如何包装文本视图:Android

我的问题是两者都是两个独立的文本视图“你好”和“世界”第一个文本视图有32个字符限制。如果文本超过限制,我如何使它包装内容,并使“世界”保持在第一行?
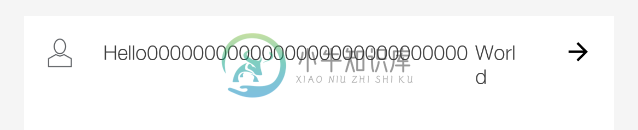
下面是它目前的表现。

下面是我试图实现的代码。我试着写min_ems、max_ems和ems,但在平板电脑上看起来不太好。
<ImageView
app:layout_constraintStart_toStartOf="parent"
android:id="@+id/img_profile"
android:layout_width="@dimen/image_width"
android:layout_height="@dimen/image_height"
android:src="@drawable/active_profile"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toLeftOf="@id/textView_profile_name"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/textView_profile_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dark_gray"
android:textSize="@dimen/textSize"
app:layout_constrainedWidth="true"
android:fontFamily="@font/helvetica_neue_light"
android:text="Hello"
app:layout_constraintLeft_toRightOf="@id/img_profile"
app:layout_constraintRight_toLeftOf="@id/textView_profile_device_count"
android:maxLines="2"
android:maxEms="12" **//this code can be a typo I added in stackoverflow**
android:minEms="2" **//this code can be a typo I added in stackoverflow**
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView_profile_device_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/dp30"
android:layout_marginStart="@dimen/dp_5"
android:singleLine="true"
app:layout_constrainedWidth="true"
app:layout_constraintStart_toEndOf="@id/textView_profile_name"
app:layout_constraintEnd_toStartOf="@id/img_arrow"
android:textSize="@dimen/textSize"
app:layout_constraintTop_toTopOf="parent"
android:maxLines="1"
android:fontFamily="@font/helvetica_neue_light"
android:textColor="@color/dark_gray"
app:layout_constraintBottom_toBottomOf="@id/img_profile"
android:text="(3 Devices)" />
<ImageView
tools:ignore="ContentDescription"
android:id="@+id/img_arrow"
android:layout_width="@dimen/dp20"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/textView_profile_device_count"
app:layout_constraintVertical_weight="1"
android:layout_height="@dimen/dp20"
android:src="@drawable/ic_arrow_forward_black_24dp"
app:layout_constraintEnd_toEndOf="parent"
/>
共有2个答案
如果你只想在第一行显示第二个文本,你可以这样做
<TextView
android:id="@+id/textView_profile_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textColor="@color/dark_gray"
android:textSize="@dimen/textSize"
app:layout_constrainedWidth="true"
android:fontFamily="@font/helvetica_neue_light"
android:maxLines="1"
android:text="Hello"
app:layout_constraintStart_toEndOf="@id/img_profile"
app:layout_constraintEnd_toStartOf="@id/textView_profile_device_count"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView_profile_device_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/dp30"
android:layout_marginStart="@dimen/dp_5"
android:singleLine="true"
app:layout_constrainedWidth="true"
app:layout_constraintEnd_toStartOf="@id/img_arrow"
android:textSize="@dimen/textSize"
app:layout_constraintTop_toTopOf="parent"
android:maxLines="1"
android:fontFamily="@font/helvetica_neue_light"
android:textColor="@color/dark_gray"
app:layout_constraintBottom_toBottomOf="@id/img_profile"
android:text="(3 Devices)" />
这样,您的第二个文本将始终保持在第一行。第一个文本长度将设置为0dp,这意味着第一个文本长度将从结束img_profile到开始textView_profile_device_count
但是如果第一个文本视图的文本比文本视图的宽度宽,它可能仍然有一些问题,并且不能完全显示。
抱歉我的英语不好。
使用android:maxLength=“32”
希望这有帮助。
-
问题内容: 我在Java中有一个JTextArea。当我在其中放置大量文本时,文本区域将提供水平滚动。 我该如何使文本区域换行? 问题答案: 使用方法。Swing 教程中也对此进行了说明。
-
问题内容: 我有一个ImageView包装此图像: 在它的正下方,是一个TextView。不幸的是,根据设备的屏幕尺寸,它要么将其向下推到视图中,要么从视图中移出。 http://i.imgur.com/CuVFK5P.png http://i.imgur.com/6wzMebV.jpg 我可以“破解”它,但宁愿不… 问题答案: 将以下字段添加到ImageView:
-
这是一个普通的问题,但我在stackoverflow中找不到任何类似的问题来讨论Android SDK/NDK最近版本的解决方案。 我的目的是将Android NDK打包为apk文件。 所以: 我将Android NDK安装到 /opt目录-称为 /opt/. 和cd /opt//样本/哪里是任何示例。 然后输入/opt//ndk-build,就编译好了: /opt/Android-SDK-Lin
-
我在回答中使用了https://softwareengineering.stackExchange.com/A/400492/42195 方法返回一个返回委托流的调用。但这又是如何翻译成的呢?
-
我试图通过使用新的回收器视图列出数据 这是我的 MainActivity.java 主要活动。xml 我的文本视图。xml Logcat: 第78行:
-
我想创建一个具有单行的textview,该行位于swipelayout内。每个textview代表一个用户可以触摸的动作。所有文本视图的宽度均为100dp。现在我有一个问题,textview的文本太长,它会换行到下一行。我不想使用android:singleLine=“true”。现在我添加了android:maxLines=“1”和android:inputType=“text”,效果很好。但现

