有没有办法从API返回的数据中删除字符?[重复]

这是我的代码:
const main = document.getElementById("main");
getMovies(URL_API);
async function getMovies(url) {
const res = await fetch(url);
const data = await res.json();
showMovies(data.results);
}
function showMovies(movies) {
main.innerHTML = "";
movies.forEach((movie, index) => {
if (index >= 10) return;
const {
title,
poster_path,
vote_average,
overview,
vote_count,
release_date,
} = movie;
const movieEl = document.createElement("div");
movieEl.classList.add("movie");
movieEl.innerHTML = `
<a href="movie.html">
<img src="${IMAGE_URL + poster_path}" alt="${title}"/>
</a>
<div class="movie-info">
<a href="movie.html">
<h3>${title}</h3>
</a>
</div>
<div class="movie-rate">
<img class ="star" src="imgs/star.svg" alt="heart">
</div>
<h4>${vote_average}</h4>
<h5>${release_date}</h5>
`;
main.appendChild(movieEl);
});
}
共有1个答案
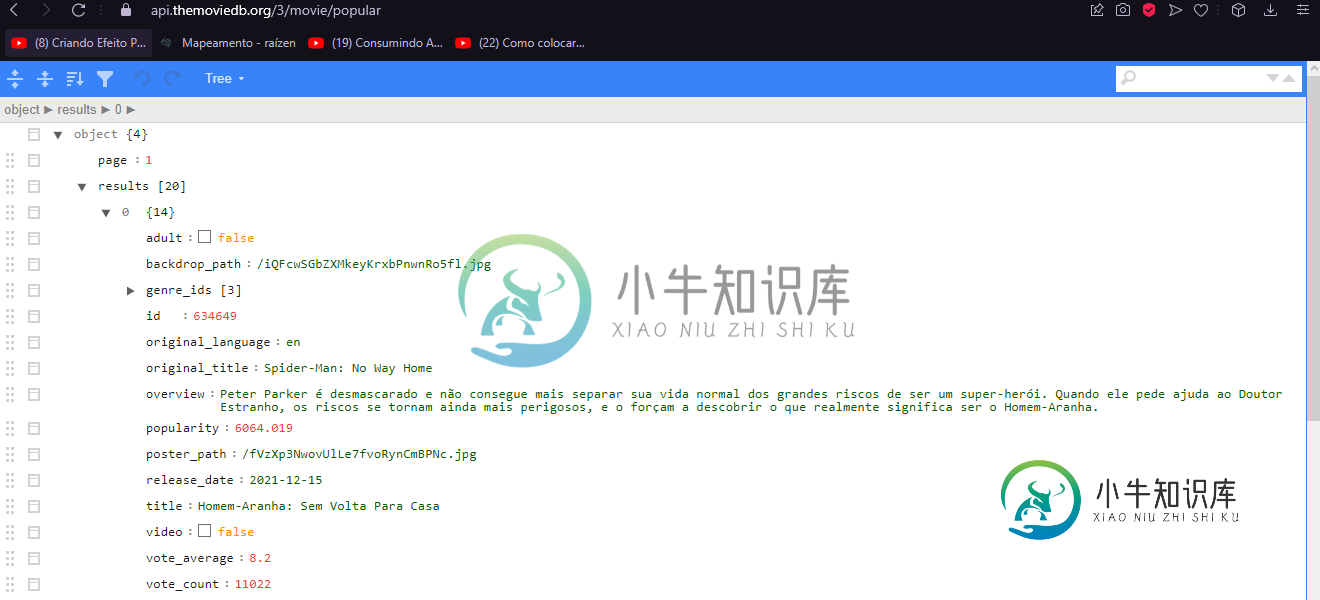
您可以在release_date上使用.拆分(),这样它将返回一个数组,然后您可以检索年份。例如,如果release_data='2000-05-04',则使用,
const year = release_date.split('-')[0]
-
有没有办法删除字符串中重复和连续的单词/短语?例如。 [输入]: [out]: 我试过这个: 当它变得更复杂,我想删除短语(假设短语最多由5个单词组成)时会发生什么?怎样才能做到呢?例如。 [输入]: [out]: 另一个例子: [in]: 这是一个短语重复的句子。句子不是短语。
-
如您所见,它将参数和的和保存在变量中,然后将包含它们的和的eax寄存器保存在变量中,就像函数返回值一样。 这样做是因为函数是用返回值定义的吗?
-
我正试图在表格上做错误检查。我想看看一个电话号码是否有效,看它是否包含所有号码。有没有办法确定一个字符串中是否只有NMBER?
-
我目前正在努力实现一种保护隐私的数据挖掘算法。对于不同各方之间的通信部分,我使用的是Netty 4.0。双方之间的通信流如下所示: 其中是启动和控制整个计算的主方。安全多方乘法的逻辑位于 Netty 中。还有另一种用于安全添加的协议。 目前,我使用类似的解决方案,如Netty核心团队的Norman Maurer所示,以了解子协议计算是否已完成。但这感觉有点像是在对抗框架。 是否有办法从< code
-
以下代码段将文件发送到浏览器。 如果我想在发送文件之前打印一些行,比如: 如果我尝试添加 pdata 回复,如: 我得到一个错误,return应该只返回字符串而不是字符串响应
-
我只是想知道我是否有可能返回activePodcastViewData。每当我试图在GlobalScopeactivePodcastViewData.Without调用它时,我都不允许返回,我确实让一切正常工作fine.However我更新了我的存储库,将挂起方法添加到it.Hence我正在获取挂起函数应该只从协程或另一个挂起函数调用。 fun getPodcast(podcastSummaryV

