视图会立即跳转和闪烁,尽管AnimateLayoutChange="true"
我正在使用AppBarLayout中的android:animateLayoutChanges=“true”为我的表格布局设置动画。但当我出发的时候。html" target="_blank">setVisibility(View.GONE),我的片段的容器会立即上升到ActionBar,持续几毫秒。然后它返回到TabLayout的末尾,并上升到ActionBar。我在下面的gif中解释了这一点。

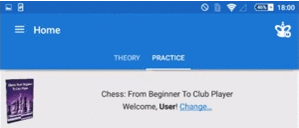
按钮理论与实践背后的TabLayout由于某种原因,但当隐藏TabLayout动画启动FrameContainer,持有我的观点坚持到TabLayout的底部。
我录了一段视频来演示这种行为。Dropbox视频播放器跳过一些帧,动画看起来不错。这就是为什么,要注意这个漏洞,你可以在电脑上加载视频,高质量地观看5秒和11秒。视频
我的LayoutXML:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SurfaceView
android:layout_width="0px"
android:layout_height="0px"/>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:visibility="gone"
app:tabGravity="fill"
app:tabIndicatorColor="@android:color/white"
app:tabMode="fixed"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!--
This FrameLayout holds my fragments.
-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/outer_background">
<ProgressBar
android:id="@+id/main_load_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminate="true"/>
</FrameLayout>
<include
android:id="@+id/left_drawer_full"
layout="@layout/navigation_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"/>
</android.support.v4.widget.DrawerLayout>
</android.support.design.widget.CoordinatorLayout>
此外,我正在使用23.2.1支持库。
我怎么能解决这个眨眼和跳跃?
共有2个答案
我浪费了一整天来调查这个问题。我找到了一个解决这个问题的可能方法。现在我用这个代码来改变可见性
mTabLayout.postDelayed(new Runnable() {
@Override
public void run() {
switch (newMode) {
case MODE_CONTENTS:
mTabLayout.setVisibility(mContents.isTheoryAvailable() ? View.VISIBLE : View.GONE);
break;
default:
findViewById(R.id.content_frame).setVisibility(View.INVISIBLE);
mTabLayout.setVisibility(View.GONE);
findViewById(R.id.content_frame).setVisibility(View.VISIBLE);
}
}
}, 200);
它运行良好,视图现在不会闪烁。但是在旧机器人上,错误仍然存在。
尝试使用将android:animateLayoutChanges=“true”添加到视图中
app:layout_behavior="@string/appbar_scrolling_view_behavior
那就是你的抽屉布局。然后启用转换类型LayoutTransition。按如下方式更改:
ViewGroup layout = (ViewGroup) findViewById(R.id. drawer_layout);
LayoutTransition layoutTransition = layout.getLayoutTransition();
layoutTransition.enableTransitionType(LayoutTransition.CHANGING);
相关的:https://stackoverflow.com/a/22573099/1363742
-
我创建小应用程序来显示我的问题。您可以在https://github.com/anton111111/exampleglideblink中看到它。 当我调用RecyerView适配器上的notifyItemChanged时,我只需要更改文本(在我的示例中,它使用id r.id.progress EditText)和图像,而不需要更改。但它会眨眼。 我有能力不眨眼地更改文本吗?
-
我在Lollipop上的共享元素转换中看到了奇怪的事情。共享元素在开始动画之前闪烁(请看视频https://www.youtube.com/watch?v=DCoyyC_S-9A) 我不知道为什么会这样。但是,当我添加
-
有人能帮我理解一下在flink中的窗口(会话)是什么时候和如何发生的吗?或者样品是如何加工的? 例如:假设定义的时间窗口是30秒,如果一个事件在t时间到达,另一个事件在t+30,那么这两个事件都将被处理,但是在t+31到达的事件将被忽略。 如果我说的不对,请纠正。 上面的问题是:如果一个事件在t时间到达,而另一个事件在t+3时间到达,是否还会等待整个30秒来汇总并最终确定结果? DTO: ====
-
问题内容: 我知道如何使用java在窗口的系统托盘中放置图标,但是执行系统托盘图标 闪烁 的最佳方法是什么?或者如果我可以不时替换图标或在某个事件(应用程序运行时)替换图标,请提前分享您的经验,谢谢 问题答案: 在某些情况下,以输出闪烁的图标更改图标没有问题 创建一个或队列 在所需事件上启动Swing计时器,并在一段时间内更改或图标 并停止一段时间后残留或添加到,另一种方式可以是确定或从鼠标按钮(
-
我有一个关于在Kinesis流中分片数据的问题。我想在向我的kinesis流发送用户数据时使用一个随机分区键,这样碎片中的数据是均匀分布的。为了使这个问题更简单,我想通过在Flink应用程序中键入用户ID来聚合用户数据。
-
这是因为在开发模式下,为了通过 Webpack 实现热加载,CSS代码是打包在 JavaScript 代码中,并动态打到页面中去,从而元素重绘引起了闪烁。 不用担心,在生产模式下,CSS代码会单独打包至独立的文件并置于head标签内,不会出现页面闪烁的现象。

