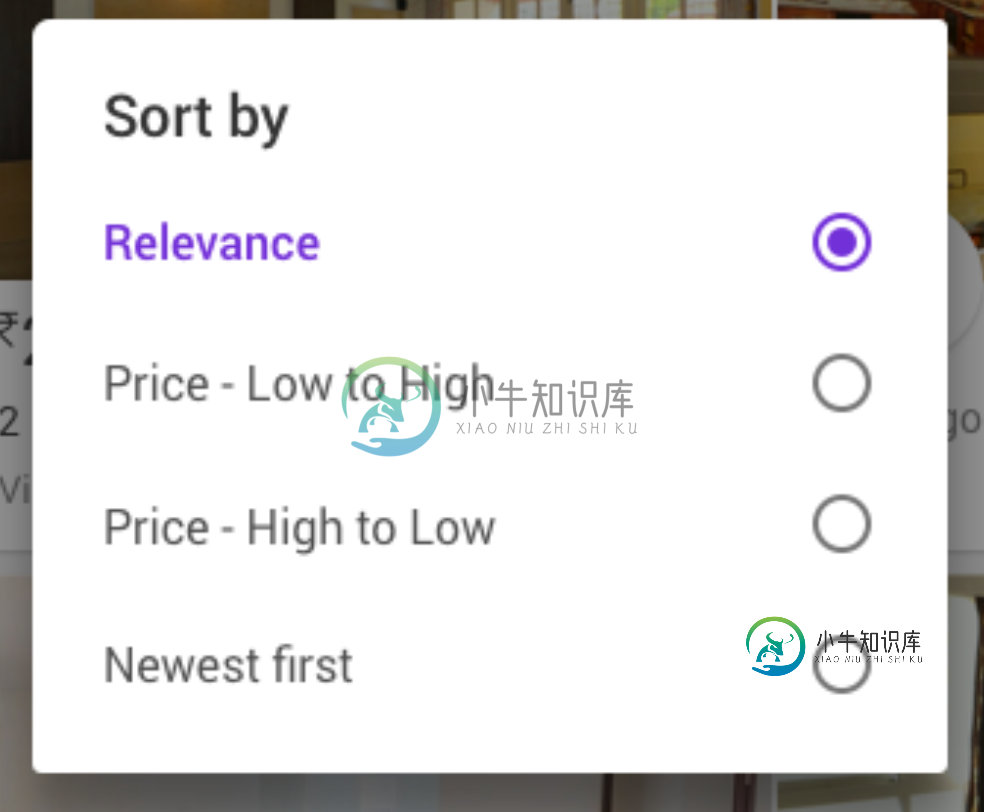
val options = arrayOf(
"Relevance",
"Price - Low to High",
"Price - High to Low",
"Newest"
)
val builder = AlertDialog.Builder(context, R.style.MultiChoiceAlertDialog)
val view = context.layoutInflater.inflate(R.layout.dialog_custom, null, false)
val radioGroup = view.findViewById<RadioGroup>(R.id.radiogroup)
val purpleColor = ContextCompat.getColor(context, R.color.purple)
val radioStyle = ContextThemeWrapper(radioGroup.context, R.style.MyRadioButton)
for (option in options) {
val radioButton = RadioButton(radioStyle)
radioButton.setText(option)
radioGroup.addView(radioButton)
}
radioGroup.setOnCheckedChangeListener { group, checkedId ->
for (child in radioGroup.children) {
child as RadioButton
if (child.id == checkedId) {
child.setTextColor(purpleColor)
} else {
child.setTextColor(Color.BLACK)
}
}
}
builder.setView(view)
builder.show()
}
样式:
<style name="YourAlertDialog.Button" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">@color/colorPrimary</item>
<item name="android:textSize">20sp</item>
<item name="android:textAllCaps">false</item>
<item name="android:gravity">left</item>
<item name="android:letterSpacing">0</item>
</style>
<style name="MultiChoiceAlertDialog" parent="Theme.MaterialComponents.Light.Dialog.Alert">
<item name="buttonBarPositiveButtonStyle">@style/YourAlertDialog.Button</item>
<item name="buttonBarNegativeButtonStyle">@style/YourAlertDialog.Button</item>
<item name="buttonBarNeutralButtonStyle">@style/YourAlertDialog.Button</item>
<item name="android:background">#fff</item>
<item name="android:textColorPrimary">#000</item>
<item name="android:textColor">@drawable/selector_custom</item>
<item name="android:colorActivatedHighlight">#0f0</item>
<item name="android:colorControlActivated">#00f</item>
<item name="colorControlNormal">@color/gray</item>
<item name="colorControlActivated">@color/purple</item>
<item name="dialogCornerRadius">8dp</item>
</style>
<style name="MyRadioButton" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/gray</item>
<item name="colorControlActivated">@color/purple</item>
</style>
以及自定义布局(dialog_custom.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="Sort by"
android:textColor="#000"
android:textSize="20sp" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</RadioGroup>
-
问题内容: 我有一个活动,其底部有一个“保存并取消”按钮。 在AlertDialog中,按钮显示在某种样式的容器视图内。 我怎样才能使“活动”中的按钮具有相同的外观?具体来说,如何在AlertDialog中应用按钮容器视图的样式,在包含按钮的Activity中说一个LinearLayout? 谢谢 问题答案: 我做这样的事情: 然后,我使用dialogLayout调用findViewById()来
-
如何获得文本而不是值,当我点击单选按钮? 下面的代码获取单选按钮的值。我想接短信(节目或电影)。提前道谢。 null null
-
问题内容: 我需要在表单中设置一个单选按钮;必须使用来自AJAX响应的值进行检查。 我的AJAX回应是。“手动”或“自动”可能是其值。 更新: 所以我尝试了一些不同的方法,但是我无法弄清楚。 单程 : 其他方式: 这就是我的ajax成功函数用来填充表单值的方式。 这是HTML单选按钮: 如何正确执行此操作? 问题答案: 用 样品: 编辑: 更改。 至
-
我正在尝试通过文本选择列表中的条目。li条目也有ID,但我想用文本代替。 我有以下html片段: Leier kommunal bolig Leier bolig 选项一:我试着这样做: 我试过“值”和其他选项。但我总是得到“指定了一个无效或非法的选择器”。 但显然有问题,因为它没有导航到页面上的列表条目,并且该选项没有被选中。 另外,如果我使用.sendKeys(keys.enter)而不是.c
-
问题内容: 我试图更改菜单按钮中的样式。我可以更改菜单按钮样式,但不能更改其菜单项。无论我尝试什么,菜单按钮内的菜单项都保持不变。 现在如何更改遗漏的颜色? 问题答案: MenuButton在Menu内部使用并具有类似的API。这样就MenuButton包含MenuItems列表,就像Menu。因此,我认为你需要尝试一起玩.menu,.menu-button并.menu-item在caspian.
-
我想创建一个单选按钮风格的投票系统使用的图标在Flutter(Dart),看起来像这样:投票图标 这个概念很简单:页面将显示一部电影,然后用户可以使用上面的图标按钮对该电影进行投票。当进行投票时,图标将变为红色,影片将添加到数组中。 我正在纠结的棘手部分是: 更改选定后图标的颜色 确保其他图标保持黑色 如果用户选择了其他选项,则将其他图标更改为黑色 提前道谢!

