JavaFX和SVG:画线
我正在使用JavaFX呈现一些SVG内容。我定义了许多方法,返回不同SVG形状(椭圆、圆、矩形、直线等)的路径。它们似乎都管用,除了线条法。JavaFX不会返回错误(意味着路径可能是正确的),但它也不会画出任何东西。这里是我的方法。
public static SVGPath line(float startX, float endX, float startY, float endY, PositionType positionType)
{
SVGPath path = new SVGPath();
path.setContent(positionType.getMoveto()+startX+","+startY+positionType.getLineto("l")+endX+","+endY);
return path;
}
方法getMoveo()根据PositionType返回M或M,getLineTo()返回L或L。
下面是一个示例方法调用:
SVGPath test2 = SVGPrimitives.line(20f, 30.1f, 23f, 89.21f, PositionType.ABSOLUTE);
M20.0,23.0 L 30.1,89.21
在我看来是有效的,但什么也没有画出来...
共有1个答案
包含单行的svgpath不包含任何区域,因此不会呈现像素。若要查看效果,可以在路径上使用setStroke(),该路径“定义围绕形状轮廓绘制的笔划的参数”。
root.getChildren().addAll(line(32), line(48), line(64));
…
private SVGPath line(int size) {
SVGPath path = new SVGPath();
path.setStroke(Color.BLUE);
path.setContent("M0,0L" + size + "," + size + "z");
return path;
}
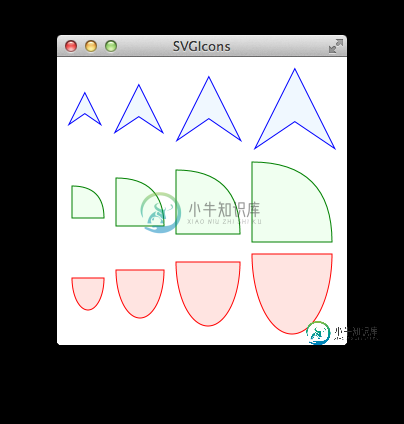
这同样适用于这里显示的更复杂的路径。在下面的示例中,请注意以下内容
>
路径可以作为大小的函数缩放;通过改变包围的窗格的比例,可以获得稍有不同的效果,如下所示。

import java.util.function.IntFunction;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.SVGPath;
import javafx.stage.Stage;
/**
* @see http://www.w3.org/TR/SVG/paths.html
* @see http://raphaeljs.com/icons/
*/
public class SVGIcons extends Application {
private static final int SIZE = 16;
@Override
public void start(Stage stage) {
VBox root = new VBox(10);
root.setAlignment(Pos.CENTER);
root.setPadding(new Insets(10));
root.getChildren().add(createRow(this::lines));
root.getChildren().add(createRow(this::curve));
root.getChildren().add(createRow(this::arc));
Scene scene = new Scene(root);
stage.setTitle("SVGIcons");
stage.setScene(scene);
stage.show();
}
private HBox createRow(IntFunction<SVGPath> path) {
HBox row = new HBox(10);
row.setAlignment(Pos.CENTER);
for (int i = 2; i < 6; i++) {
row.getChildren().add(path.apply(i * SIZE));
}
return row;
}
private SVGPath lines(int size) {
SVGPath path = new SVGPath();
path.setFill(Color.ALICEBLUE);
path.setStroke(Color.BLUE);
path.setContent("M0," + size + "L" + size / 2 + ",0 "
+ size + "," + size + " " + size / 2 + "," + 2 * size / 3 + "z");
return path;
}
private SVGPath curve(int size) {
SVGPath path = new SVGPath();
path.setFill(Color.HONEYDEW);
path.setStroke(Color.GREEN);
path.setContent("M0,0Q" + size + ",0,"
+ size + "," + size + "L0," + size + "z");
return path;
}
private SVGPath arc(int size) {
SVGPath path = new SVGPath();
path.setFill(Color.MISTYROSE);
path.setStroke(Color.RED);
path.setContent("M0,0A" + size / 2 + "," + size
+ ",0,1,0," + size + ",0z");
return path;
}
public static void main(String[] args) {
launch(args);
}
}
-
到目前为止,我在codepen https://codepen.io/phfilly/pen/gxbmmo?editors=1100上有这个信息 从我的发现和研究来看,这似乎只能通过使用剪辑路径来实现,或者有更简单的方法吗?如果是这样的话,我不确定使用什么属性作为clipPath。 任何帮助或指导将非常感谢。
-
笔:https://codepen.io/anon/pen/zezppk(在Chrome中可视化) 想法:动画一个SVG笔画,使它以长度0(一个等于路径总长度的dashOffset)开头,所以没有呈现任何内容。然后,逐步减小Dashoff集,直到显示出整个SVG笔画。到目前为止,没有问题,这是一个相当普遍的效果,事实上。但我想额外加点:笔画的“起点”也必须逐渐抵消,才能达到笔下的效果。 具体要求是
-
我想知道是否有可能制作一个外观的进度条,“进度条动画引导”。条纹横向移动。 http://getbootstrap.com/2.3.2/components.html#progress
-
问题内容: 即时创建元素并能够移动元素的最佳方法是什么?例如,假设我要创建一个矩形,圆形和多边形,然后选择这些对象并四处移动。 我了解HTML5提供了三个使之成为可能的元素:svg,canvas和div。对于我想做什么,这些元素中的哪一个将提供最佳性能? 为了比较这些方法,我正在考虑创建三个视觉上相同的网页,每个网页中都有页眉,页脚,小部件和文本内容。第一页中的小部件将完全使用元素创建,第二页中的
-
我有一个箭头头的路径,我想做一个颜色过渡动画,从左到右。 我已经为线和箭头做了这件事,但它似乎不是同步的。我希望线和箭头都过渡颜色无缝。 CSS
-
我是JavaFX 2.2的新手,到目前为止,我无法找到在我的JavaFX 2.2应用程序中显示SVG图像的方法。我看了一下Batik,但它没有为我做这个把戏,因为它可以转换为而不是。 有什么方法可以在JavaFX应用程序中显示SVG图像?或者至少可以从JavaFX导出一个SVG图像?函数< code>Node.snapshot()有什么帮助吗?

