Android素材库ShapeableImageView不显示应用程序的预览:ShapePapearanceOverlay
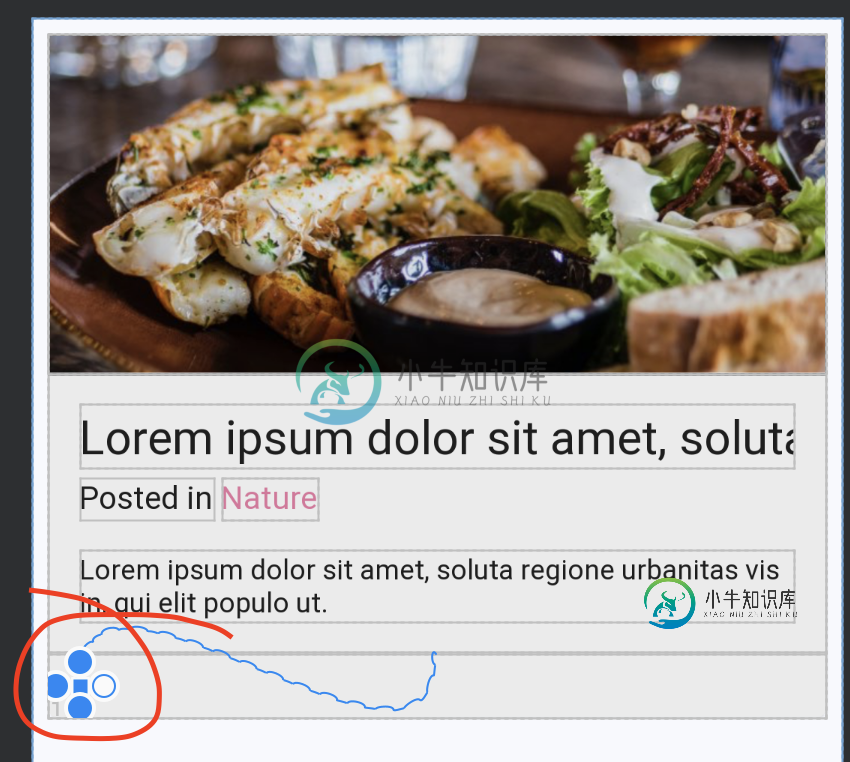
使用ShapeableImageViewmaterial组件并设置ShapePapeanceOverlay使其成为圆形图像时出现问题。它不会出现在视窗中。似乎我们将可见性设置为gone。然而,它在设备上显示得很完美。
有什么办法能修好它吗?还是因为它仍然在1.2.0-alpha05中,所以还在开发中,还是已知的bug?


implementation 'com.google.android.material:material:1.2.0-alpha05'
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/v_blog_card_avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/splash_background"
android:scaleType="centerCrop"
app:shapeAppearanceOverlay="@style/ImageCircleTheme"
app:layout_constraintTop_toBottomOf="@+id/v_blog_card_divider"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="16dp"
android:layout_marginStart="16dp"/>
<style name="ImageCircleTheme">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
共有1个答案
试试这个,
style.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- ShapeableImageView theme. (note that the parent matches the Base App theme) -->
<style name="ShapeAppearance.ImageView" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
</resources>
my_layout.xml:
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/sivAdvImage"
android:layout_width="0dp"
android:layout_height="150dp"
android:src="@drawable/test_image"
android:scaleType="centerCrop"
app:shapeAppearance="@style/ShapeAppearance.ImageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
-
预览素材 点击“预览”按钮,打开素材预览界面。
-
接口说明 更新素材预览图 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /wish3dearth/api/material/v1.0.0/uploadCoverImg 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 token string header 是 当前登录用户的TOKEN materialId s
-
接口说明 更新素材预览图 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 如开启https功能,请求地址的协议应改为https,如:https://www.example.com/wish3dearth/api/access/v1.0.0/getLicenseInfo API地址 POST /wish3dearth/api/material/v1.0.0
-
在android中,如何在媒体录制器启动前显示预览界面。我的应用程序具有视频录制功能,当我导航到视频录制片段时,它会显示黑屏,当我使用开始按钮开始录制时,相机预览是显示和录制开始。 如何在录制之前开始预览.我已经添加了我在片段的onCreateView()中使用的代码- 我在“开始”按钮上使用的代码- 所以我可以用上面的代码重新编码视频,但不能在录制开始前显示预览。请帮我找到我想去的地方。因为在录
-
04-24 23:24:29.782 8144-8589/com.webdesigners.stockmarketW/System.err:android.view.ViewRootImpl$CalledFromWrongThreadExctive:只有创建视图层次结构的原始线程才能触摸其视图。04-24 23:24:29.783 8144-8589/com.webdesigners.stockm
-
问题内容: 我在更新面板中有一个Ajax异步文件上传控件。我的上传效果很好,但是上传完成后,我需要查看上传的图片。但这不起作用是我所做的 AspCode: 问题答案: 您可以使用事件显示图像。 有关如何显示预览的详细信息,请看以下示例:具有AsyncFileUpload控件的ASP.NET中的AJAX文件上传

