下载从Spring Boot Server生成的角度的PDF
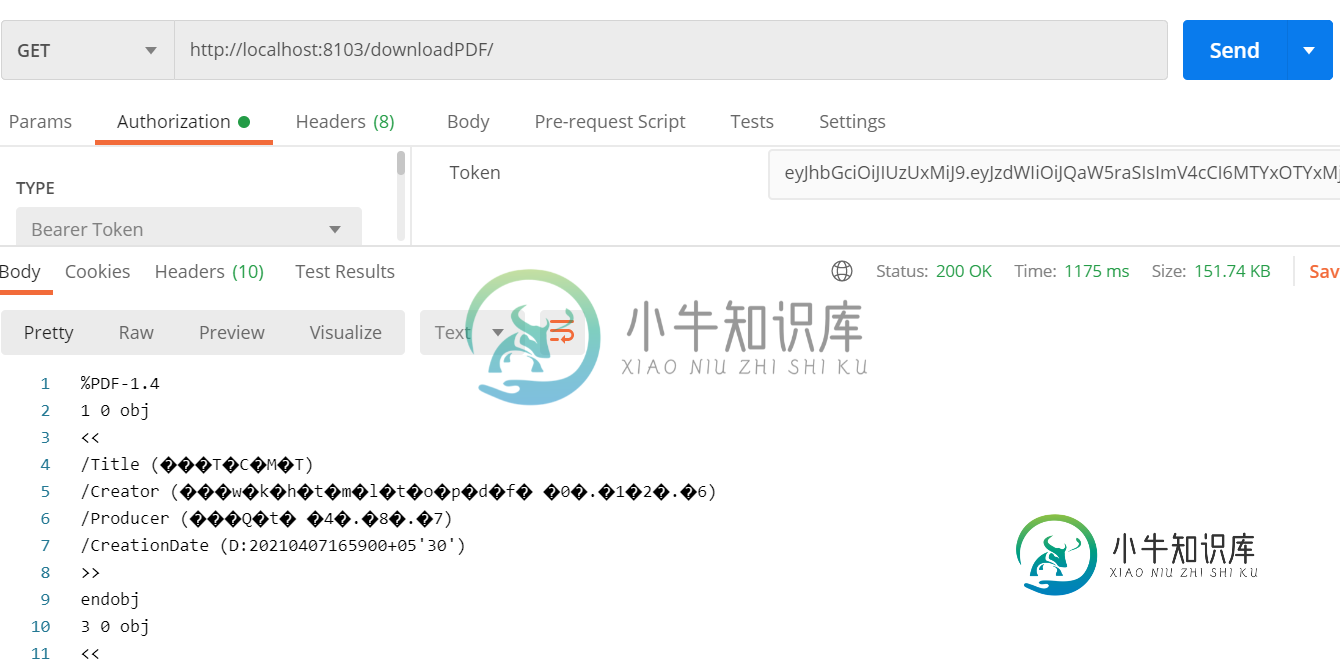
我正在努力从用户界面下载一个pdf文件(角),从Spring Boot生成。我可以用相同的API从浏览器下载pdf文件。
非常感谢快速的帮助。


SyntaxError:XMLHttpRequest.onload消息:“JSON at position 0”Stack:“SyntaxError:JSON at position 0 at JSON.Parse()at XMLHttpRequest.onload(http://localhost:4200/vendor.js:19662:51)
@RequestMapping(value = "/downloadPDF/", method = RequestMethod.GET, produces = "application/pdf")
public ResponseEntity<Resource> downloadServicePack(@RequestHeader("Authorization") String token,
HttpServletRequest request) throws WorkflowException, Exception {
String fileName = "TWEVL_ServiceDesignPack.pdf";
// String fileName ="ServiceDesignPdf.pdf";
Resource resource = fileStorageService.loadFileAsResource(fileName);
// Try to determine file's content type
String contentType = null;
try {
contentType = request.getServletContext().getMimeType(resource.getFile().getAbsolutePath());
} catch (IOException ex) {
// logger.info("Could not determine file type.");
}
// Fallback to the default content type if type could not be determined
if (contentType == null) {
contentType = "application/octet-stream";
}
return ResponseEntity.ok().contentType(MediaType.parseMediaType(contentType))
.header(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=\"" + resource.getFilename() + "\"")
.body(resource);
}
@Service
public class FileStorageService {
private final Path fileStorageLocation;
@Autowired
public FileStorageService(FileStorageProperties fileStorageProperties) throws Exception {
this.fileStorageLocation = Paths.get(fileStorageProperties.getUploadDir())
.toAbsolutePath().normalize();
try {
Files.createDirectories(this.fileStorageLocation);
} catch (Exception ex) {
throw new Exception("Could not create the directory where the uploaded files will be stored.", ex);
}
}
public Resource loadFileAsResource(String fileName) throws Exception {
try {
Path filePath = this.fileStorageLocation.resolve(fileName).normalize();
Resource resource = new UrlResource(filePath.toUri());
if(resource.exists()) {
return resource;
} else {
throw new Exception("File not found " + fileName);
}
} catch (Exception ex) {
throw new Exception("File not found " + fileName, ex);
}
}
}
@Injectable()
export class JwtInterceptor implements HttpInterceptor {
constructor(private authenticationService: AuthenticationService) {}
intercept(
request: HttpRequest<any>,
next: HttpHandler
): Observable<HttpEvent<any>> {
// add authorization header with jwt token if available
const token = this.authenticationService.currentUserValue;
request = request.clone({
setHeaders: {
Authorization: `Bearer ${token.token}`,
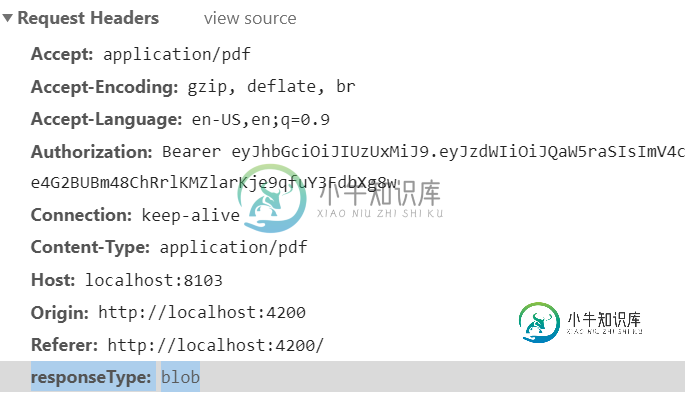
Accept: `application/pdf`,
responseType:'blob',
'Content-Type':`application/pdf`
}
});
return next.handle(request);
}
}
downloadServicePackPDF() {
this.tcmtSrv
.downloadServicePack()
.subscribe(
(blob: Blob) => {
console.log('report is downloaded');
},
(error) => {
console.log(error);
}
);
}
downloadServicePack() {
//header is being passed from interceptor
return this.apiSrv.get(DOWNLOAD_SERVICE_PACK,'');
}

共有1个答案
我没有在拦截器中传递responseType。我试图向它传递服务ts,但拦截器正在重写这些头&服务级别上给出的其他参数。
在拦截器中像下面这样传递头部&它起作用了-
const newRequest = request.clone({ setHeaders: { Authorization: Bearer ${token.token}, "Content-Type": "text/plain", Accept: "text/plain" },responseType: "text", });
-
我是stackoverflow的新手,因此这是我的第一篇文章。请原谅我英语不好。。。我花了几个小时在相关的话题上,但没有一个能满足我的需要。我正在编写一个通讯簿,我希望我的用户能够随时下载pdf联系人列表。一切似乎都很顺利,但实际上客户端从未下载pdf文件,尽管我可以在使用chrome开发者工具的请求中看到它。这是我的密码: 当检查响应时,我得到如下结果: 有没有人好心告诉我出了什么事?
-
我有一个简单的thymeleaf表单,有一个下拉作为报告类型和一个按钮来生成选定的报告。我需要提供浏览器的另存为/打开窗口,这样用户就可以看到报告。 报表执行的结果可以是 c/报表生成过程中的任何类型的错误。在本例中,我记录错误,并用稍微不同的消息重新加载视图,通知用户该问题。这也是用模型属性管理的。 在生成报告时,我隐藏Generate按钮并显示进度条。 从现在开始,我提交表格。当有B或C时,它
-
我正在用angular 4开发一个管理面板,并尝试集成一个部分来定制样式,比如change color、bg等。我已经开发了一个部分来保存数据库中的设置,使用API将它们作为json加载到应用程序中。 现在我正在尝试使用json中的值生成一个动态css,我尝试了主组件中的以下代码,但它不起作用 我不确定应该如何在组件中加载css值并在样式标记中使用它们。我没有找到任何其他的解决办法。 另一种方法是
-
我生成一个文件基于一些用户输入。信息是通过请求提交的,我想通过返回文件的内容。 如果我这样做,我会在我的响应的字段中得到“垃圾”。 我试图使用此解决方案提示下载,但内容仍然是“垃圾”。 这是我的角度控制器: 这是我的服务: 这是我的服务器端代码:
-
无法生成pdf下载获取Android.os.fileuriexposedexception错误:file:///storage/emulated/0/download/inv-0002.pdf通过intent.getdata()超出应用程序公开
-
每当我启动AWS代码构建时,每次都会出现这种类型的错误。请帮忙。 下载源失败3分钟2秒 收到https://github.com/themithunbiswas/test-repo.git/info/refs?service=git-上传包:拨打tcp 192.30。253.113:443:i/o超时

