翻新上传多个图像到一个单一的关键
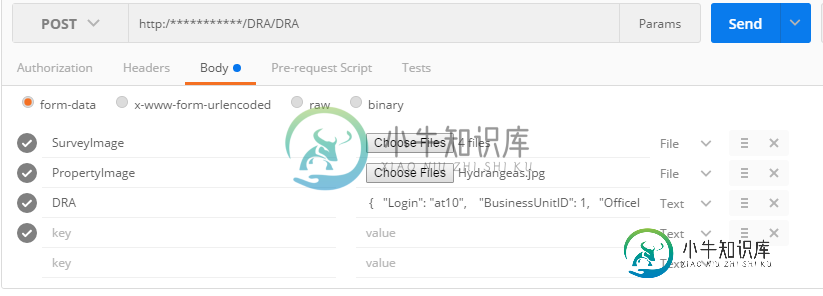
我正在使用Retrofit将图像上传到我的服务器。在这里,我需要为一个键上传多个图像。我已经尝试过Postman Web客户端,它运行良好。这是一个截图。

以下是请求的键值对。
SurveyImage:[file1, file2, file3];
属性图像:文件
DRA:jsonbody
我试图用Retrofit做同样的事情。但图像未上传到服务器。这是我的代码。
WebServicesAPI.java
public interface WebServicesAPI {
@Multipart
@POST(WebServices.UPLOAD_SURVEY)
Call<UploadSurveyResponseModel> uploadSurvey(@Part MultipartBody.Part surveyImage, @Part MultipartBody.Part propertyImage, @Part("DRA") RequestBody dra);
}
这是上传文件的方法。
private void requestUploadSurvey() {
File propertyImageFile = new File(surveyModel.getPropertyImagePath());
RequestBody propertyImage = RequestBody.create(MediaType.parse("image/*"), propertyImageFile);
MultipartBody.Part propertyImagePart = MultipartBody.Part.createFormData("PropertyImage", propertyImageFile.getName(), propertyImage);
JSONObject requestBody = getRequestBody();
RequestBody draBody = null;
try {
draBody = RequestBody.create(MediaType.parse("text/plain"), requestBody.toString(1));
Log.d(TAG, "requestUploadSurvey: RequestBody : " + requestBody.toString(1));
} catch (JSONException e) {
e.printStackTrace();
}
MultipartBody.Builder builder = new MultipartBody.Builder();
builder.setType(MultipartBody.FORM);
MultipartBody surveyImage = null;
for (SurveyModel.PictureModel model : surveyModel.getPicturesList()) {
File file = new File(model.getImagePath());
builder.addFormDataPart("SurveyImage", file.getName(),
RequestBody.create(MediaType.parse("image/*"), file));
}
surveyImage = builder.build();
final WebServicesAPI webServicesAPI = RetrofitManager.getInstance().getRetrofit().create(WebServicesAPI.class);
Call<UploadSurveyResponseModel> surveyResponse = null;
surveyResponse = webServicesAPI.uploadSurvey(MultipartBody.Part.createFormData("SurveyImage", "SurveyImage", surveyImage), propertyImagePart, draBody);
surveyResponse.enqueue(this);
Log.d(TAG, "requestUploadSurvey: sent the request");
}
请帮我做这件事。
共有3个答案
我试过的最好的解决方案
ApiInterface:
@Multipart
@POST("person/img")
Call<ResponseBody> upImageMany(@Part List<MultipartBody.Part> file);
活动:
List<MultipartBody.Part> parts = new ArrayList<>();
for (int i=0; i < upFileList.size(); i++){
parts.add(prepareFilePart("my_file["+i+"]", upFileList.get(i)));
}
private MultipartBody.Part prepareFilePart(String partName, Uri fileUri){
File file = new File(getPath(fileUri));
RequestBody requestBody = RequestBody.create(MediaType.parse(getContentResolver().getType(fileUri)), file);
return MultipartBody.Part.createFormData(partName, file.getName(),requestBody);
}
我浪费了很多时间在被接受的答案上。但这在我的情况下不起作用。所以经过大量搜索,我找到了这个。它在我的情况下100%有效。
private void uploadMultiFile() {
ArrayList<String> filePaths = new ArrayList<>();
filePaths.add("storage/emulated/0/DCIM/Camera/IMG_20170802_111432.jpg");
filePaths.add("storage/emulated/0/Pictures/WeLoveChat/587c4178e4b0060e66732576_294204376.jpg");
filePaths.add("storage/emulated/0/Pictures/WeLoveChat/594a2ea4e4b0d6df9153028d_265511791.jpg");
MultipartBody.Builder builder = new MultipartBody.Builder();
builder.setType(MultipartBody.FORM);
builder.addFormDataPart("user_name", "Robert");
builder.addFormDataPart("email", "mobile.apps.pro.vn@gmail.com");
// Map is used to multipart the file using okhttp3.RequestBody
// Multiple Images
for (int i = 0; i < filePaths.size(); i++) {
File file = new File(filePaths.get(i));
builder.addFormDataPart("file[]", file.getName(), RequestBody.create(MediaType.parse("multipart/form-data"), file));
}
MultipartBody requestBody = builder.build();
Call<ResponseBody> call = uploadService.uploadMultiFile(requestBody);
call.enqueue(new Callback<ResponseBody>() {
@Override
public void onResponse(Call<ResponseBody> call, Response<ResponseBody> response) {
Toast.makeText(MainActivity.this, "Success " + response.message(), Toast.LENGTH_LONG).show();
}
@Override
public void onFailure(Call<ResponseBody> call, Throwable t) {
Log.d(TAG, "Error " + t.getMessage());
}
});
}
这是界面
@POST("/upload_multi_files/MultiPartUpload.php")
Call<ResponseBody> uploadMultiFile(@Body RequestBody file);
我们可以使用<code>多部分体。部分array将图像数组上载到单个键。以下是解决方案
WebServicesAPI
@Multipart
@POST(WebServices.UPLOAD_SURVEY)
Call<UploadSurveyResponseModel> uploadSurvey(@Part MultipartBody.Part[] surveyImage,
@Part MultipartBody.Part propertyImage,
@Part("DRA") RequestBody dra);
这是上传文件的方法。
private void requestUploadSurvey () {
File propertyImageFile = new File(surveyModel.getPropertyImagePath());
RequestBody propertyImage = RequestBody.create(MediaType.parse("image/*"),
propertyImageFile);
MultipartBody.Part propertyImagePart = MultipartBody.Part.createFormData("PropertyImage",
propertyImageFile.getName(),
propertyImage);
MultipartBody.Part[] surveyImagesParts = new MultipartBody.Part[surveyModel.getPicturesList()
.size()];
for (int index = 0; index <
surveyModel.getPicturesList()
.size(); index++) {
Log.d(TAG,
"requestUploadSurvey: survey image " +
index +
" " +
surveyModel.getPicturesList()
.get(index)
.getImagePath());
File file = new File(surveyModel.getPicturesList()
.get(index)
.getImagePath());
RequestBody surveyBody = RequestBody.create(MediaType.parse("image/*"),
file);
surveyImagesParts[index] = MultipartBody.Part.createFormData("SurveyImage",
file.getName(),
surveyBody);
}
final WebServicesAPI webServicesAPI = RetrofitManager.getInstance()
.getRetrofit()
.create(WebServicesAPI.class);
Call<UploadSurveyResponseModel> surveyResponse = null;
if (surveyImagesParts != null) {
surveyResponse = webServicesAPI.uploadSurvey(surveyImagesParts,
propertyImagePart,
draBody);
}
surveyResponse.enqueue(this);
}
-
问题内容: 我已经尝试进行这项工作了一段时间了。但是我似乎无法使其正常工作。我想只使用一个输入就拥有多张图片上传表格。 这是我的upload.php 如果我把线 使用相应的结束括号,它似乎可以正常工作。图像完美上传。但事实是,它只允许我上传一个。 请我真的需要您的专业知识。谢谢 问题答案: extract($_POST); $error=array(); $extension=array(“jpe
-
一旦用户点击掩码映像,我们就允许用户上传自定义映像,如果只有一个掩码映像:https://codepen.io/kidsdial/pen/jjbvon就可以正常工作 要求: 但是如果有多个掩码映像,那么用户也应该能够上传所有掩码映像上的自定义映像[类似https://codepen.io/kidsdial/pen/rrmypr],但是现在它只适用于单个映像.... 2图像代码页:https://c
-
一旦用户点击掩码映像,我们就允许用户上传自定义映像,如果只有一个掩码映像:https://codepen.io/kidsdial/pen/jjbvon就可以正常工作 要求: 但是如果有多个掩码映像,那么用户也应该能够上传所有掩码映像上的自定义映像[类似https://codepen.io/kidsdial/pen/rrmypr],但是现在它只适用于单个映像.... 2图像代码页:https://c
-
在SO上也有类似的问题,但没有一个对我有效。 我想在Activity1中获取被点击的图像并在Activity2中显示它。 我获取被点击图像的图像id如下所示: 并通过意图传递给另一个活动。 任何帮助都很感激。
-
我正在寻找帮助开发(或一个库),可以让我合并在一起的多个图像到一个ImageView。 我的应用程序将用户之间的交互组合在一起,而不是单独地显示它们,因此我希望合并它们的所有化身,这样一个适配器单元格就可视化了一个“组”。 Facebook.com的聊天就是一个很好的例子: 我的问题是,我如何在Android/Java中提供这个功能?据推测,它的图像数量可能介于1到4之间。请告诉我您能给出的任何建
-
本文向大家介绍python 一个figure上显示多个图像的实例,包括了python 一个figure上显示多个图像的实例的使用技巧和注意事项,需要的朋友参考一下 方法一:主要是inshow()函数的使用 首先基本的画图流程为: 然后就会有四个在同一张图上的figure 然后我们可以用python中的Matplotlib库中的,imshow()函数实现绘图。imshow()可以用来绘制热力图 方法

