如何在使用cssSelector清除Chrome浏览器的浏览数据时与#shadow-root(open)中的元素进行交互
我一直在关注如何使用Selenium自动化影子DOM元素的讨论?使用#shadow-root(打开)元素。
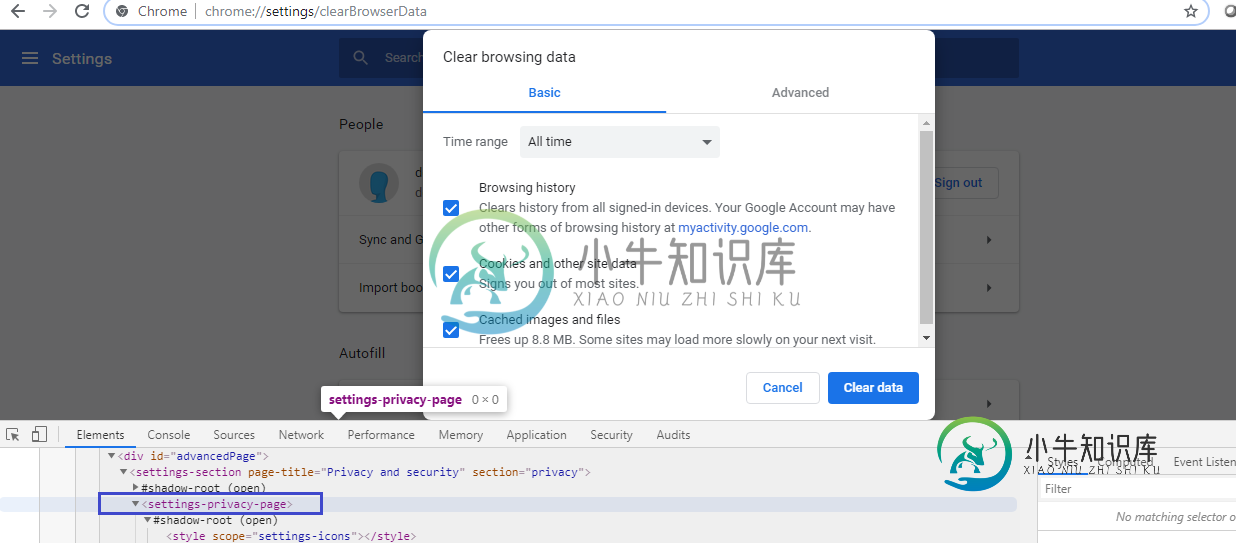
在通过Selenium访问urlchrome://settings/ClearBrowserData时出现的清除浏览数据弹出窗口中查找清除数据按钮的过程中,我无法找到以下元素:
#shadow-root (open)
<settings-privacy-page>
快照:

WebElement root5 = shadow_root4.findElement(By.tagName("settings-privacy-page"));
Exception in thread "main" org.openqa.selenium.JavascriptException: javascript error: b.getElementsByTagName is not a function
WebElement root5 = shadow_root4.findElement(By.cssSelector("settings-privacy-page"));
Exception in thread "main" org.openqa.selenium.NoSuchElementException: no such element: Unable to locate element: {"method":"css selector","selector":"settings-privacy-page"}
WebElement root5 = (WebElement)((JavascriptExecutor)shadow_root4).executeScript("return document.getElementsByTagName('settings-privacy-page')[0]");
Exception in thread "main" java.lang.ClassCastException: org.openqa.selenium.remote.RemoteWebElement cannot be cast to org.openqa.selenium.JavascriptExecutor
如果有帮助的话,初始代码块(直到上面一行)工作得很完美:
driver.get("chrome://settings/clearBrowserData");
WebElement root1 = driver.findElement(By.tagName("settings-ui"));
WebElement shadow_root1 = expand_shadow_element(root1);
WebElement root2 = shadow_root1.findElement(By.cssSelector("settings-main#main"));
WebElement shadow_root2 = expand_shadow_element(root2);
WebElement root3 = shadow_root2.findElement(By.cssSelector("settings-basic-page[role='main']"));
WebElement shadow_root3 = expand_shadow_element(root3);
WebElement root4 = shadow_root3.findElement(By.cssSelector("settings-section[page-title='Privacy and security']"));
WebElement shadow_root4 = expand_shadow_element(root4);
ps:expand_shadow_element()完美无瑕。
共有1个答案
如果您试图获取“Clear Data”元素,那么您可以使用下面的js来获取元素,然后执行。
return document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-section > settings-privacy-page').shadowRoot.querySelector('settings-clear-browsing-data-dialog').shadowRoot.querySelector('#clearBrowsingDataDialog').querySelector('#clearBrowsingDataConfirm')
下面是示例脚本。
driver.get("chrome://settings/clearBrowserData");
driver.manage().window().maximize();
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement clearData = (WebElement) js.executeScript("return document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-section > settings-privacy-page').shadowRoot.querySelector('settings-clear-browsing-data-dialog').shadowRoot.querySelector('#clearBrowsingDataDialog').querySelector('#clearBrowsingDataConfirm')");
// now you can click on clear data button
clearData.click();
编辑2:解释
private static WebElement getShadowRoot(WebDriver driver,WebElement shadowHost) {
JavascriptExecutor js = (JavascriptExecutor) driver;
return (WebElement) js.executeScript("return arguments[0].shadowRoot", shadowHost);
}
然后可以使用shadowRoot元素访问shadow tree元素。
// get the shadowHost in the original dom using findElement
WebElement shadowHost = driver.findElement(By.cssSelector("shadowHost_CSS"));
// get the shadow root
WebElement shadowRoot = getShadowRoot(driver,shadowHost);
// access shadow tree element
WebElement shadowTreeElement = shadowRoot.findElement(By.cssSelector("shadow_tree_element_css"));
为了简化以上所有步骤,创建了以下方法。
public static WebElement getShadowElement(WebDriver driver,WebElement shadowHost, String cssOfShadowElement) {
WebElement shardowRoot = getShadowRoot(driver, shadowHost);
return shardowRoot.findElement(By.cssSelector(cssOfShadowElement));
}
现在您可以通过单个方法调用获得shadowTree元素
WebElement shadowHost = driver.findElement(By.cssSelector("shadowHost_CSS_Goes_here));
WebElement shadowTreeElement = getShadowElement(driver,shadowHost,"shadow_tree_element_css");
shadowTreeElement.click()
// Locate shadowHost on the current dom
WebElement shadowHostL1 = driver.findElement(By.cssSelector("settings-ui"));
// now locate the shadowElement by traversing all shadow levels
WebElement shadowElementL1 = getShadowElement(driver, shadowHostL1, "settings-main");
WebElement shadowElementL2 = getShadowElement(driver, shadowElementL1,"settings-basic-page");
WebElement shadowElementL3 = getShadowElement(driver, shadowElementL2,"settings-section > settings-privacy-page");
WebElement shadowElementL4 = getShadowElement(driver, shadowElementL3,"settings-clear-browsing-data-dialog");
WebElement shadowElementL5 = getShadowElement(driver, shadowElementL4,"#clearBrowsingDataDialog");
WebElement clearData = shadowElementL5.findElement(By.cssSelector("#clearBrowsingDataConfirm"));
System.out.println(clearData.getText());
clearData.click();
WebElement clearData = (WebElement) js.executeScript("return document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-section > settings-privacy-page').shadowRoot.querySelector('settings-clear-browsing-data-dialog').shadowRoot.querySelector('#clearBrowsingDataDialog').querySelector('#clearBrowsingDataConfirm')");
-
问题内容: 我一直在关注如何使用selenium自动实现阴影DOM元素的讨论。与#shadow-root (open) 元素一起工作。 在通过“ selenium”访问url时出现Clear data的“ 清除浏览数据”弹出窗口中定位按钮的过程中,我无法找到 以下元素: 快照: 使用Selenium,以下是我的代码试用以及遇到的相关错误: 尝试1: 错误: 尝试2: 错误: 尝试3: 错误: 如果
-
上面说 ChromeDriver是一个实现W3C WebDriver标准的独立服务器 看起来W3C WebDriver标准只定义了自动化程序和Chromedriver之间的接口。Chromedriver充当HTTP服务器,从自动化程序获取命令。 但是ChromeDriver如何与Chrome通信呢? 还是通过HTTP协议? 如果是,我们在哪里可以得到关于细节的留档?Chrome内部的哪个组件负责处
-
主要目的是在一个容器中运行多个chrome浏览器(9个浏览器)。 我有一个hub&node设置,容器中有多个浏览器,可以在一个chrome node容器中运行。我用下面的docker命令创建了两个容器: 要创建集线器容器:dockerrun-d-p4445:4444--名称为selenium_hub selenium/hub
-
问题内容: 如何使用php清除浏览器缓存? 问题答案:
-
我正在使用swt。浏览器包,允许用户在我的应用程序中使用Facebook登录。但是,当用户登录时,会话/cookie存储在磁盘上。我的目标是删除所有会话/cookie。通过浏览器清除会话。clearSessions()没有帮助,因为Facebook身份验证密钥(或类似密钥)很可能存储为cookie。 在网上和(瘦)文档中搜索了几个小时,我找不到一种方法来清除实例的cookies。 <代码>浏览器。
-
问题内容: 除了从浏览器本身清除之外,如何使用JavaScript或Java清除浏览器(IE,Firefox,Opera,Chrome)历史记录? 问题答案: 脚本通常无法访问浏览器中的document.location数据,因为允许访问将使任何给定站点都可以访问您的整个浏览历史记录。最多您可以执行一些简单的操作,例如“转到历史记录条目37”或“返回上一页”。但是您不能执行“历史记录条目#23中的

