如何在Android材质按钮中的文本旁边显示图标?
我正在尝试使用谷歌开发的Material按钮。由于依赖第三方,我无法使用androidx存储库,因此我目前正在使用android支持库(v28.0.0-alpha1、alpha3不允许我使用material按钮)
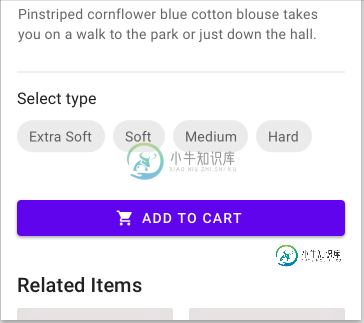
我试图通过一个宽按钮来实现这一点,在文本旁边有一个居中的文本图标:

但我能得到的只是一个居中的文本,按钮边缘有一个图标:

这和最初的Android按钮一样,它也有同样的问题。当时的想法是“材质”按钮可以解决这个问题,但在28.0.0-alpha1上它似乎不适用于我
有一些解决方案涉及到制作一个带有复合绘图功能的文本视图,并在其周围画一个框架,但如果可能的话,我想继续使用material按钮。
有人知道怎么解决这个问题吗?
共有3个答案
您还可以进行自定义:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="5dp"
android:layout_marginEnd="5dp"
android:src="@android:drawable/ic_media_play" />
<TextView
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:lines="1"
android:maxLines="1"
android:layout_toRightOf="@id/icon"
android:layout_toEndOf="@id/icon"
android:text="search"
android:textColor="@color/white"
android:textSize="16sp" />
</RelativeLayout>
有人知道怎么解决这个问题吗?
按钮小部件是从TextView扩展的。因此您可以在您的案例中使用ImageSpan。
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.Button.Colored"
/>
Button button = findViewById(R.id.button);
SpannableString ss = new SpannableString(" CART".toUpperCase(Locale.US));
Drawable d = VectorDrawableCompat.create(getResources(), R.drawable.ic_shopping_cart_white_24dp, getTheme());
d.setBounds(0, 0, (int) button.getTextSize(), (int) button.getTextSize()); //to make it square
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
ss.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
button.setTransformationMethod(null);
button.setText(ss);
我也有这个问题。做了一些挖掘,发现了这个。
有一个名为app的属性:icon Gravic,它有两个选项,即start和text Start,这似乎对我不起作用,但也许可以尝试一下——这来自材质按钮的GitHub存储库。
<com.google.android.material.button.MaterialButton
android:id="@+id/material_icon_button"
style="@style/Widget.MaterialComponents.Button.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/icon_button_label_enabled"
app:icon="@drawable/icon_24px"
app:iconGravity="textStart"/>
https://github.com/material-components/material-components-android/blob/master/lib/java/com/google/android/material/button/MaterialButton.java(在本课程的开头,搜索iCongrevity的定义)
-
我正在使用android studio开发一个应用程序,我想在按钮中的文本中添加一个图标,如下所示: 这是我的xml代码: 谢谢你帮助我;
-
我想在一个材料UI按钮中居中文本,以便文本居中,而不管它旁边的图标。目前,图标包括在居中。 演示中的顶部两个按钮显示了它目前的外观,我正在寻找文本,因为它在底部两个按钮中出现。这些按钮的前后分别带有图标,而不影响按钮的文字。 最后两个是期望输出 https://codesandbox.io/s/material-demo-forked-tj8ko?file=/demo.js
-
我不知道如何在材质UI中居中放置按钮。这是我的代码: 我怎样才能使我的按钮居中?
-
那么,有人将如何实现android L中显示的圆形按钮呢?还有什么是循环按钮的技术名称,XML代码将被赞赏。
-
如何在单击按钮后聚焦文本字段。我尝试使用自动对焦,但没有成功:示例沙盒
-
我试图得到分页从材料UI,但我想中心的箭头和页数的按钮。 我试图通过创建

