谷歌地图:重新定义中心点,适合特定区域的边界
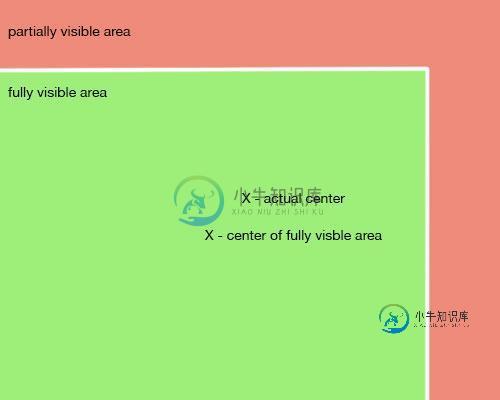
我在使用谷歌地图API时遇到了一个真正的挑战。我有一个全屏应用程序,有一个谷歌地图填充了整个背景。这个应用程序的一些UI chrome覆盖了部分地图,所以实际上,整个地图并不总是可见的。
相反,我们有一个“主要”可见区域和一个“部分”可见区域,如下所示:

以下是我的问题:
谢谢你在这里的任何见解。
共有1个答案
创建地图后,使用地图的panBy-method按给定的像素平移地图。
map.panBy(rightPadding/2,-topPadding/2);
演示:http://jsfiddle.net/doktormolle/jsbex/
-
情况是我使用Fragments在main活动中显示2个视图,这意味着我有两个选项卡,而在第二个选项卡中,我使用以下代码显示谷歌地图 这是第二个选项卡,我想自定义地图,为此我在上面的函数中使用了这段代码。 imap=SupportMapFragment)getSupportFragmentManager()。findFragmentById(R.id.map))。getMap(); imap是在创建
-
使用google maps API,我有一个带有一些自定义图标的近距离标记的地图。每个标记是41px×50px,但每个标记的可点击区域是200px×200px。带标记的地图截图及其可点击区域 有什么办法可以缩小可点击区域的大小吗?
-
我正在为Android制作基于谷歌地图服务的公共交通地图。地图应该包含很多标记(超过300个),它们应该在地图放大和缩小(缩放)时调整大小。现在标记只是互相重叠,有没有办法创建像这样的自定义标记? 我自己也试过,但没有成功。使用android-map-utils库(https://github.com/googlemaps/android-maps-utils)标记现在看起来更好了,但它们不能调整
-
问题:我无法在谷歌地图上显示标记。我希望用户单击要显示的标记,并将地图置于标记的中心。 损坏内容:单击时不显示标记。地图下方的lat/long div也不显示。 工作原理:地图将显示,并正确居中于单击位置。变量更新为。 自我诊断:我认为这个问题源于的范围问题,或者对的更改在AngularJS生命周期中没有被消化。 第三方包:我使用角谷歌地图。 我的代码片段: 超文本标记语言: 控制器: 概述:所需
-
在我的应用程序中使用了谷歌地图V2。下面是描述映射片段的代码片段。 如何限制用户可以导航的地图?我试着用OnCamerachenglistener做这件事,但它看起来很丑,而且不稳定。(也许这是我的错)
-
我正在尝试自定义信息窗口,并在加载地图时显示它。自定义信息窗口出现了,但是,除了默认的信息窗口背景(白色)之外,我还没有为出现的标记设置图标?为什么我会得到这个默认值? 以下是我尝试的内容的屏幕截图: 我不想要白色窗口和标记图标?我正在尝试实现以下截图:如何使用Android map API v2创建自定义形状的位图标记 以下是我正在尝试的:

