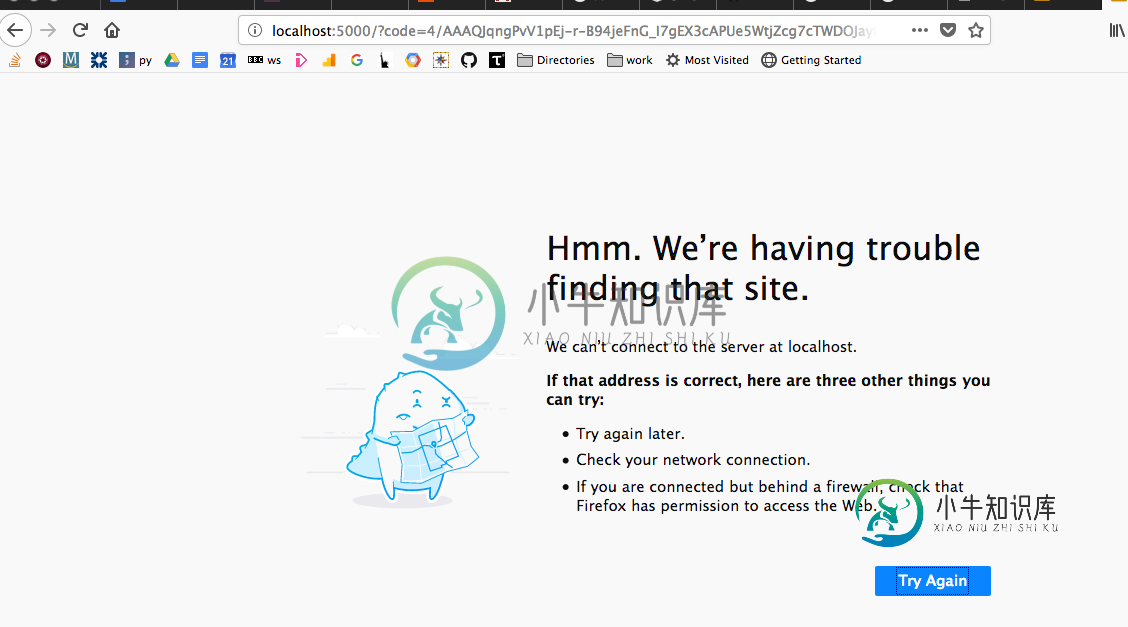
Google Analytics API OAuth在单击“允许”后无法连接到本地主机
我试图获得谷歌分析API的访问令牌。
在developers控制台中创建项目并授予Analytics API acess之后,我进入了“Create credentials”步骤,并为web应用程序创建了新的凭据。
在这些凭据上,我将Javascript起源设置为http://localhost:8080和http://localhost:5000。然后,我将授权重定向URI设置为http://localhost:8080/oauth2callback和http://localhost:5000/oauth2callback。
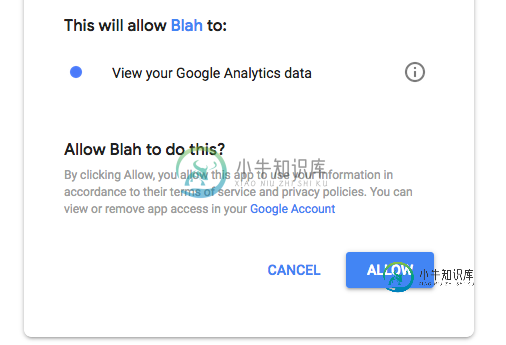
然后,当我试图授权时,系统要求我输入clientId和secret(我这样做了),然后打开新的浏览器选项卡,并要求我选择一个帐户,然后选择“允许”。


我还尝试为“其他”应用程序类型创建凭据,但发生了完全相同的事情。
我已经发现了很多关于堆栈溢出的帖子,但没有一个答案能够解决我的问题。不确定要提供哪些其他信息。我甚至尝试清除历史记录并使用不同的浏览器,但没有成功。
如何使用OAuth将应用程序授权给Google Analytics?
共有1个答案
此问题与localhost或您的重定向URI或JavaScript起源无关。问题是您的代码没有设置为处理来自身份验证服务器的回调。如果您发布了您的代码,这将会有所帮助,所以很难知道问题可能是什么。
您应该在这里查看官方示例Hello analytics js教程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Analytics Reporting API V4</title>
<meta name="google-signin-client_id" content="<REPLACE_WITH_CLIENT_ID>">
<meta name="google-signin-scope" content="https://www.googleapis.com/auth/analytics.readonly">
</head>
<body>
<h1>Hello Analytics Reporting API V4</h1>
<!-- The Sign-in button. This will run `queryReports()` on success. -->
<p class="g-signin2" data-onsuccess="queryReports"></p>
<!-- The API response will be printed here. -->
<textarea cols="80" rows="20" id="query-output"></textarea>
<script>
// Replace with your view ID.
var VIEW_ID = '<REPLACE_WITH_VIEW_ID>';
// Query the API and print the results to the page.
function queryReports() {
gapi.client.request({
path: '/v4/reports:batchGet',
root: 'https://analyticsreporting.googleapis.com/',
method: 'POST',
body: {
reportRequests: [
{
viewId: VIEW_ID,
dateRanges: [
{
startDate: '7daysAgo',
endDate: 'today'
}
],
metrics: [
{
expression: 'ga:sessions'
}
]
}
]
}
}).then(displayResults, console.error.bind(console));
}
function displayResults(response) {
var formattedJson = JSON.stringify(response.result, null, 2);
document.getElementById('query-output').value = formattedJson;
}
</script>
<!-- Load the JavaScript API client and Sign-in library. -->
<script src="https://apis.google.com/js/client:platform.js"></script>
</body>
</html>
-
试图连接一个简单的JMX监控。托管应用程序和监控工具位于同一台服务器上。当试图连接一个错误 00:30:55610致命http-8080-6 SiteListener:makeJmxConnection:99-java.io。IOException:检索RMIServer存根失败:javax.naming。ServiceUnavailableException[根异常为java.rmi.Conne
-
问题内容: 我最近一直在研究Docker和QGIS,并按照本教程中的说明安装了一个容器。 尽管我无法连接到包含我的所有GIS数据的localhost postgres数据库,但一切工作都很好。我认为这是因为我的postgres数据库未配置为接受远程连接,并且已经按照本文中的说明编辑了postgres conf文件以允许远程连接。 尝试连接到在Docker中运行QGIS的数据库时,我仍然收到错误消息
-
我最近一直在玩Docker和QGIS,并按照本教程中的说明安装了一个容器。 我运行的是Ubuntu 14.04;Postgres 9.3
-
我在我的Web服务器(Debian/Nginx/Gunicorn)上运行Redis进行会话存储,我有理由相信我的Redis服务器遭到了黑客攻击。这绝对是可能的,因为如果我在另一台机器上针对web服务器运行命令“redis cli-h(HOST IP)”,我就可以进入控制台并运行命令。我有两个问题。首先,如果我在我的iptables文件中添加一个新的部分,如下所示,我会正确地阻止除Web服务器本身之
-
这让我很困惑。 我有一个运行nginx-php-fpm的本地开发设置,我在其中使用.localhost作为每个项目的工作域。昨天Chrome停止了与本地域的合作。相反,它只是返回被拒绝的连接。DevTools将错误显示为net::ERR\u CONNECTION\u RESET。 访问http://127.0.0.1工作,但当然不适用于本地项目。 Safari继续与.localhost一起工作。
-
问题内容: 我正在尝试使用PyMySQL连接到本地主机上的MySQL: 但是(在Python 2.7和Python 3.2上)我得到了错误: socket.error:[Errno 111]连接被拒绝 pymysql.err.OperationalError:(2003年,“无法连接到’localhost’(111)上的MySQL服务器”) 我确定mysqld正在运行,因为我可以使用command

