在触摸条上自定义Safari书签图标和颜色
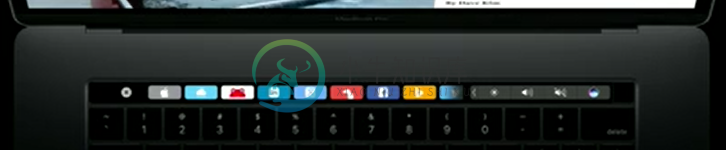
Macbook Pro 13和15英寸笔记本电脑的键盘上都有一个交互式显示屏。使用Safari时,所有的书签都显示在Touch Bar上。有些网站(如Facebook)在Touch Bar上显示一个带有自定义背景色的自定义图标。作为一名网络开发人员,我该如何做到这一点?
我是否需要使用一个特殊的Favicon,或者使用特定图像格式的特殊HTML元标记(如og:image)?

共有1个答案
一个星期后我找到了问题的答案。希望这能帮到别人。
首先,您需要创建并上传您的标志的特殊矢量图像到您的网站。该矢量图像需要100%黑色与透明的背景。然后,您需要添加一个“掩码图标”元标签到您的网站。您可以在此HTML标记中为图像设置颜色。此图像用于触摸条,也用于固定标签。
掩码图标HTML标记:
<link rel="mask-icon" href="website_icon.svg" color="#121212">
-
我已经自定义了项目标签的位置,这样当标签不适合条内时,标签就会出现在条外,如下所示。 当文本位于条内时,如何为标签赋予不同的颜色。e、 g内部为白色文本,外部为黑色文本。我试过下面的代码,但它总是显示黑色。我希望20个显示为白色,57个和30个显示为黑色文本 注意:这是一个为贾斯珀软件工作室条形图编写的定制器类
-
在触摸条中为本机macOS应用程序创建一个label标签 进程: 主进程 new TouchBarLabel(options) 实验功能 用途:创建一个新的label标签 options Object label String (可选) - 要显示的文本 textColor String (可选) - 十六进制的文本颜色, 如#ABCDEF. 实例属性 TouchBarLabel有以下属性: t
-
1)我正在练习用图形的东西,以便将这个功能添加到我的应用程序中,我希望上面的标签(xAxis基数)只显示在条目出现的地方。 我还没有在网上找到合适的解决方案,目前它出现在每个xAxis上,从第一个条目到最后一个条目,如下图所示: 我希望它没有一个sI删除,如下图所示: 2) 第二个问题是,我想在(x=5,y=7)中画图,然后在(x=1,y=3)中画画,但它不允许我添加一个x小于图中任何其他条目的条
-
描述 (Description) 您可以分别使用data-option-icon , data-option-color和data-option-image属性在智能选择上定义自定义图标,颜色或图像。 例子 (Example) 以下示例演示了在Framework7中自定义图标,颜色和图像中使用智能选择 - <!DOCTYPE html> <html> <head> <meta n
-
为本机macOS应用程序创建TouchBar布局 进程: 主进程 new TouchBar(options) 实验功能 用途:使用指定项目创建新的触摸条,使用 BrowserWindow.setTouchBar将 TouchBar加到窗口中 options - Object items (TouchBarButton | TouchBarColorPicker | TouchBarGroup |
-
我是D3的新手,我不太擅长js,但我仍然很喜欢使用d3制作饼图。我有存储在数组中的数据和我希望在数组。 我在这个例子的基础上http://bl.ocks.org/mbostock/3887193,这很容易理解。我的图表的重点是我将值存储在数组中而不是csv文件中,所以我删除了函数。 到目前为止,该图表运行良好,但它不会使用不同的颜色,也不会显示标签。 我可以想到两种可能的解决方案: 循环元素(包含

