加速回收器查看“刷”动画?
我添加了一个自定义的< code > ItemTouchHelper。我的< code > recycle view 的SimpleCallback类,以添加“滑动时消除”功能,用户可以向左滑动项目,项目将从列表中删除。
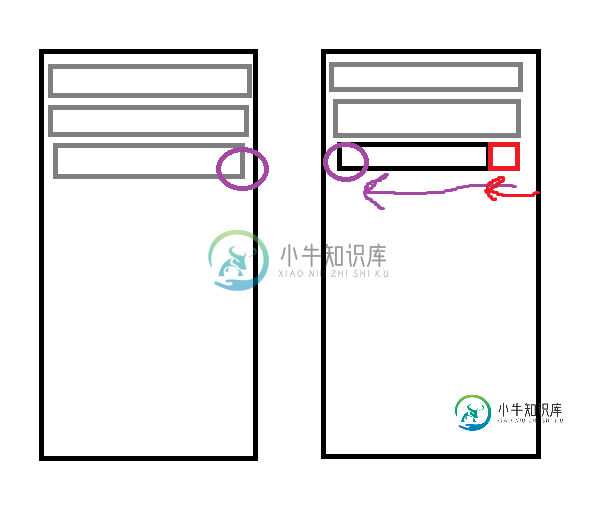
我将视图可以“滑动”到左侧的量限制为视图长度的 10%,方法是将 dX(来自 onChildDraw())除以 10。但是,用户必须滑动的长度量是屏幕的 100%,以便项目被滑动 10%。我想限制滑动(提高项目滑动速度?),以便用户只需滑动屏幕的10%即可使项目滑动10%。见下图:

紫色圆圈是用户触摸。当用户轻扫所有屏幕宽度时,项目将轻扫 10%(红色是在轻扫时显示“后面”项目的布局)。
如何将擦除速度提高到滑动屏幕宽度的10%就足够了,而不是滑动整个屏幕宽度?
下面是我的项目触控助手.简单回调类的代码:
public class SwipeDeleteHelper extends ItemTouchHelper.SimpleCallback {
private GameAdapter adapter;
private Drawable icon;
private final ColorDrawable background;
private static final int LIMIT_SWIPE_LENGTH = 10;
public SwipeDeleteHelper(GameAdapter adapter, Context context) {
super(0, ItemTouchHelper.LEFT);
this.adapter = adapter;
icon = ContextCompat.getDrawable(adapter.getContext(),
R.drawable.delete);
background = new ColorDrawable(context.getColor(R.color.colorAccent));
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
int position = viewHolder.getAdapterPosition();
adapter.deleteItem(position);
}
@Override
public void onChildDraw(@NotNull Canvas c, @NotNull RecyclerView recyclerView, @NotNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
dX = dX/LIMIT_SWIPE_LENGTH;
super.onChildDraw(c, recyclerView, viewHolder, dX,
dY, actionState, isCurrentlyActive);
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 20;
int iconMargin = (itemView.getHeight() - icon.getIntrinsicHeight()) / 2;
int iconTop = itemView.getTop() + (itemView.getHeight() - icon.getIntrinsicHeight()) / 2;
int iconBottom = iconTop + icon.getIntrinsicHeight();
if(dX < 0) { //left swipe
int iconLeft = itemView.getRight() - iconMargin - icon.getIntrinsicWidth();
int iconRight = itemView.getRight() - iconMargin;
icon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
background.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
} else { //unswiped
background.setBounds(0, 0, 0, 0);
}
background.draw(c);
icon.draw(c);
}
}
共有2个答案
我发现将getSwipeThreshold()调整为0.1f是不够的。我还覆盖了公共浮点getSwipeVelocityThreshold(浮点默认值)返回1f。根据留档(https://developer.android.com/reference/kotlin/androidx/recyclerview/widget/ItemTouchHelper.Callback#getswipevelocitythreshold),值越低,滑动和删除就越困难,因为您必须拖动更多对角线。我使用了该值,1f,0.5f用于getSwipeThreshold()方法,以实现“滑动删除”的理想阈值…我建议两者的潜在组合
覆盖getSwipeThreshold以返回0.1f:
@Override
public float getSwipeThreshold(@NonNull RecyclerView.ViewHolder viewHolder) {
return 0.1f;
}
-
我正在尝试使回收器视图中的cardview展开。我让扩展部分正常工作,但是当向其添加过渡时,开始出现一些视觉错误。当没有屏幕外项目时,过渡工作正常,但是当我向回收器视图添加超过(在我的情况下)4个项目时,它开始发生。 带4件物品的GIF 包含 4 个以上项目的 GIF 当我禁用过渡动画时,卡视图扩展可以很好地处理超过4个项目。我认为问题与职位变化有关,但我找不到解决问题的任何解决方案。 我用来实现
-
对不起我的英语我是法语:) 我正在尝试学习如何在Android studio中编码,我从一个回收器视图开始,不幸的是我有一个错误我不知道如何修复它。 事先谢谢你的帮助 错误: mainactivity.java(所有代码) MainActivity中的错误部分 与之链接的外部代码: 再次提前道谢,祝你有美好的一天:)
-
我使用此解决方案来过滤我的。使用该解决方案,我能够在键入时获得结果。但是当我清除搜索小部件时,我没有得到完整的列表,而是得到了空的。 这就是我的结果。https://imgur.com/nwyetEd 这是我的 这是我的 这是我使用过滤器的< code >活动 有人能帮助我吗?
-
我是显示隐藏的视图后,刷了两个按钮“删除”和“取消”。在我的xml项目行中,我有2个内部关系 此处ItemTouchHelper实现 这里是观众 如果单击be more correct buttons但未在swipe后首次尝试更新,则在swipe模式下单击项目,并且日志显示前3次单击是swipe方向 在swipe log.d(“swipe”,“direction=”+direction);
-
如果用户点击一个,我希望它做一些事情,也为两个和三个。我如何实现这一点?
-
我正在使用使用从中提供数据的。我想禁用事件的动画,但将它们保留为//。我尝试在使用的上调用,但动画仍然出现。如果我调用,所有动画都会按预期成功删除。 我尝试查看实现,似乎如果是,将通过保留旧的viewHolder并将其交叉淡出到新的viewHolder来对更改事件进行动画处理。我不想这样。如果是,则旧的和新的viewHolders将是相同的对象,取而代之的是从x到x的动画(即没有实际移动)。然而,

