在线性布局中平滑设置视图隐藏/显示动画
我有一个包含4个嵌套线性布局的线性布局。我需要隐藏第一个嵌套布局并显示2和3,然后隐藏2和3并显示1。我想用滑动效果对这些过渡进行动画处理。所以有屏幕的第一张幻灯片,然后是2和3幻灯片。我设法使1滑出动画(虽然不是很顺利),但不知道如何从视图继续滑动。去查看。可见。
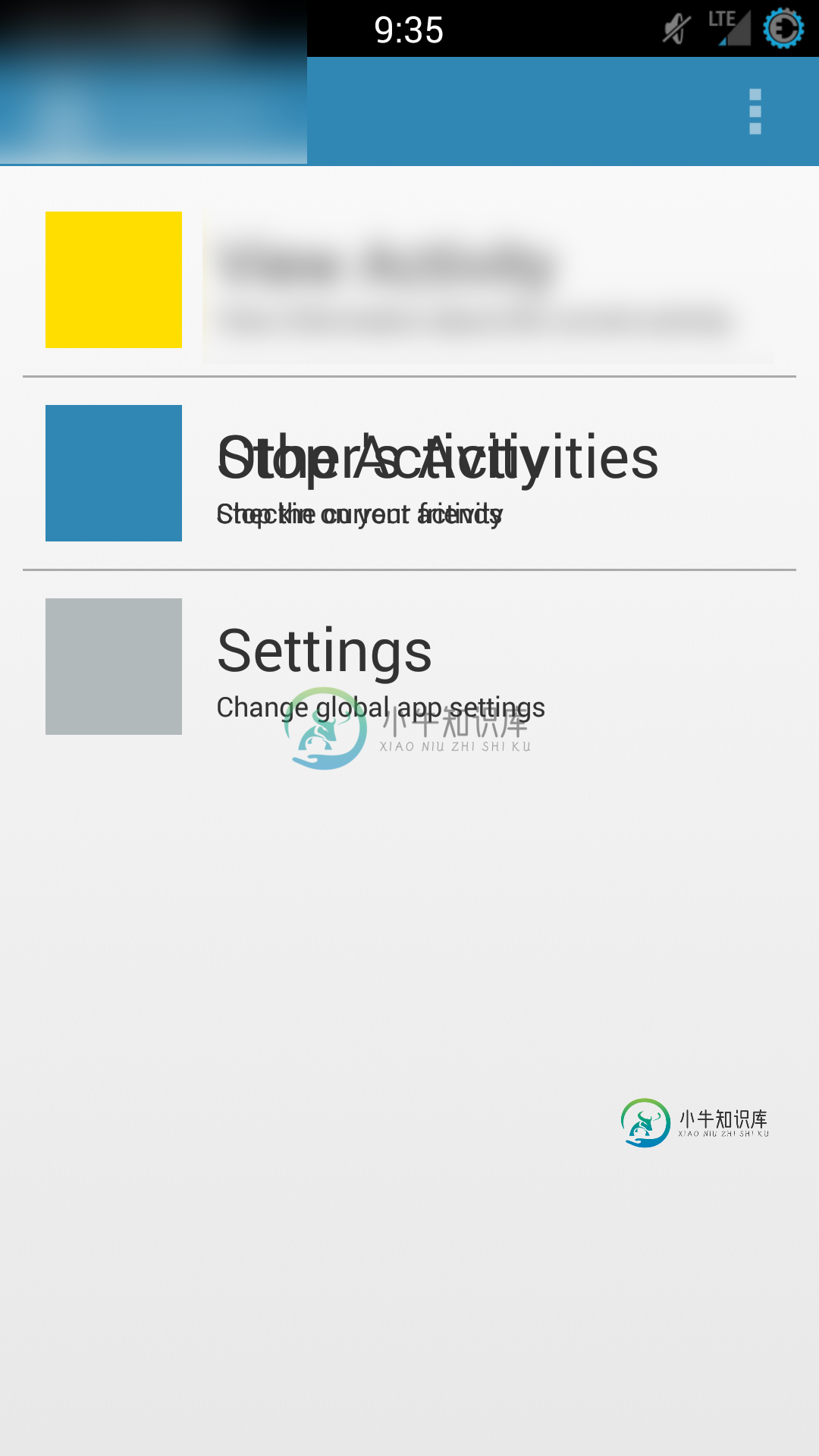
如果没有动画,我只需在1号做SetVisibly来隐藏它,然后在2/3号做SetVisibly来拍摄它们,这是非常容易出错的,文本重叠。
下面是我遇到的问题。
我当前用于隐藏/显示的代码:
LinearLayout item2= (LinearLayout) rootView.findViewById(R.id.item2);
LinearLayout item1= (LinearLayout) rootView.findViewById(R.id.item2);
item1.setVisibility(View.GONE);
item2.setVisibility(View.VISIBLE);

共有3个答案
我认为你不能从可见到消失。
我会尝试设置动画,将视图的高度降低到0(或缩放到0)
也看看这里
它使用列表视图而不是线性布局,但它可能适合您
你可以让Android为你设置布局变化的动画。每次你改变布局中的某些东西,比如改变视图可见性或视图位置,android都会自动创建淡入/过渡动画。要使用该选项,请在布局的根节点上设置该选项;
android:animateLayoutChanges="true"
在要使其不可见的视图上使用alpha动画。还可以使用AnimationUpdateListener,动画完成后,使视图不可见。
-
仍然像这样显示和隐藏视图: 但如果我必须使用向上滑动和向下滑动动画来显示和隐藏,该怎么办
-
我正在尝试设置一个视图的动画,并在一些DP被滚动后隐藏它,我把一切都做得很好,但问题是,当你在应该触发动画的Y值之前或之后缓慢滚动时,它会弹得很厉害。 我认为轻弹是因为我必须将其可见性设置为Gone,并将其他视图更新为match_parent,它不会仅与TraslationY一起工作: 我试图将布局设置为相对,并将2视为匹配父对象,以查看是否可以避免可见性更改,但没有成功。。。 我已经实现了Goo
-
我看过一些样品,但没有一个适合我的需要。 我已经为动画创建了两个xml文件,但我不知道在更改的可见性时如何启动它们。
-
我正在一个屏幕上工作,其中有一个产品的工具栏信息和类似产品的列表。 除了滚动,一切都很好。当recyclerview出现在屏幕上时,滚动不顺畅。我认为这个想法应该是在没有滚动条的情况下使用recycler视图。因为现在看起来我有两个滚动条,这让滚动很痛苦。有没有一种方法可以让我禁用recyclerview的滚动条,并将其拉伸到所需的高度,让父滚动条平滑地滚动我的屏幕? 我使用的是StaggedGr
-
问题内容: 我正在使用ActionBarSherlock,并尝试使用以下方法隐藏/显示全屏图像的ActionBar: 和 但这确实是跳跃和尴尬的。有没有办法使它更平滑,或者应用平移/不透明动画? 在进一步检查ABS源并观察其行为后,似乎至少定义了最少的动画。对于标准ActionBar,不能说相同的话。 为了完整起见,这是我从ImageView.click调用的相关代码: 值得注意的是,标志的设置/
-
是否有任何方法可以使用android: fillViewport="true"和一个子LinearLayout填充所有视图,当LinearLayout的内容不够高时? 到目前为止,在ScrollView中的LinearLayout中,我们必须使用Android:layout _ height = " wrap _ content "。我们可以添加一些东西来填充所有的滚动视图吗?

