从JavaScript(使用JavaScript适配器)keyClope检索自定义属性

我使用Reactjs作为前端。我想从javascript端检索自定义属性。就像这个答案所说的。
https://stackoverflow.com/a/32890003/2940265
但我找不到如何在javascript端实现它。
我在Chrome中进行了调试,但找不到适合自定义属性的结果。
请帮帮忙
共有2个答案
可以通过用户配置文件检索属性:
keycloak = ... // Keycloak instance
keycloak.loadUserProfile().success(function(profile) {
let companyId = profile.attributes.companyId[0];
alert('Company Id: ' + companyId);
}).error(function() {
alert('Failed to load user profile');
});
每个属性都是一个字符串数组。因此,除非您有几个公司ID,否则数组的长度为1,相关数据在元素0中。
除了自定义attrbutes之外,以下元素可作为用户配置文件的一部分:
- id
- 用户名
- 电子邮件
- 名字
- 姓氏
- 已启用
- 电子邮件验证
- totp
- 创建时间戳
我找到了答案。
我将在这里发布,因为有人可能会发现它很有用。
您可以向用户添加自定义属性,但需要额外的配置才能从javascript端检索它。为了初学者的方便,我将编写从添加客户到从javascript(在我的例子中是react js)检索属性的答案。
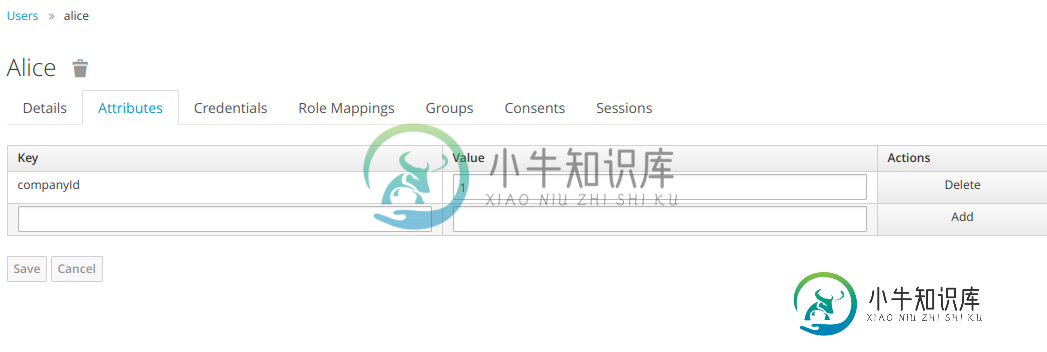
让我们为用户添加自定义属性。
登录KeyClope并选择你的领域(如果你有多个领域,除非你自动登录到领域)
然后选择用户-
现在点击保存
现在,我们必须将自定义属性映射到KeyClope客户端。要使用KeyClope,前端必须在客户端(左侧栏)中有客户端,如果没有,则必须为此配置客户端。就我而言,我的客户是测试应用
选择客户-
对于令牌声明名称,为了方便起见,你应该给出你的自定义属性键(在我的情况下是公司ID),我使用公司ID作为名称、领域角色前缀、令牌声明名称。您应该在映射器类型中选择用户属性,在声明JSON类型中选择字符串
然后点击Save。现在,您可以从javascript获取自定义属性。
假设您的keydove JavaScript对象是keydove,您可以使用keydove获得companyId。
let companyId = keyCloak.idTokenParsed.companyId;
示例代码如下(我的代码在react.js)
keyCloak.init({
onLoad: 'login-required'
}).success(authenticated => {
if (authenticated) {
if (hasIn(keyCloak.tokenParsed, 'realm_access')) {
if (keyCloak.tokenParsed.realm_access.roles === []) {
console.log("Error: No roles found in token")
} else {
let companyId = keyCloak.idTokenParsed.companyId;
}
} else {
console.log("Error: Cannot parse token");
}
} else {
console.log("Error: Authentication failed");
}
}).error(e => {
console.log("Error: " + e);
console.log(keyCloak);
});
希望有人觉得这个答案有用,因为我可以找到JavaScript的答案。快乐编码:)
-
在我的Rest服务中,我可以通过使用身份验证后获得主体信息 陈述 密钥斗篷主体不包含我需要的关于已验证用户的所有信息。是否可以自定义我自己的主体类型?在密钥斗篷服务器端,我开发了一个用户联合提供程序。我看到UserModel可以向我的用户添加一组自定义属性。 可以在代码中插入我的自定义主体吗? 是否可以从KeyClope主体检索此属性? 有什么办法?
-
本文向大家介绍JavaScript 从对象检索属性,包括了JavaScript 从对象检索属性的使用技巧和注意事项,需要的朋友参考一下 示例 性能特点: 可以从对象检索的属性可能具有以下特征, 可数 不可数 拥有 在使用创建属性时,我们可以设置其特征(“ own”除外)。在对象的直接级别而非原型级别()可用的属性称为自己的属性。Object.defineProperty(ies)__proto__
-
问题内容: 我看了以下网站: ListView示例 其中描述了如何在使用默认适配器的列表视图中实现搜索功能,并且效果很好。 如何修改它,以便可以将其用于列表视图的自定义适配器? 部分代码为: 问题答案: 您需要覆盖适配器内部的getFilter并返回您创建的新的customFilter对象。看到这个答案: 编辑:
-
英文原文:http://emberjs.com/guides/models/customizing-adapters/ 在Ember Data中,处理与后台数据仓库通信的逻辑是通过Adapter来完成的。Ember Data适配器内置了一些关于REST API的假定。如果后台的实现与Ember Data假定的惯例不同,那么通过扩展缺省的适配器可能很容易的实现。 有时因为一些原因需要自定义适配器,例
-
Ember.js适配器指定如何在后端数据存储中保存数据,例如URL格式和REST API标头。 默认的Ember适配器包含一些REST API的内置假设。 这些假设有助于更轻松,更好地构建Web应用程序。 可以使用以下命令创建适配器 - ember generate adapter adapter-name 运行上面的命令时,它将显示以下行 - import DS from 'ember-dat
-
问题内容: 最近,我阅读了越来越多的关于人们在其HTML标记中使用自定义属性的信息,主要目的是为了嵌入一些额外的数据以供javascript代码使用。 我希望就使用自定义属性是否是一种好习惯以及一些替代方法收集一些反馈。 现在看来似乎真的可以简化 既 服务器端和客户端的代码,但它也不是W3C标准。 我们是否应该在Web应用程序中使用自定义HTML属性?为什么或者为什么不? 对于那些认为自定义属性是

