WebPack4 basic React js hello world失败,出现“模块解析失败:意外标记”
更新:
代码推送到https://github.com/gsouvik/react_spa_experiment
初始投递:
我的Package.json
{
"name": "my_react_experiment_2",
"version": "1.0.0",
"description": "Basic react with webpack ",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --mode development --hot",
"build": "webpack --mode production"
},
"author": "Souvik Ghosh",
"license": "ISC",
"dependencies": {
"react": "^16.4.2",
"react-dom": "^16.4.2"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5"
}
}
我的webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.export = {
entry: './src/index.js',
output: {
path: path.join(__dirname, '/build'),
filename: 'index_bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/templates/index.html'
})
]
};
我的巴贝尔rc
{
"presets": ["env", "react"]
}

./src/index.js 5:16模块解析失败中的错误:意外标记(5:16)您可能需要一个适当的加载程序来处理此文件类型。从“./components/App”导入App;reactdom.render(,document.getElementById('root'));//ReactDom.Render(“Hello User”,Document.GetElementById(“root”));@multi(webpack)-dev-server/client?http://localhost:8080(webpack)/hot/dev-server.js./src main2
如果需要,我可以通过git repo共享代码库。非常感谢任何帮助。
共有1个答案
问题是webpack配置文件中的错误。
您有module.export,这不正确。应该是模数出口
工作实例
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, '/build'),
filename: 'index_bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/templates/index.html'
})
]
};
-
模块解析失败:意外令牌Reactjs? ./src/index.js 6:4模块解析失败时出错:意外标记(6:4)您可能需要适当的加载程序来处理此文件类型,目前没有配置加载程序来处理此文件。看见https://webpack.js.org/concepts#loaders || ReactDOM.render( |document.getElementById('app')|); @multi./
-
我从Windows转到MacOS,下载了其中一个项目,但我有一个无法修复的错误。我的其他同事也有macOS,但我是唯一一个有M1的人。 2021-09-08 23:20:07[记录][友好错误]2021-09-08 23:20:07[错误][友好错误]输入/页面/程序/网络挂钩/添加/索引。vue?vue /node_modules/vue loader/lib/index。js您可能需要额外的加
-
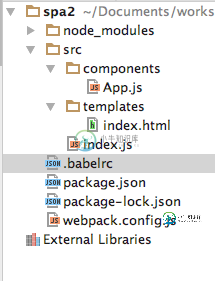
更新: 代码推送到 初始职位: 我知道有数百个线程,有些在webpack配置中有错别字,有些以错误的方式使用加载器,有些解决了它,有些仍然打开。但是经过无数次尝试,我仍然无法让这个工作,一个简单的“你好世界”使用Webpack 4,反应js。 我做过的事 我是按照这个视频教程一行行:反应 我的package.json 我的webpack.config.js 我的. babelrc 我的目录结构 预
-
大家好。有人能帮帮我吗?我只是创建react应用程序,然后我立即启动它。然后我得到了类似这样的错误。我不知道出了什么问题 编译失败。./src/index.js 1:68模块解析失败:使用以下加载程序处理了意外的令牌(1:68)文件: null
-
继幸存的JS电子书我试图设置我的ReactJS项目webpack配置。 在运行我的开始脚本时,我得到以下错误: ./app/index.js模块解析失败时出错:/Users/shooste/PersonalProjects/surviveJS/node_modules/eslint loader/index.js/Users/shooshte/PersonalProjects/surviveJS/
-
嗨,我是学生开发者。我面临这样的错误 ./src/index.js 5:16模块解析失败时出错:意外标记(5:16)您可能需要适当的加载程序来处理此文件类型,目前没有配置加载程序来处理此文件。看见https://webpack.js.org/concepts#loaders |从“../src/components/App”导入应用程序| ReactDOM.render(,document.get

