如何添加具有线性布局的背景图像作为根布局,并具有嵌套的线性布局
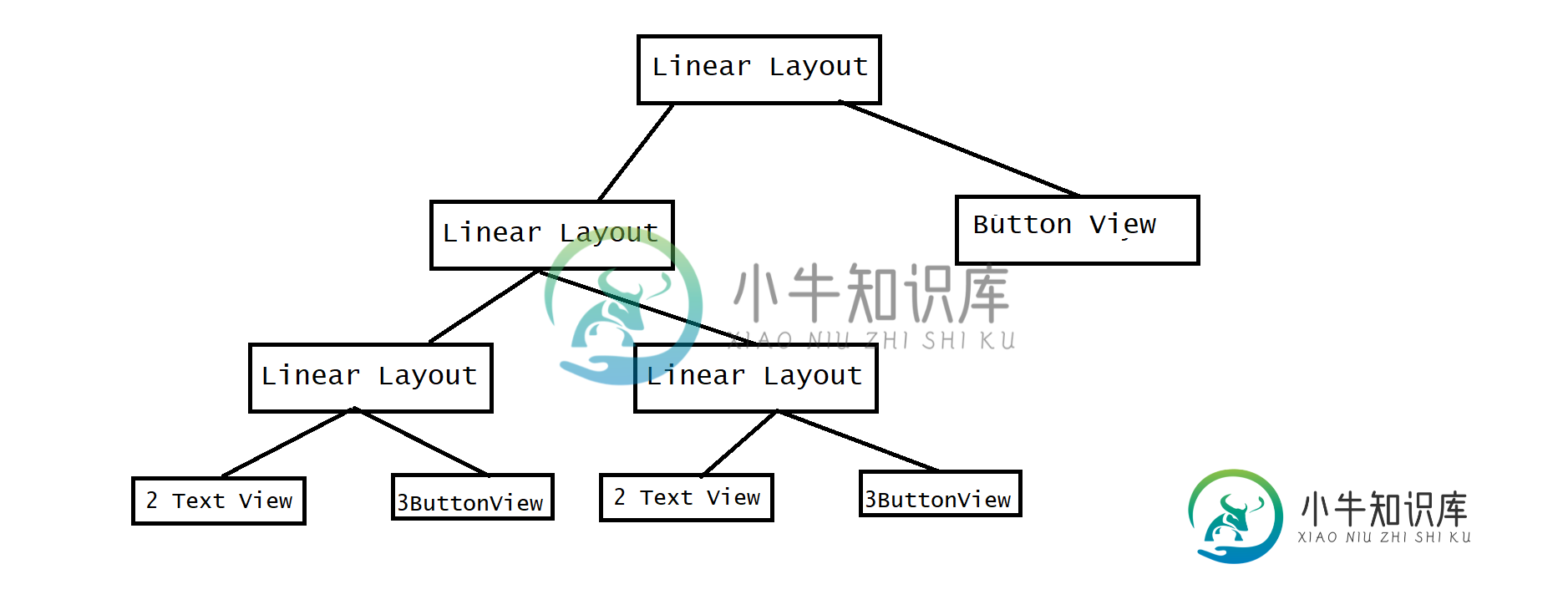
我正在尝试添加具有线性布局的背景图像作为根布局[Look hierarchy diagram for reference.]我曾尝试使用相对布局作为根布局,但它与嵌套的线性布局重叠。当线性布局作为根布局时,它只显示在底部。
XML代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/line1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:textSize="26sp"
android:textStyle="bold"
android:text="Team A" />
<TextView
android:id="@+id/team_a_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:text="0"
android:textSize="40sp"
android:textStyle="bold"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add3forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+3 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add2forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+2 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add1forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="Free Throw" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:textSize="26sp"
android:textStyle="bold"
android:text="Team B" />
<TextView
android:id="@+id/team_b_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="40sp"
android:textStyle="bold"
android:text="0" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add3forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+3 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add2forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+2 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add1forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="Free Throw" />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reset"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:onClick="reset"/>
</LinearLayout>
查看层次结构图

共有1个答案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/image">
<LinearLayout
android:id="@+id/line1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:textSize="26sp"
android:textStyle="bold"
android:text="Team A" />
<TextView
android:id="@+id/team_a_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:text="0"
android:textSize="40sp"
android:textStyle="bold"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add3forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+3 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add2forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+2 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add1forA"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="Free Throw" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:textSize="26sp"
android:textStyle="bold"
android:text="Team B" />
<TextView
android:id="@+id/team_b_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="40sp"
android:textStyle="bold"
android:text="0" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add3forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+3 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add2forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="+2 Points" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="add1forB"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="Free Throw" />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reset"
android:layout_gravity="center_horizontal"
android:layout_marginTop="40dp"
android:onClick="reset"/>
</LinearLayout>
android: background="@绘图/图像"在你的根布局中添加这一行
-
我尝试过使用阴影xmls进行线性布局,但似乎没有按照我想要的方式进行。我使用的代码是: 请建议我如何实现这一点。
-
我有一个背景图像4不同的dpi放在不同的文件夹。 可拉伸xxhdpi包含1630x1052 可绘制的xhdpi包含970x609 可绘制hdpi包含603x402 可抽出式mhdpi包含450x290 但当我在Android应用程序中使用手机或平板电脑查看此图像时,它会变得模糊,如下所示。 我正在使用毕加索加载此图像: 如果有人发现任何错误,请纠正我。除此之外,还有没有其他方式来展示完美的形象。当
-
主要内容:本节引言,1.本节学习图,2.weight(权重)属性详解:,3.为LinearLayout设置分割线,4.LinearLayout的简单例子:,5.注意事项:本节引言 本节开始讲Android中的布局,Android中有六大布局,分别是: LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局) FrameLayout(帧布局),AbsoluteLayout(绝对布局),GridLayout(网格布局) 而今天我们要讲解的就是
-
本文向大家介绍Android LinearLayout 线性布局,包括了Android LinearLayout 线性布局的使用技巧和注意事项,需要的朋友参考一下 示例 LinearLayout是一种ViewGroup将其子级排列在单列或单行中的。可以通过调用方法setOrientation()或使用xml属性来设置方向android:orientation。 垂直方向:android:orien
-
在上一节中,我们讲到了所有的 Layout 都是从 ViewGroup 继承而来,它可以包含若干 View 并按照指定的规则将这个 View 摆放到屏幕上。那么接下来的章节我们就来学习一下 Android 的 UI 布局,Android 原生有六大布局,分别是: LinearLayout(线性布局)、RelativeLayout(相对布局)、TableLayout(表格布局)、FrameLayou
-
我有这个布局。 但问题是,ExpandableListView总是以屏幕为中心,尽管父布局中有重力。我想要的是让它从ListView结束的地方开始。知道是什么原因吗?我应该使用滚动视图而不是线性布局吗? 我希望可扩展的listview出现在listview下方。

