Angular7:已被CORS策略阻止:请求的资源上没有“访问-控制-允许-起源”标头

它是一个服务类,如下所示:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
export class HelloWorldBean{
constructor(public message:String){
}
}
@Injectable({
providedIn: 'root'
})
export class WelcomeDataService {
constructor(private httpClient:HttpClient) { }
executeHelloWorldBeanService(){
return this.httpClient.get<HelloWorldBean>('http://localhost:8080/hello-world-bean');
console.log("hello world bean service executed");
}
executeHelloWorldBeanServiceWithPathVariable(name){
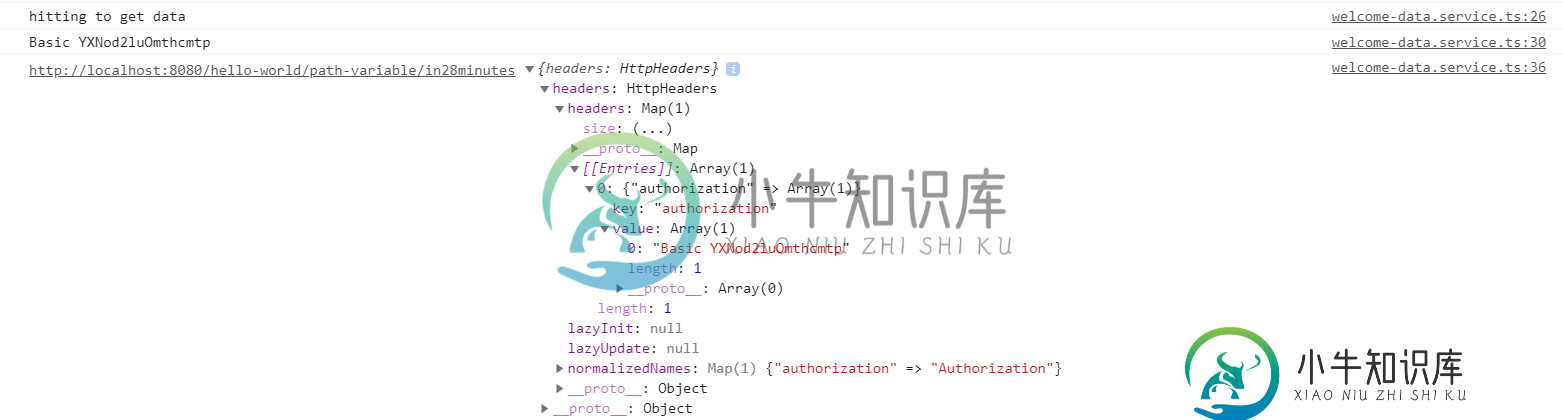
console.log("hitting to get data")
let basicAuthHeaderString=this.createBasicAuthenticationHeader();
console.log(basicAuthHeaderString);
let headers=new HttpHeaders({
Authorization: basicAuthHeaderString
})
//i have added headers here in the URL
return this.httpClient.get<HelloWorldBean>(
`http://localhost:8080/hello-world/path-variable/${name}`,
{headers});
console.log("hello world bean service executed");
}
createBasicAuthenticationHeader(){
let username='ashwin'
let password='karki'
let basicAuthHeaderString='Basic '+ window.btoa(username + ':' + password);
return basicAuthHeaderString;
}
}
我试图通过将用户名和密码添加为letbasicauthheaderstring='basic'+window.btoa(username+':'+password);来发送用户名和密码,但它说我被CORS策略阻止了。
在这里,我在我的春靴里补充道:
spring.security.user.name=ashwin
spring.security.user.password=karki
package com.ashwin.rws.basic.auth;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpMethod;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@Configuration
@EnableWebSecurity
public class SpringSecurityConfigurationBasicAuth extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.authorizeRequests()
.antMatchers(HttpMethod.OPTIONS,"/**").permitAll()
.anyRequest().authenticated()
.and()
//.formLogin().and()
.httpBasic();
}
}
在controller类中:
package com.ashwin.rws.rest.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import com.ashwin.rws.model.HelloWorldBean;
@CrossOrigin(origins="http://localhost:4200")
@RestController
public class HelloWorldController {
@GetMapping(path="/hello-world/path-variable/{name}")
public HelloWorldBean helloWorldBeanPathVariable(@PathVariable("name") String name) {
System.out.print("name is"+name);
return new HelloWorldBean(String.format("Hello world %s", name));
}
}

来自网络选项卡的消息
Request URL: http://localhost:8080/hello-world/path-variable/in28minutes
Request Method: GET
Status Code: 401
Remote Address: [::1]:8080
Referrer Policy: no-referrer-when-downgrade
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Content-Length: 0
Date: Sat, 27 Jul 2019 08:17:09 GMT
Expires: 0
Pragma: no-cache
WWW-Authenticate: Basic realm="Realm", Basic realm="Realm"
X-Content-Type-Options: nosniff
X-Frame-Options: DENY
X-XSS-Protection: 1; mode=block
Provisional headers are shown
Accept: application/json, text/plain, */*
Authorization: Basic YXNod2luOmthcmtp
Origin: http://localhost:4200
Referer: http://localhost:4200/welcome/in28minutes
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36
共有1个答案
根据您共享的代码片段,我在这里发现了两个问题。
1.
executeHelloWorldBeanService() {
console.log("hello world bean service executed");
return this.httpClient.get<HelloWorldBean>('http://localhost:8080/hello-world-bean'},{headers : headers});
}
您需要将生成的基本授权传递给header对象:{headers:headers}在get URL中。
http.authorizeRequests().antMatchers(HttpMethod.OPTIONS, "/**").permitAll().and().csrf().disable();
-
我使用从使用API的ReactJS发送数据,我得到一个错误: 以下是错误: CORS策略已阻止从来源“http://localhost/2019/EURDU/user_controllers/userregistercontroller/userregistration”访问位于“http://localhost:3000”的XMLHttpRequest:飞行前响应中的access-control
-
我正在使用以下版本 null CORS策略阻止了从原点获取的访问:请求的资源上没有'Access->Control-Allow-Origin'标头。如果一个不透明的响应满足您的需要,请将请求的模式设置为“no-cors”,以便在禁用CORS的情况下获取资源。 我不明白为什么我会得到这个错误。 以下是从Google Chrome开发者工具中提取的相关请求和响应细节 推荐人策略:严格的-原产地-当-跨
-
我试图向ERP API发出请求,得到以下响应: 访问位于“”的XMLHttpRequesthttp://ip:8082/auth“起源”http://connector.test'已被CORS策略阻止:对飞行前请求的响应未通过访问控制检查:请求的资源上不存在'access control Allow Origin'标头。 虽然在我的请求中有一个标题访问-控制-允许-起源: Cors.php JS/
-
我已经创建了两个web应用程序--客户端和服务应用程序。 当客户端和服务应用程序部署在同一个Tomcat实例中时,它们之间的交互很好。 但是当应用程序部署到分开的Tomcat实例(不同的机器)时,当请求发送服务应用程序时,我会得到以下错误。 我的客户端应用程序使用JQuery、HTML5和bootstrap。
-
我犯了这个错误 无法加载XMLHttpRequesthttp://domain.com/canvas/include/rs-plugin/js/extensions/revolution.extension.video.min.js.飞行前响应中的访问控制允许标头不允许请求标头字段X-Requested-With。 我的php页面顶部有这两行代码,用于加载这个js文件。 但是问题依然存在,我该怎么
-
当我试图从另一个域访问rest服务时,我得到了以下错误 无法加载对飞行前请求的响应没有通过访问控制检查:请求的资源上没有“访问-控制-允许-起源”标头。因此,不允许访问源'http://localhost:8080'。 我将服务器端配置为响应跨域调用,这可以用于GET调用,但POST调用会产生错误 谢谢

