Expo出现React native camera错误:undefined不是对象(正在评估“CameraManager.Aspect”)
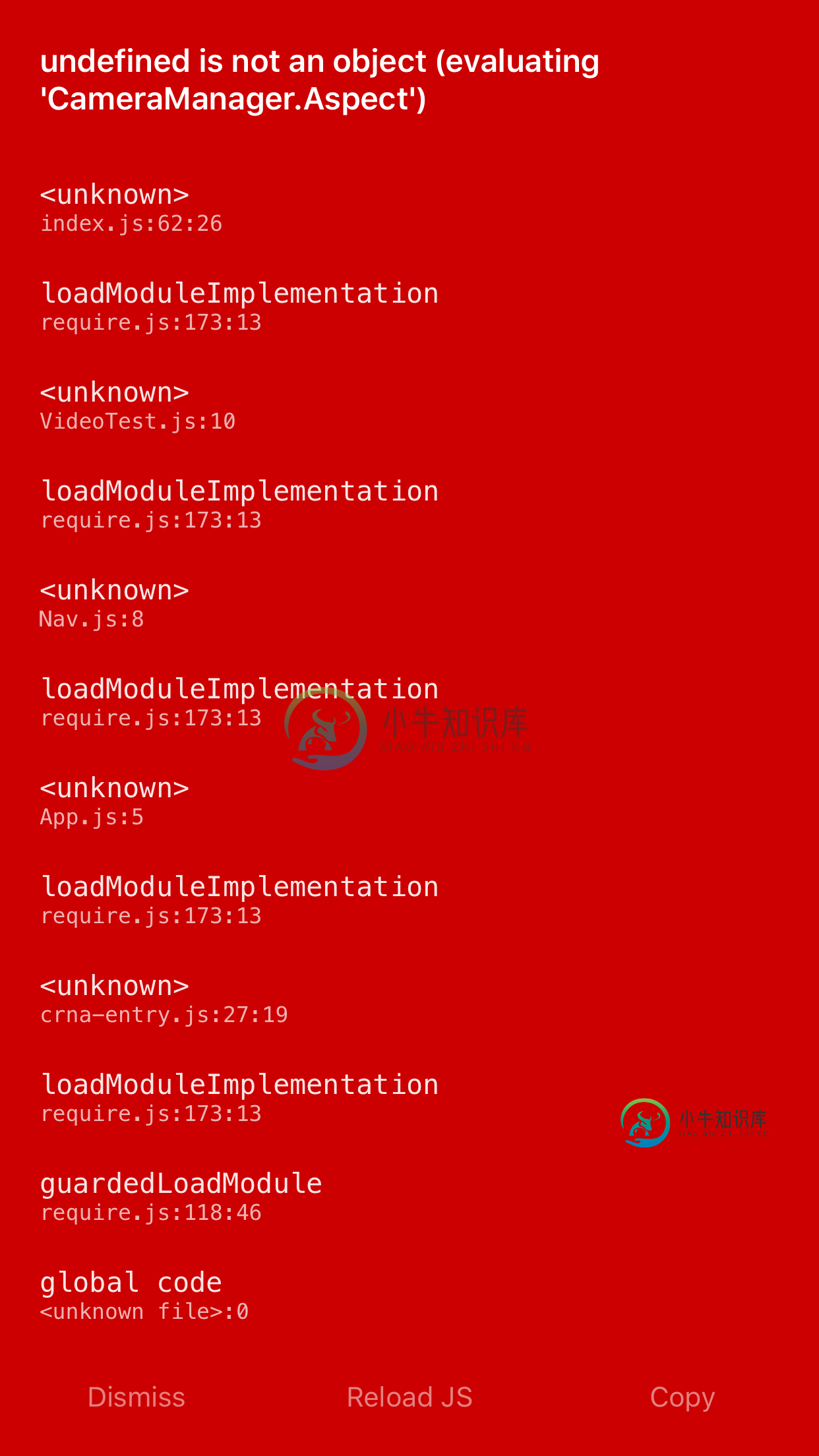
我似乎无法在世博会上使用本机摄像头。以下是我收到的错误截图:

错误源于react native camera索引的第62行。js正在调用NativeModules。CameraManager。这是否与expo无法访问某些本机API有关?
已经采取的步骤:
- 反应本机链接反应本机摄像头
重新启动构建
我还通过react-local init创建了一个常规的react-local应用程序,并且能够正确设置react-nate-cam而没有任何问题。
共有3个答案
据我所知,您希望将相机与Expo一起使用。在这种情况下,您可以使用Expo Camera包以及Expo API
SDK API ReferenceCamera:https://docs.expo.io/versions/latest/sdk/camera.html
作为背景信息-Expo和本机模块:React native能够使用本机应用程序代码并访问本机功能,但需要通过本机应用程序代码(例如POD文件)进行“链接”。在Expo的情况下,本机应用程序已经编写好,只执行您的React本机代码。在Expo中,只有当您从原始代码中“弹出”或“分离”时,链接才可能,这在某些情况下才有意义。
您必须从以下位置使用expo摄像头:
import { Camera, Permissions } from 'expo';
看看:
https://docs.expo.io/versions/latest/sdk/camera.html
我直接联系了世博会团队,这是我收到的回复:
expo不支持自定义本机模块,除非您弹出
请参阅文档的sdk api参考部分,了解我们公开了哪些本机apihttps://docs.expo.io/versions/v16.0.0/index.html
世博会的答案
-
我在反应本族语中得到这个问题。在我决定重新运行项目进行纱线安装之前,一切都很顺利 这是完全错误的 类型错误:未定义不是node_modules的对象(评估“_expoModulesCore.本机模块代理.ExpoSplashScreen”)处.js反应本机\库\LogBox.js:148:8 在寄存器中错误node_modules\反应本机\库\LogBox\LogBox.js:59:8 错误在n
-
问题内容: 所以…我从react-redux-firebase使用firestoreConnect遇到错误,不确定发生了什么。这是我的index.js: 这是我组件的导出部分: 错误如下: 问题答案: 如果您刚刚升级到React-Redux v6,那是因为与v6不兼容。 请参阅支持React-Redux v6。
-
问题内容: 无法完成这项工作,交叉检查了所有引用,但这没有帮助。这是该视图的所有代码。 我不确定我缺少什么,是否需要所有依赖项。 问题答案: 如果您以这种方式调用ListView组件,则它应该可以工作。NavigatorIOS已经向下传递参考(但仅一代/一代)。 但是,如果要从NavigatorIOS引用的组件的子组件中调用ListView组件,请尝试此操作。从NavigatorIOS引用的组件中
-
问题内容: 我正在尝试使用React Navigation和StackNavigator在我的应用程序中导航。 我有一个带有的按钮,我希望它将带我到,但出现以下错误: E ReactNativeJS:未定义不是对象(评估“ this.props.navigation.navigate”) 我需要添加什么才能使它正常工作? 在这里查看我的代码:https : //gist.github.com/ch
-
我在服务类中编写了一个函数,在该函数中,我评估了从控制器传递的参数,但Grails返回了错误的评估结果。 所有这些调试语句按预期打印为null。现在 两个语句在返回true时都应该返回false,这是怎么回事?有什么想法吗? 我正在使用grails 2.4.2
-
当我试图运行我的应用程序时,我遇到了以下错误。 评估项目: app时出现问题。 提供的字符串模块表示法“commons io:common无法解析配置的所有依赖项”:app:debugRuntimeClasspath。s-io:2.6'无效。示例注释:“org。gradle:gradle核心:2.2','组织。mockito:mockito核心:1.9.5:javadoc'。 >

