问题:

重构这个函数以降低它在if else条件下的认知复杂性
卫劲
我在声纳的认知复杂性错误,找到我的代码和附上的截图更多的参考。请帮我解决这个问题
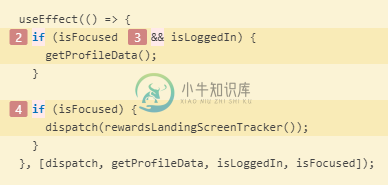
useEffect(() => {
if (isFocused && isLoggedIn) {
getProfileData();
}
if (isFocused) {
dispatch(rewardsLandingScreenTracker());
}
}, [dispatch, getProfileData, isLoggedIn, isFocused]);

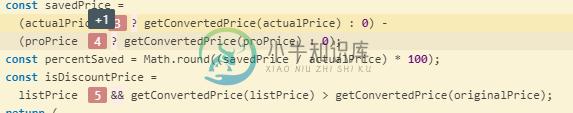
有人能给我更新一下在三元运算符的情况下会有什么解决方案吗
const savedPrice =
(actualPrice ? getConvertedPrice(actualPrice) : 0) -
(proPrice ? getConvertedPrice(proPrice) : 0);

共有1个答案
戎劲
您可以将其改写为:
useEffect(() => {
if (isFocused) {
if (isLoggedIn) getProfileData();
dispatch(rewardsLandingScreenTracker());
}
}, [dispatch, getProfileData, isLoggedIn, isFocused]);
或
useEffect(() => {
if (!isFocused) return
if (isLoggedIn) getProfileData();
dispatch(rewardsLandingScreenTracker());
}, [dispatch, getProfileData, isLoggedIn, isFocused]);
第二种可能会在不一致的返回时引起皮棉错误(取决于您的皮棉设置)。然后必须在回调函数的末尾添加显式的return。
类似资料:
-
对于下面的JavaScript函数,我试图找出如何降低认知复杂性。
-
我在重构这部分代码时遇到了问题。如何降低该代码的认知复杂性
-
如何降低给定代码段的复杂性?我在Sonarqube中得到了这个错误-->重构这个方法,将其认知复杂度从21降低到允许的15。
-
我使用的是SonarQube版本-6.7.7(LTS)和Python language analyzer插件版本-。 成功地完成了声纳分析,然后我可以看到“重构这个功能,将其认知复杂度从17降低到允许的15”相关问题被标记为关键问题。 我觉得这个问题应该归入主要(或)次要类别,但不是关键问题。

