为什么我的布局在清除flag_tralucent_status标志后会变得混乱?
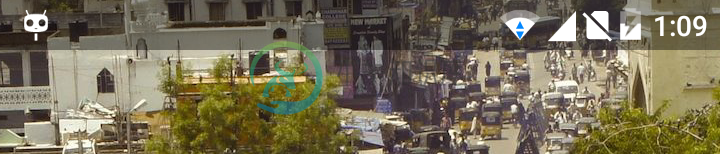
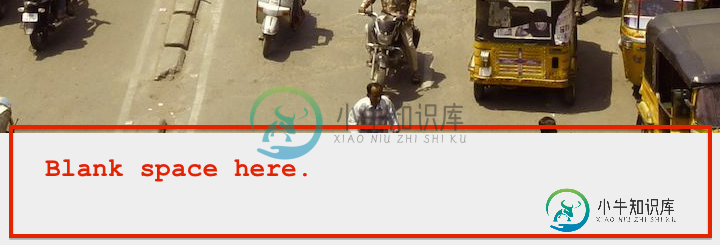
我有一个单一的活动应用程序。它显示loginfragment,使状态和导航条半透明,以便在后面显示背景图像。但是,在登录之后,这个片段被另一个片段所取代,这个片段需要显示通常的实体状态和导航条。因此,在删除loginfragment之前,它会取消设置的标志,以使条形图不透明。
我面临的问题是,在我登录后,正常状态和导航条的片段有其动作条向下移动。如果我将屏幕旋转到横向,然后返回到纵向,以强制重新创建布局,那么操作栏会迅速返回到正确的位置。



loginfragment中的代码,以编程方式使条形图变得半透明,并还原它们:-
@Override
public void onResume() {
super.onResume();
if (hasTransparentStatusBar()) {
setStatusBarTranslucent();
}
}
@Override
public void onPause() {
if (hasTransparentStatusBar()) {
setStatusBarOpaque();
}
super.onPause();
}
protected boolean hasTransparentStatusBar() {
return true;
}
protected void setStatusBarTranslucent() {
if (Build.VERSION.SDK_INT >= 21) {
Window window = getActivity().getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
protected void setStatusBarOpaque() {
if (Build.VERSION.SDK_INT >= 21) {
Window window = getActivity().getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.app.MainActivity" >
<!-- The main content view -->
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@color/divider"
android:dividerHeight="0dp"
android:background="@color/primary"
/>
</android.support.v4.widget.DrawerLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:src="@drawable/logo"
android:id="@+id/logo"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:padding="@dimen/default_margin"
android:text="Login using Facebook"
android:textColor="@android:color/white"
android:background="@drawable/com_facebook_button_background"
android:id="@+id/authButton"
android:layout_below="@+id/logo"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
共有1个答案
我以前也遇到过同样的问题,所以如果有人遇到这个问题,正确的解决方法是设置NO_LIMITS标志:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
-
问题内容: 考虑以下功能: 它们应该是等效的。但是存在性能差异: 不带的版本else慢10%。这非常重要。为什么? 问题答案: 对我来说,它们的速度几乎相同:(Debian上的Python 2.6.6) 字节码也非常相似: 唯一的区别是,如果控制到达函数主体的末尾,则else返回包含代码的版本None。
-
这是我的父类,有两个名为的方法。带有参数的那个在子类中使用。 这是我的子类,在子类的方法中,我使用父类的方法: 当我尝试显示子类的对象时,我得到以下错误: 线程“main”java.lang.StackOverflowError中出现异常
-
问题内容: 我最近继承了一个大型Java应用程序,其中几乎没有线程安全性。我目前正在做的是让所有线程正确处理被中断,而不是使用非常糟糕的线程。 问题的部分原因是,我不知道在那里清除中断标志的每个方法调用。 目前,我知道以下内容将清除中断标志: 我还想念什么?谢谢 问题答案: 问题的部分原因是,我不知道在那里清除中断标志的每个方法调用。 重要的是要阐明以下方法仅通过调用它们来清除中断标志: 因此,应
-
很抱歉,我对Java知之甚少。我得到了这个代码来接管。基本上,我在 当我运行代码时。 下面是解析XML的块 这是Improts,不确定是否需要这样做 这是XML文件
-
问题内容: 考虑以下测试用例,其中一个float元素和一个inline元素放置在a 与a之内: 呈现时,字段集的高度为200像素(它们清除浮点数了吗?),而div的高度仅与内联元素一样高。造成这种现象的原因是什么,是否有一种解决方法可以使这些字段集像div一样起作用? 问题答案: 显然,元素应该为其内容生成块格式上下文: 期望该元素建立新的块格式化上下文。 这就是为什么浮动元素不会从其中浮动出来的
-
问题内容: 我们在IIS7.5后面使用Tomcat6.29,并带有spring,hibernate和struts2框架。我们现在开始注意到服务器会话变得混乱起来,尤其是在Ajax请求中。 有关该问题的更多详细信息 用户1请求page1,用户2请求page2。但是user1获得服务page2,而user2获得服务器page1。 会话ID也在更改,但是在刷新页面时,将提供正确的页面。 当用户数量很多时

