XMLHttpRequest交叉源请求仅支持turn server协议方案
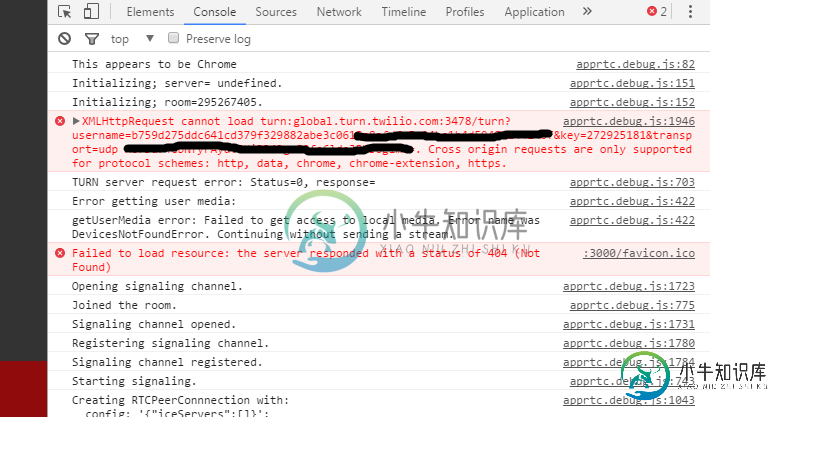
我在chrome控制台中出现了一个below错误
XMLHttpRequest无法加载XMLHttpRequest无法加载turn:global.turn.twilio.com:3478/turn?username=username&key=key&transport=UDP交叉起源请求仅支持协议方案:http、data、chrome、chrome-extension、HTTPS。
在运行本地webrtc示例服务器时,我正在运行的节点服务器示例来自https://github.com/isbx/apprtc-node-server/

共有1个答案
我相信您对TURN server的用途有一个误解,并将其称为标准的web服务器。
正如一些评论者提到的,您不应该向使用不同TURN协议的TURN服务器发出HTTP请求。相反,您可以通过iceServer对象配置WebRTC设置,这是您定义TURN服务器的地方。WebRTC实现将在需要时使用TURN服务器。
下面是一篇关于WebRTC信令的精彩文章:
-
我有一个非常简单的angular js应用程序的三个文件 index.html 产品-color.html 应用程序JS 当我使用名为ProductColor的自定义指令输入product-color.html的include时,就开始出现此错误: 可能出了什么问题?这是product-color.html的路径问题吗? 我的三个文件都在同一个根文件夹中
-
问题内容: 我正在尝试运行一个简单的应用程序。我有一个Express后端,在访问时会返回JSON字符串。当我运行服务器并通过AngularService向该链接发出请求时,出现以下错误: XMLHttpRequest无法加载localhost:4201/ticker。跨源请求仅支持以下协议方案:http,数据,chrome,chrome扩展名,https。 ,该模块与我的Express服务器一起使
-
当我尝试进行ajax调用时,我在下面的chrome上遇到了错误。 XMLHttpRequest无法加载javascript:;。跨源请求仅支持协议方案:http、数据、chrome、chrome扩展、https、chrome扩展资源。 以下是代码:
-
我得到以下错误: 我知道这个问题以前已经回答过了,但我仍然没有找到解决问题的方法。我试着在chrome上运行<code>。exe--允许从命令提示符下的文件访问文件,并将文件移动到本地文件系统,但我仍然收到相同的错误。 我感谢任何建议!
-
问题内容: 我有一个非常简单的angular js应用程序的三个文件 index.html product-color.html app.js 使用名为productColor的自定义指令输入product-color.html的包含内容后,我就开始出现此错误: 可能出什么问题了?这是product-color.html的路径问题吗? 我所有的三个文件都在同一个根文件夹中 问题答案: 发生此错误是

