GraphStream 2.0-拖动节点时的鼠标指针偏移量
我是 GraphStream 的新手,并且已经构建了一个最小的应用程序,其中 GraphStream 2.0 图形嵌入到 Swing 应用程序中。
在我的应用程序中,当我尝试拖动节点时,鼠标指针显然偏移了大约一半的面板大小(垂直和水平)。
这是代码:
package gstest;
import java.awt.Dimension;
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
import org.graphstream.graph.Graph;
import org.graphstream.graph.Node;
import org.graphstream.graph.implementations.SingleGraph;
import org.graphstream.ui.layout.Layout;
import org.graphstream.ui.layout.springbox.implementations.SpringBox;
import org.graphstream.ui.swing_viewer.DefaultView;
import org.graphstream.ui.swing_viewer.SwingViewer;
import org.graphstream.ui.view.Viewer;
public class GSTest {
private static void createAndShowGUI() {
JFrame frame = new JFrame("GS Test");
frame.setMinimumSize(new Dimension(1000, 500));
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(new GridLayout(1, 1));
frame.getContentPane().add(makeMainPanel());
}
private static JPanel makeMainPanel() {
System.setProperty("org.graphstream.ui.renderer", "org.graphstream.ui.j2dviewer.J2DGraphRenderer");
Layout graphLayout = new SpringBox(false);
Graph graph = new SingleGraph("embedded");
SwingViewer viewer = new SwingViewer(graph, Viewer.ThreadingModel.GRAPH_IN_GUI_THREAD);
JPanel graphPanel = new JPanel();
DefaultView view = (DefaultView) viewer.addDefaultView(false);
view.setPreferredSize(new Dimension(980, 460));
graph.addSink(graphLayout);
graphLayout.addAttributeSink(graph);
graph.setAttribute("ui.quality");
graph.setAttribute("ui.antialias");
for (int i = 0; i < 10; i++) {
Node n = graph.addNode(String.valueOf(i));
n.setAttribute("ui.style", "shape: box;");
n.setAttribute("ui.style", "size: 50px,30px;");
n.setAttribute("ui.style", "fill-color: blue;");
}
graphLayout.compute();
graphPanel.add(view);
return graphPanel;
}
public static void main(String[] args) {
javax.swing.SwingUtilities.invokeLater(new Runnable() {
public void run() {
createAndShowGUI();
}
});
}
}
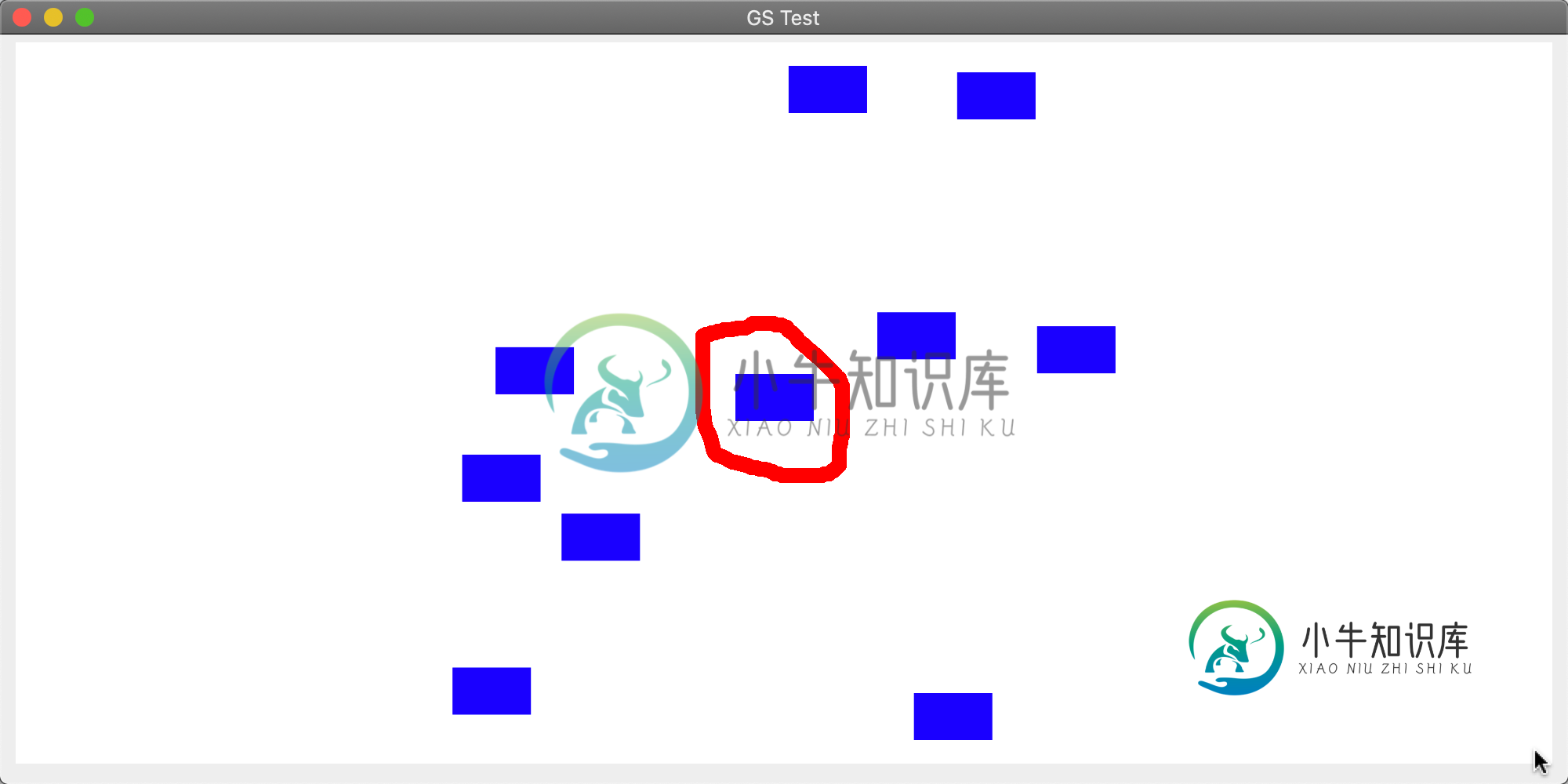
下图显示了在中心拖动矩形节点时的鼠标指针位置(以红色包围)。

关于这个问题的原因有什么想法吗?
编辑:
下面是一个简短的GIF动画,显示了问题(显示的应用程序就是上面的代码):

共有2个答案
好的,我想我明白你的问题了。这和这里描述的一样。您用面板替换了框架的内容,因此视图面板无法获得正确的坐标。不过,这个问题在摇摆中不太常见。您可以通过在函数末尾执行以下操作来轻松防止这种情况:
graphPanel.add(view);
JPanel content = new JPanel();
content.add(graphPanel);
return content;
你不用Graphstream 2.0。通用查看器J2DGraphRenderer:
System.setProperty("org.graphstream.ui.renderer", "org.graphstream.ui.j2dviewer.J2DGraphRenderer");
不再使用,现在是(取决于你的 UI):
System.setProperty("org.graphstream.ui", "swing"); //For swing interface
System.setProperty("org.graphstream.ui", "javafx"); //For javafx interface
您可以在官网链接中找到更多信息。不要忘记查看示例:https://github.com/graphstream/gs-ui-swing/tree/2.0/src-test/org/graphstream/ui/viewer_swing/test
-
问题内容: 因此,正如标题所述,我想在鼠标拖动时移动椭圆。我先声明了椭圆并将其画出(因为我有8个椭圆,它们带有不同的颜色信息。四个是白色,另一个是红色)。我尝试做我对矩形所做的事情: 但这似乎不起作用。它给我一个错误 我有点困惑,因为我已经阅读了文档,并且Ellipse2D.Double存在这样的变量。 这是一个MCVE: 那么是否有替代算法,或者我只是在语法上缺少什么?我想知道解决方案。谢谢。
-
本文向大家介绍支持IE,firefxo,chrome浏览器下鼠标拖动和拖拽的鼠标指针特效,包括了支持IE,firefxo,chrome浏览器下鼠标拖动和拖拽的鼠标指针特效的使用技巧和注意事项,需要的朋友参考一下 核心代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv
-
我需要移动我的鼠标指针。我用的是硒和c。 MoveByOffset和MoveToElement都在执行右键单击,但鼠标指针没有移动。
-
问题内容: 我正在构建HTML5游戏,并且尝试将鼠标指针放在特定事件上的某个控件上,以便在特定方向上移动始终具有相同的结果。这可能吗? 问题答案: 因此,我知道这是一个古老的话题,但是我首先要说这是不可能的。当前最接近的事情是将鼠标锁定在单个位置,并跟踪其x和y的变化。这个概念已经被Chrome和Firefox所采用。它由所谓的 Mouse Lock进行管理 ,点击逃逸将破坏它。通过我的 简要 阅
-
方案: 我有一个图库页面,在其中不同的图像粘贴在屏幕上,当我点击一个图像时,花式方框会用“下一步”和“上一步”按钮打开,用户可以移动“下一步”和“上一步”来查看花式方框中的所有图像 问题 直到我在测试运行期间将鼠标指针实际移动到所选图像上,或者在测试运行前将所选图像显示的屏幕上设置鼠标指针,花式方框才会打开
-
我对硒还不熟悉。我使用Gridrastic作为测试环境。 我已经学习了selenium的Actions类,它有移动鼠标的方法,还通过调用getMouse()通过web驱动程序获得了鼠标实例,并尝试移动鼠标,但没有成功。 还尝试了使用actions类 仍然没有成功,鼠标指针始终保持在位置(0,0)。有人能帮忙吗? 我也尝试过使用javascript执行器,但这是不可能的,因为鼠标光标是由操作系统控制

