无尽的回收器查看带有进度条的分页
我使用了一个< code > recycle view 并以十个为一批从API中获取对象。对于分页,我使用< code > endlescycleronscrolllistener 。
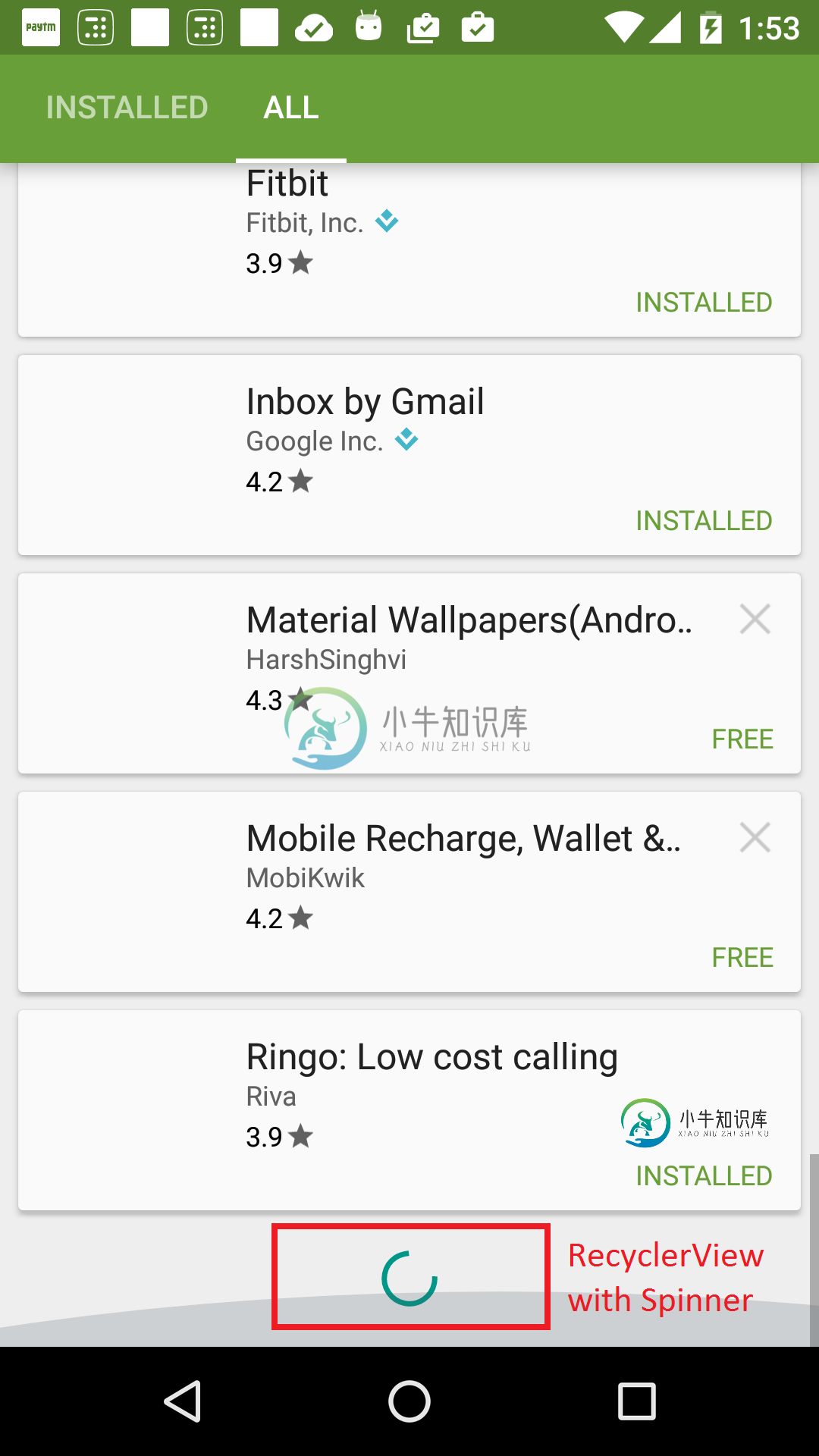
一切正常。现在剩下的就是在列表底部添加一个进度微调器,同时API获取下一批对象。下面是谷歌Play商店应用的截图,显示了一个< code >进度条,这肯定是一个< code >回收视图:

问题在于,无论是循环视图还是EndlessRecyclerOnScrollListener都没有内置的支持,可以在提取下一批对象时在底部显示进度条。
下面的回答我已经看到了:
1. 将不确定的进度条作为页脚放入回收器视图网格中。
2.向底部带有< code>ProgressBar的无限滚动< code > recycle view 添加项目。
我对这些答案不满意(都是由同一个人回答的)。这涉及在用户滚动时将 null 对象硬塞入数据集的中途,然后在传递下一批后将其取出。它看起来像一个黑客,绕过了可能或可能无法正常工作的主要问题。它会导致列表中出现一些刺耳和失真
在这里使用< code>SwipeRefreshLayout不是一个解决方案。< code>SwipeRefreshLayout包括从顶部拉取最新的项目,而且它不会显示进度视图。
有人能为此提供一个好的解决方案吗?我很想知道Google是如何为他们自己的应用程序实现这一点的(Gmail应用程序也有)。有没有详细显示这一点的文章?所有答案
其他一些参考资料:
1.使用< code > recycle view 进行分页。(极好的概述...)
2.<代码>回收视图</代码>页眉和页脚。(更多相同的…)
3.无尽的< code > recycle view ,底部有< code>ProgressBar。
共有3个答案
还有另一种方法可以做到这一点。
>
首先,适配器的getItemCount返回<code>列表项。大小()1
在 getItemViewType() 中返回位置的VIEW_TYPE_LOADING
然后更改条件,将视图类型返回到
(当前位置
我刚想到这个主意你觉得怎么样?
我在我的旧项目上实现了这一点,我按如下方式完成...
我已经创建了一个< code >接口,就像你的例子中的人所做的那样
public interface LoadMoreItems {
void LoadItems();
}
然后我添加一个 addOnScrollListener() 在我的适配器上
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView,
int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
totalItemCount = linearLayoutManager.getItemCount();
lastVisibleItem = linearLayoutManager
.findLastVisibleItemPosition();
if (!loading
&& totalItemCount <= (lastVisibleItem + visibleThreshold)) {
//End of the items
if (onLoadMoreListener != null) {
onLoadMoreListener.LoadItems();
}
loading = true;
}
}
});
< code > onCreateViewHolder()是我放置< code>ProgressBar与否的地方。
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
RecyclerView.ViewHolder vh;
if (viewType == VIEW_ITEM) {
View v = LayoutInflater.from(parent.getContext()).inflate(
R.layout.list_row, parent, false);
vh = new StudentViewHolder(v);
} else {
View v = LayoutInflater.from(parent.getContext()).inflate(
R.layout.progressbar_item, parent, false);
vh = new ProgressViewHolder(v);
}
return vh;
}
在我的主要活动上,我放置LoadItems()来添加其他项目的地方是:
mAdapter.setOnLoadMoreListener(new LoadMoreItems() {
@Override
public void LoadItems() {
DataItemsList.add(null);
mAdapter.notifyItemInserted(DataItemsList.size() - 1);
handler.postDelayed(new Runnable() {
@Override
public void run() {
// remove progress item
DataItemsList.remove(DataItemsList.size() - 1);
mAdapter.notifyItemRemoved(DataItemsList.size());
//add items one by one
//When you've added the items call the setLoaded()
mAdapter.setLoaded();
//if you put all of the items at once call
// mAdapter.notifyDataSetChanged();
}
}, 2000); //time 2 seconds
}
});
要了解更多信息,我只是按照这个< code>Github repository(注意:这是使用< code>AsyncTask可能对我的回答有用,因为我是手动完成的,没有使用来自< code>API的数据,但它应该也可以工作)这个帖子对我也很有帮助
另外,我不知道你是否命名了它,但我也发现了这篇文章infinite_scrolling_recyclerview,也许它也能对你有所帮助。
如果这不是你要找的,让我知道,告诉我这个代码有什么问题,我会尽量按照你的喜欢修改它。
希望有帮助。
既然你不想删除一个项目…我想我找到了一个只在这篇文章中删除<code>页脚的人:diseño-android-unless-recyclerview。
这是针对ListView的,但我知道你可以把它调整到RecyclerView,他没有删除任何项目,他只是把可见/不可见的进度条看一看:检测列表结束视图
也来看看:这个问题< code > Android-implementing-progress bar-and-loading-for-endless-list-like-Android
这是更简单明了的方法。
从本代码路径指南中实现无尽滚动,然后按照以下步骤操作。
1. 在回收器视图下添加进度条。
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_movie_grid"
android:layout_width="0dp"
android:layout_height="0dp"
android:paddingBottom="50dp"
android:clipToPadding="false"
android:background="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</android.support.v7.widget.RecyclerView>
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
android:background="@android:color/transparent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
这里android: paddingBottom="50dp"和android: clipToPadd="false"非常重要。
2.获取对进度条的引用。
progressBar = findViewById(R.id.progressBar);
3.定义显示和隐藏进度条的方法。
void showProgressView() {
progressBar.setVisibility(View.VISIBLE);
}
void hideProgressView() {
progressBar.setVisibility(View.INVISIBLE);
}
-
我有一个回收站视图,并添加了一个项目装饰,如下所示:- 我的项目装饰看起来像:- 这将绘制一个占据整个屏幕宽度的分隔线。我想在大约15dp(红线)的左边和右边增加一点空白,这样它看起来比屏幕宽度短一些,如下所示 我怎样才能做到这一点?欢迎提出任何建议。
-
无尽的进度条是一款玩法独特另类的休闲类游戏。 在此款游戏中,没有华丽的界面,动人的 BGM,甚至几乎没有什么可以操作的内容。无尽的进度条游戏是一种生活的消遣,可以在你疲惫的时候调节你的心情。
-
问题内容: 我正在寻找类似于uploadify的文件上传器,并带有进度条,该进度条不依赖闪存,最好使用jQuery-这可能吗? 问题答案: 当然可以。几个使用不同代码和教程的站点是: http://github.com/drogus/jquery-upload-progress(由DrJokepu忍者;) http://t.wits.sg/2008/06/25/howto-php-and-jque
-
我有一个嵌套片段的项目(https://github.com/checklist/NestedFragmentsRecycler)。FragmentA位于MainActivity中,包含带有适配器的RecyclerView。适配器中的每个项目都将返回FragmentB。因为我需要给一个id来装载FragmentB到位置,并且它需要是唯一的,所以我正在生成我自己的id。第一个片段显示得很好,但不幸的
-
问题内容: 我想让我的用户了解I / O操作的进度。目前,我有一个内部类,在开始I / O之前要开始学习,在完成后停止。看起来像这样: 是我对UI的引用,是我的外部类中的一个字段,表示我们在I / O中取得的进步。我将停止时的进度设置为100%,因为有时I / O完成并停止我的更新程序,然后它才能完成更新以前的增量。那只是确保它是100%。 目前,这可行,我像这样使用它: 问题在于循环严重地吞噬了
-
问题内容: 我的公司需要具有Java API的PDF查看器,并具有使用FDF表单数据的附加要求。 我发现的唯一一个是JPedal,它承诺将提供我们需要的所有功能,但花费很多。那我有什么选择呢?还有其他工具可以做到吗? 编辑: 我发现iText是将FDF数据合并到PDF表单中的简便方法。 Sun的pdf-renderer是唯一可以 正常 工作的LGPL查看器(不同于Adobe自己使用的10年的Jav

