对象键“未定义”[重复]
我从一个API获得一个对象,并在它里面用其他API响应创建新的对象,例如:
API响应1:obj:{A:1,B:2}
API响应2:3
console.log(Obj) return Obj: {a: 1, b: 2, c: 3}
console.log(Obj.c) return undefined
当我试图在属性的.map之后给出console.log时,我无法访问创建的属性,返回undefined。但是,当我为任何对象提供console.log时,所创建的属性就在那里。
async getGeneralInfo(token, seed) {
try {
API_HEADER.headers.Authorization = token;
let responseAvaliableCoins = await axios.get(
BASE_URL + "/coin",
API_HEADER
);
let avaliableCoins = responseAvaliableCoins.data.data.coins;
avaliableCoins.map(async (coin, index) => {
if (coin.status === "active") {
let responseCreateAddress = await axios.post(
BASE_URL + "/coin/" + coin.abbreviation + "/address",
{ seed },
API_HEADER
);
avaliableCoins[index].address =
responseCreateAddress.data.data.address;
let responseBalance = await axios.get(
BASE_URL +
"/coin/" +
coin.abbreviation +
"/balance/" +
coin.address,
API_HEADER
);
avaliableCoins.token = responseBalance.headers[HEADER_RESPONSE];
avaliableCoins[index].balance = responseBalance.data.data;
} else {
avaliableCoins[index].address = undefined;
avaliableCoins[index].balance = undefined;
}
});
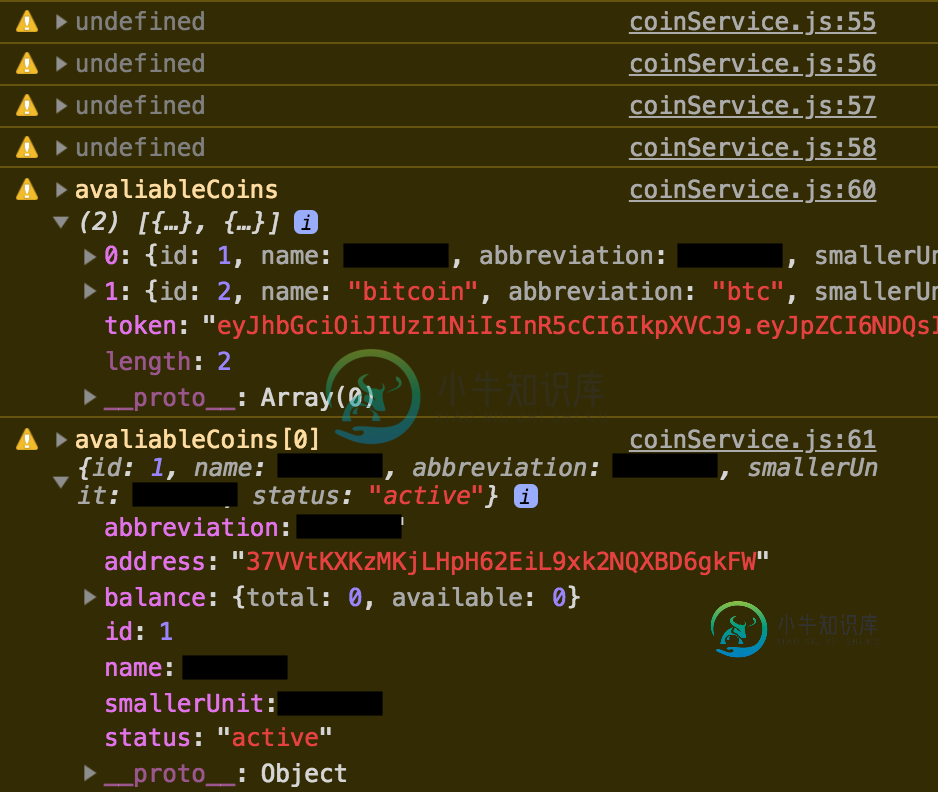
console.warn(avaliableCoins[0].balance); //undefined
console.warn(avaliableCoins[0]["balance"]); //undefined
console.warn(avaliableCoins[0].address); //undefined
console.warn(avaliableCoins[0]["address"]); //undefined
console.warn("avaliableCoins", avaliableCoins); //All objects are here
console.warn("avaliableCoins[0]", avaliableCoins[0]); //All objects are here
return avaliableCoins;
} catch (error) {
internalServerError();
return;
}
}

共有1个答案
map中使用的函数是异步的。
现在正在对所有硬币调用map,在所有异步数据返回之前,代码已经转移到控制台。warn()调用。
AvailableCoins最终将在返回时使用所有异步数据进行更新,但是这里存在争用条件,因为代码没有显式地等待这种情况发生。
-
null
下面是一个简化版本,它取消了这种方法:
const getData = () => {
return Promise.resolve('data');
}
export const getGeneralInfo = async () => {
let avaliableCoins = [
{ a: 1 },
{ a: 2 }
]
const promises = avaliableCoins.map(async (coin) => {
let response = await getData();
// modify coin and return it
coin.data = response;
return coin;
});
const updatedCoins = await Promise.all(promises);
console.log(updatedCoins); // [{a: 1, data: 'data'}, {a: 2, data: 'data'}]
return updatedCoins;
}
修改后的函数如下所示:
async getGeneralInfo(token, seed) {
try {
API_HEADER.headers.Authorization = token;
let responseAvaliableCoins = await axios.get(
BASE_URL + "/coin",
API_HEADER
);
let avaliableCoins = responseAvaliableCoins.data.data.coins;
const promises = avaliableCoins.map(async (coin) => {
if (coin.status === "active") {
let responseCreateAddress = await axios.post(
BASE_URL + "/coin/" + coin.abbreviation + "/address",
{ seed },
API_HEADER
);
coin.address =
responseCreateAddress.data.data.address;
let responseBalance = await axios.get(
BASE_URL +
"/coin/" +
coin.abbreviation +
"/balance/" +
coin.address,
API_HEADER
);
coin.token = responseBalance.headers[HEADER_RESPONSE];
coin.balance = responseBalance.data.data;
} else {
coin.address = undefined;
coin.balance = undefined;
}
return coin;
});
availableCoins = await Promise.all(promises);
console.warn(avaliableCoins[0].balance); //undefined
console.warn(avaliableCoins[0]["balance"]); //undefined
console.warn(avaliableCoins[0].address); //undefined
console.warn(avaliableCoins[0]["address"]); //undefined
console.warn("avaliableCoins", avaliableCoins); //All objects are here
console.warn("avaliableCoins[0]", avaliableCoins[0]); //All objects are here
return avaliableCoins;
} catch (error) {
internalServerError();
return;
}
}
-
我有一个具有20个属性的对象。 其中有些属性设置为值,有些未定义。当I!如何将未显示键值的设置为?
-
问题内容: 我在JS应用程序中使用了localStorage,并且想知道IE9为何声明。据我所知,IE8支持它,是否可以通过任何方式使它在新版本中正常工作? 问题答案: 您是否正在本地HTML文件上对此进行测试?即一个URL? localStorage仅在HTTP网站上可用。IE9 Dev Preview中没有改变。
-
这是因为一些只兼容客户端的脚本被打包进了服务端的执行脚本中去。 对于只适合在客户端运行的脚本,需要通过使用 process.client 变量来判断导入。 举个例子, 在你的 .vue 文件中: if (process.client) { require('external_library') }
-
我已经让Babel和Gulp运行和背景,他们工作正常。我注意到,当我添加React CDN时,在从JSX文件中删除以下内容后,问题就消失了。 我没有使用npx create-react-app my-app命令,因为这是一个我已经在做的项目,而是安装了Babel,配置了它,将它添加到Gulp,安装了react、react-dom和react-scripts。 下面是我的目录结构: 对我来说,使用C
-
问题内容: 检查JavaScript中的对象属性是否为最佳方法是什么? 问题答案: 检查属性值是否为特殊值的通常方法是: 要检查对象是否实际上没有这样的属性,并因此在尝试访问它时默认情况下将返回: 检查与标识符关联的值是否为特殊值, 或者 尚未声明该标识符。注意:此方法是引用 未声明的标识符(注意:与的值不同)的唯一方法,且不会出现早期错误: 在ECMAScript 5之前的JavaScript版
-
构建一个小的react应用程序,将地理位置(由浏览器确定为道具)传递给子组件。 第一个组件:app.jsx 该组件确定位置,保存要声明的纬度和经度,并通过props将该信息传递给Weather.jsx组件,该组件正在工作,如下图所示: 在Weather.jsx组件中,我尝试访问这些道具,得到未定义的或空的对象。 真的不知道问题是什么,因为react dev tools显示weather组件确实在传

