从GridPane上的单元格返回节点。(JavaFX)
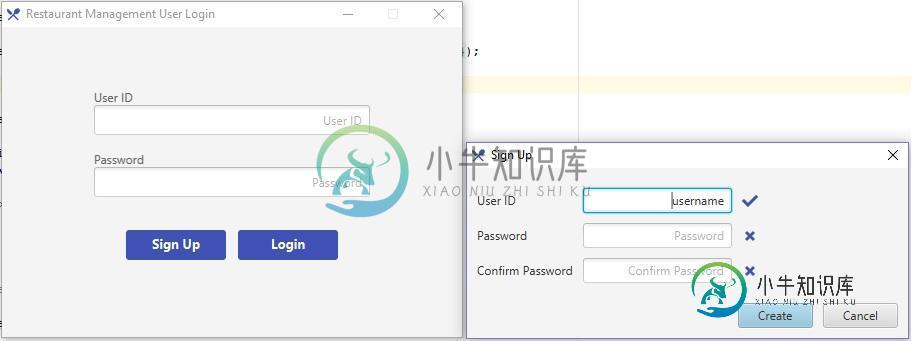
我有一个学校项目或类似的东西,我试图为用户制作一个注册面板。当用户点击注册时,这个面板会打开。它看起来像这样。

我想做的是禁用创建按钮,只有在对话框上有3个检查时才会启用。
我在对话框上使用GridPane,我在考虑返回这些单元格上的某些节点(检查是图像视图),并检查条件是否为真。然而,我不知道如何从GridPane返回节点。如果你有其他方法来解决这个问题,也没关系。
这是代码的相关部分。
public void SignUp(){
//Create the custom dialog.
Dialog signUpDialog = new Dialog();
//Dialog Title
signUpDialog.setTitle("Sign Up");
//Setting "OK" button type.
ButtonType buttonTypeCreate = new ButtonType("Create", ButtonBar.ButtonData.OK_DONE);
//Adding Button types.
signUpDialog.getDialogPane().getButtonTypes().addAll(buttonTypeCreate, ButtonType.CANCEL);
//Creating the GridPane.
GridPane gridPane = new GridPane();
gridPane.setHgap(10);
gridPane.setVgap(10);
gridPane.setPadding(new Insets(20, 150, 10, 10));
//Setting the Check Icon.
Image imageCheck = new Image("resources/check_icon.png");
//Setting 3 different ImageViews for Check Icon because can't add duplicates to GridPane.
ImageView imageViewCheck1 = new ImageView(imageCheck);
ImageView imageViewCheck2 = new ImageView(imageCheck);
ImageView imageViewCheck3 = new ImageView(imageCheck);
//Setting the X Icon.
Image imageX = new Image("resources/x_icon.png");
//Setting 3 different ImageViews for X Icon because can't add duplicates to GridPane.
ImageView imageViewX1 = new ImageView(imageX);
ImageView imageViewX2 = new ImageView(imageX);
ImageView imageViewX3 = new ImageView(imageX);
//TextField for User ID.
TextField textFieldDialogUserID = new TextField();
textFieldDialogUserID.setPromptText("User ID");
textFieldDialogUserID.setAlignment(Pos.CENTER_RIGHT);
//PasswordField for Password.
PasswordField passwordFieldDialogPassword = new PasswordField();
passwordFieldDialogPassword.setPromptText("Password");
passwordFieldDialogPassword.setAlignment(Pos.CENTER_RIGHT);
//PasswordField for Confirm Password.
PasswordField passwordFieldDialogConfirmPassword = new PasswordField();
passwordFieldDialogConfirmPassword.setPromptText("Confirm Password");
passwordFieldDialogConfirmPassword.setAlignment(Pos.CENTER_RIGHT);
gridPane.add(new Label("User ID"), 0, 0);
gridPane.add(textFieldDialogUserID, 1, 0);
gridPane.add(new Label("Password"), 0, 1);
gridPane.add(passwordFieldDialogPassword, 1, 1);
gridPane.add(new Label("Confirm Password"), 0, 2);
gridPane.add(passwordFieldDialogConfirmPassword, 1, 2);
gridPane.add(imageViewX1,2,0);
gridPane.add(imageViewX2,2,1);
gridPane.add(imageViewX3,2,2);
signUpDialog.getDialogPane().setContent(gridPane);
Stage signUpStage = (Stage) signUpDialog.getDialogPane().getScene().getWindow();
signUpStage.getIcons().add(new Image("resources/application_icon.png"));
Optional<Pair<String, String>> result = signUpDialog.showAndWait();
}
共有2个答案
我不知道如何从GridPane返回节点。
gridPane.getChildren()
提供节点列表,但您已经拥有组件textFieldDialogUserID,passwordFieldDialogPassword,passwordFieldDialogConfirmPassword。
=
你可以举个例子:http://docs.oracle.com/javafx/2/ui_controls/text-field.htm
创建一个适当的布尔绑定,表示何时应该禁用按钮。您可以使用Bindings实用程序类来创建表达式,包括比较、and和ors。为了使代码更具可读性,请静态导入函数。
从面板中获取create按钮,并将布尔表达式绑定到按钮的disable属性。
如果任何值发生更改,JavaFX框架将自动重新评估绑定,并相应地更新按钮的状态。
import static javafx.beans.binding.Bindings.*;
BooleanBinding notComplete = or(
equal(textFieldDialogUserID.textProperty(), null),
equal(passwordFieldDialogPassword.textProperty(), null));
Node createButton = signUpDialog.getDialogPane().lookupButton(buttonTypeCreate);
createButton.disableProperty().bind(notComplete);
您可以使用相同的机制来控制每个复选标记的可见性。为每个文本字段创建一个“不完整”的BooleanBind,并将其与复选标记的可见属性绑定。在复合或中使用所有这些BooleanBindings来确定按钮状态。这样按钮状态和复选标记将始终同步。
-
我把网格窗格设置得很好。但如何在每个单元格中放置事件处理程序?就像鼠标双击和右键单击一样。谁能给我举个例子吗?非常感谢。
-
我正在使用JavaFX8创建一个应用程序。我使用拖放动态更改网格窗格的内容。我希望迭代每行或每行/列的GridPane内容。JavaFX允许通过指定行和列在GridPane中添加节点。 我希望通过指定行和列,以相同的方式读取GridPane的节点 我想有一些类似于下面的源代码(下面的代码不正确),
-
给定XML: 我希望XPath返回值,XPath返回XML序列化 我正在使用Java中Saxon 9.6的a9api接口。 我发现我可以调用XdmValue。toString()获取XPath求值结果的XML序列化,这会获得选择元素所需的结果,但在选择属性时返回。我可以调用XdmItem。getStringValue()获取字符串值,该值为属性获取正确的值,但返回元素的文本内容。 Michael
-
我试图强制 的子项适合它所在的单元格的大小。在本例中,我将创建一个月视图日历,无论其中的内容如何,列和行都是一个设置的大小。 在这个日历上,每个单元格包含一个普通的< code>VBox,每个< code>VBox包含一个标签,显示一个月中的某一天以及当天的每个事件。许多日子没有事件;有些只有一个事件;少数有一个以上的事件。 日历大小取决于窗口大小,并将根据窗口进行增大和缩小。现在,如果单元格太小
-
我想将正确格式的JSON从节点服务器发送回前端。 然后在前端,我使用jQuery发出一个请求 这是返回数据,但是,它是以字符串的形式返回数据。我尝试使用JSON. parse,但得到以下错误消息。节点端的数据是一个对象数组。也许这引起了一个问题。 未捕获的SyntaxError:意外的标记,在JSON中位于2847(…) 要填充轨道数组,我有以下代码 轨迹数组中的第一项是: "{↵ "专辑“:{↵
-
我的google sheet excel文档包含如下数据 列B和D包含导入函数提供的数据,这些数据存储在不同的文件中。 我想用行中的第一个非空值填充列A,换句话说:所需的结果必须如下所示: 我尝试了ISBLANK函数,但很明显,如果导入了列,那么即使值为空,也不是空的,因此此函数不适用于我的情况。然后,我在两个不同的变体中尝试了查询功能: 1) 但当行包含带数字的单元格时,这种情况下的结果是错误的

