如何在获得内部(然后是块)的API响应后,使用AXIOS重定向到vue 3中的另一个组件。[重复]

共有2个答案
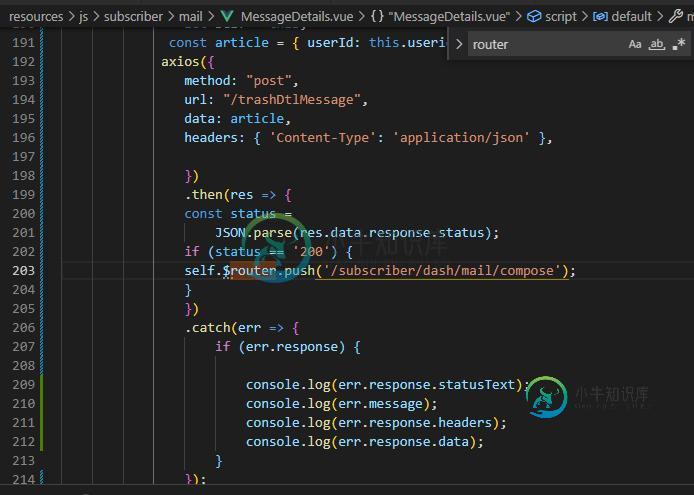
您可以使用< code>response.status来获取状态代码
response.status
app.get("/",(req,res)=> {
//your code
console.log(response.status);//this will console the status of the request
});
假设你的代码类似于。< code > const response = await axios . post("
-
如果axios api为空或初始状态为空,如何有条件地重定向到页面。在下面的代码中,我使用axios更新状态,用户信息在状态中可用,但代码继续调用在循环中。我试图实现的是,如果userinfo状态最初为空,则重定向到登录页面并进行身份验证。 我能够重定向罚款,但问题是与连续循环。即使用户信息存储重定向被调用(发生在循环中)
-
问题内容: 我尝试了这个,但不显示消息仅重定向 login.jsp Login_Servlet 是否可以显示这样的消息? 如果是这样,我做错了吗? 问题答案: 您可能会这样做: 编辑: 2018年3月20 日,美国东部时间08:19 或 不使用js
-
我知道我们在函数组件中使用history.push(),并对重定向路由做出反应。但是在类组件中,我们如何在点击按钮时重定向
-
完整的请求链是: > : 或(似乎无关紧要): ,因为此时站点是相同的,并且浏览器显示cookie 对于用户上次加载的页面不在上的一般情况,我赞赏将呈现给的CSRF潜力,但我只是将其从设置,现在我是重定向到的人。 当然,我可以设置,但是如果有人可以找到某种方法通过错误地创建URL来触发他们从我的站点选择的重定向,那么就不会有点击劫持的可能吗?
-
我想在成功登录后重定向到主页。我找遍了,但没有找到解决办法。提前感谢
-
我正在学习Spring Boot。我有一个具有唯一id的产品列表,我想实现“按id查找”功能,但我不知道如何做到,我搜索了但得到了完全不同的东西。 我已经有一个这样的@Get映射方法: 如果我在url中手动输入id,我会得到我想要的东西。但我想在HTML页面中有一个输入框,如: 在我提交表单后,它将重定向到该页面。例如,如果输入1,它将转到localhost:8080/products/1 我一直

