在VS代码远程容器扩展创建的容器中未检测到Git存储库
所以我正在使用VS Code Remote Container扩展来设置我的应用程序开发环境。
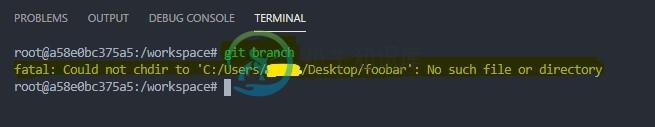
我能够设置好它,它工作得很好!然而,它似乎无法检测到容器内的git回购?
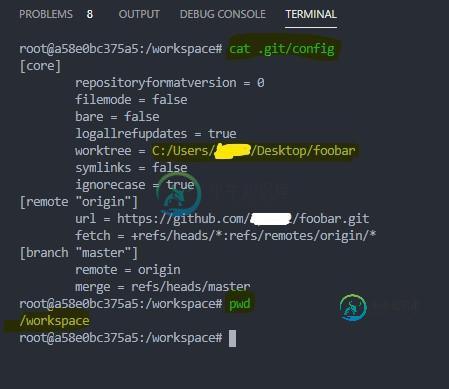
所以,我认为,它没有检测到git repo的原因是git配置中的工作树仍然指向我的主机路径。


那么,我能做些什么来让工作树动态地变为指向容器内部的路径呢?一直在用谷歌搜索这个问题,但没有成功。
下面是我的设置

devcontainer.json
{
"name": "foobar-dev-env",
"dockerComposeFile": "docker-compose.yml",
"extensions": [
// Git
"github.vscode-pull-request-github",
"eamodio.gitlens",
"mhutchie.git-graph",
// Code
"coenraads.bracket-pair-colorizer-2",
"aaron-bond.better-comments",
"streetsidesoftware.code-spell-checker",
"alefragnani.numbered-bookmarks",
"pflannery.vscode-versionlens",
"visualstudioexptteam.vscodeintellicode",
"redhat.vscode-yaml", // YAML
"kumar-harsh.graphql-for-vscode", // GraphQL
// Prettier
"esbenp.prettier-vscode",
// Todo
"gruntfuggly.todo-tree",
"wayou.vscode-todo-highlight",
// Theme
"pkief.material-icon-theme",
"zhuangtongfa.material-theme"
],
"settings": {
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "material-icon-theme",
"workbench.sideBar.location": "right",
"oneDarkPro.editorTheme": "Onedark Pro",
"oneDarkPro.bold": true,
"oneDarkPro.vivid": true,
"oneDarkPro.italic": false,
"editor.minimap.enabled": false,
"editor.tabSize": 2,
"editor.wordWrapColumn": 120,
"editor.rulers": [120],
"editor.formatOnSave": true,
"[typescript, javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"typescript.updateImportsOnFileMove.enabled": "always",
"javascript.updateImportsOnFileMove.enabled": "always",
"terminal.integrated.shell.linux": "/bin/bash"
},
"service": "app",
"workspaceFolder": "/workspace",
"shutdownAction": "stopCompose"
}
docker撰写。yml
version: "3.3"
services:
app-db:
image: postgres:12
restart: always
environment:
POSTGRES_USER: postgres
POSTGRES_DB: app_db
POSTGRES_PASSWORD: secret
ports:
- 54321:5432
volumes:
- app-db-data:/var/lib/postgresql/data
app:
image: node:12-stretch
restart: always
depends_on:
- app-db
command: /bin/sh -c "while sleep 1000; do :; done"
ports:
- 4000:4000
volumes:
# Mounts the project folder to '/workspace'. The target path inside the container
# should match what your application expects. In this case, the compose file is
# in a sub-folder, so we will mount '..'. You would then reference this path as the
# 'workspaceFolder' in '.devcontainer/devcontainer.json' so VS Code starts here.
- ..:/workspace:cached
volumes:
app-db-data:
提前感谢。
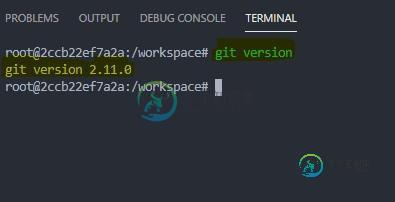
我在docker compose上使用node:12 stretch的原因。如果我使用node:12 alpine,那么yml文件是没有安装git的,所以现在VS代码抱怨没有安装git。
节点:12拉伸图像中预装了git

如果可以的话,我确实希望使用node:12 alpine-tho,因为我想模拟这个dev-env将要部署的prod-env。希望你们也能帮我。
干杯。
- Docker Desktop 2.3.0.3版(使用基于WSL 2的引擎)
共有2个答案
只需从. git/config文件中删除worktree属性。
重建容器和git应该可以正常工作。使用git status检查。
今天我在设置中偶然发现了同样的问题:
- Windows Docker桌面与WSL2集成
正如您所提到的,存储库中的git配置文件中有一个绝对win路径,这会导致容器中的rep失败。
我的解决方法是,使这个路径相对,所以源代码管理现在在docker容器中工作。
这是我的配置:
.git/config
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
worktree = ../
symlinks = false
ignorecase = true
devcontainer.json
{
"name": "Tensorflow GPU",
"dockerFile": "Dockerfile",
"settings": {
"git.path": "/usr/bin/git"
},
"extensions": [
"ms-python.python"
]
}
Dockerfile
FROM tensorflow/tensorflow:latest-gpu
RUN apt-get update && apt-get install -y git
PS:不幸的是,使用这种方法,本地存储库会被吓坏,并希望您在离开容器后提交所有文件
-
我在使用“远程容器”在dev容器中安装扩展时遇到问题。我不知道这是一个错误,我这方面的配置不正确,或预期的行为。下面是我的当前配置,两个文件都位于项目的根文件夹中。 docker-compose.yml devcontainer先生。json 是我希望安装在开发容器中的扩展。感谢任何帮助!
-
问题内容: 我必须安装到docker postgres上 这是我在Shell中执行我的普通命令的需求 如果我删除容器中的那行,它可以工作,但是我必须自己执行安装,并且我必须告诉项目中的每个人都这样做,这不是一个好习惯 这是我的 这是我的码头工人文件 构建后,我无法运行它 题: 如何从dockerfile 安装? 我想制作图像并将其重新用于团队的整个项目 问题答案: 之所以失败是因为Postgres
-
使用远程开发扩展包,VisualStudioCode可以打开当前系统上运行的Docker容器,并打开使用SSH连接的远程主机上的文件夹。 如果远程SSH主机上运行Docker容器,VSCode如何打开该容器中的文件/文件夹?
-
我试图使用Python在azure存储中创建blob容器。我正在使用MSDN提供的文档在我的python程序中集成azure blob存储。 代码如下: 第一次创建blob容器,但第二次就出错了。
-
我有本地工作副本的SourceTree。所有操作都很好,我可以通过SourceTree进行简单的提取、推拉等操作。我只需要做一个在SourceTree中不存在的力推。 我打开终端做git推-f 我不确定什么是问题。
-
扩展说明 服务容器扩展,用于自定义加载内容。 扩展接口 org.apache.dubbo.container.Container 扩展配置 java org.apache.dubbo.container.Main spring jetty log4j 已知扩展 org.apache.dubbo.container.spring.SpringContainer org.apache.dubbo.c

