如何在NavigationView中以编程方式更改MenuItem的标题?
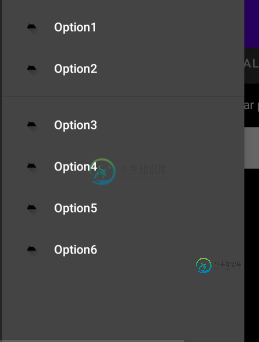
我在我的应用程序中成功实现了一个带有NavigationView的“侧菜单”,并按照本教程中的说明创建了一个自定义操作栏。看起来是这样的:

太好了,很有效。。。它通过ActionBar中的“hamburger”按钮和从左到右滑动手指打开;我可以为这些选项附加功能。但是,我想通过Java以友好的方式更改选项标题。关于这一点,我找到了其他一些StackOverflow问题,并尝试在答案中实现解决方案。结果是。。。出乎意料,但很好奇:
我覆盖main活动中的onprepareOptions功能表:
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
menu.clear();
getMenuInflater().inflate(R.menu.main_menu, menu);
MenuItem option3 = menu.findItem(R.id.nav_option3);
option3.setTitle("Option3 -> " + option3_cnt + " elements");
MenuItem option4 = menu.findItem(R.id.nav_option4);
option4.setTitle("Option4 -> " + option4_cnt + " elements");
return super.onPrepareOptionsMenu(menu);
}
这实际上是创建了一个NavigationView菜单的副本,但在ActionBar右侧的一个“三点按钮”中(该按钮在实现onpreareOptionsMenu之前并不存在)。是的,它显示了计数器;但是这个想法就是这样做的,但是使用NavigationView的“侧菜单”,而不是老式的“选项菜单”。我该如何实现呢?
顺便说一下,MenuItems在主菜单中有这样的XML结构。xml:
<item
android:id="@+id/nav_hsk1_hanzis"
android:icon="@drawable/ic_launcher_foreground"
android:title="Option3" />
<item
android:id="@+id/nav_hsk2_hanzis"
android:icon="@drawable/ic_launcher_foreground"
android:title="Option4" />
也许我想给MenuItems本身添加更多元素;因此,我可以将计数器放置在某种“自定义布局”中,并附加到菜单项或类似的内容中。。。但现在,我同意把伯爵附在头衔上。
共有1个答案
您只需从NavigationView
例:
// your navigationView
NavigationView navigationView = findViewById(R.id.navigation_view);
// item you want to change, choose your id here
MenuItem menuItem = navigationView.getMenu().findItem(R.id.nav_gallery);
menuItem.setTitle("Changed at runtime");
-
问题内容: 如何以编程方式更改ActionBar中的MenuItem图标?我尝试使用 但这不起作用。这是我的代码: 主要活动 main.xml activity_main 这是我跑步后遇到的例外: 问题答案: 您不能在onCreate()的菜单项上使用findViewById(),因为菜单布局尚未膨胀。您可以创建一个全局Menu变量,并在onCreateOptionsMenu()中对其进行初始化,
-
问题内容: 在android中,我们可以通过以下方式更改光标颜色: 。 我们如何动态地做到这一点? 在我的情况下,我将可绘制的光标设置为白色,但是我需要将其更改为黑色。怎么办? 问题答案: 使用一些反射对我有用 Java: XML: 您可以使用不需要XML的方法:
-
问题内容: 我有一个带有标题的导航栏。当我双击文本以将其重命名时,它实际上说这是一个导航项,所以可能就是这样。 我正在尝试使用代码来更改文本,例如: 那显然不是我的代码,只是显示了它是如何工作的。 因此,每当我按下按钮时,我都希望标题更改。 问题答案: 您可以通过更改显示的视图控制器的标题来更改标题: 通常,这是在视图控制器上加载视图时完成的: 但是,这仅在将视图控制器嵌入UINavigation
-
问题内容: 如何使用javascript 更改标签的属性? 起初,我有一个默认的src,它是“ ../template/edit.png”,我想用onclick来更改“ ../template/save.png”。 更新:这是我的HTML onclick: 和我的JS 我尝试将其插入edit()内,它可以工作,但需要单击两次图像 问题答案: 现在还可以
-
如何使用JavaScript更改标记的属性? 起初,我有一个默认的src是“../template/edit.png”,我想用“../template/save.png”onclick更改它。 更新:这里是我的html onclick: 和我的JS 我试着在edit()中插入它,它可以工作,但需要单击图像两次
-
在Android系统中,我们可以通过以下方式更改光标颜色: android:textCursorDrawable=“@drawable/black\u color\u cursor”。 我们如何动态地做到这一点? 在我的情况下,我已经将光标绘图为白色,但我需要改变黑色怎么办?

