找不到Angular 4和Spring boot-404页
这里需要你的帮助。
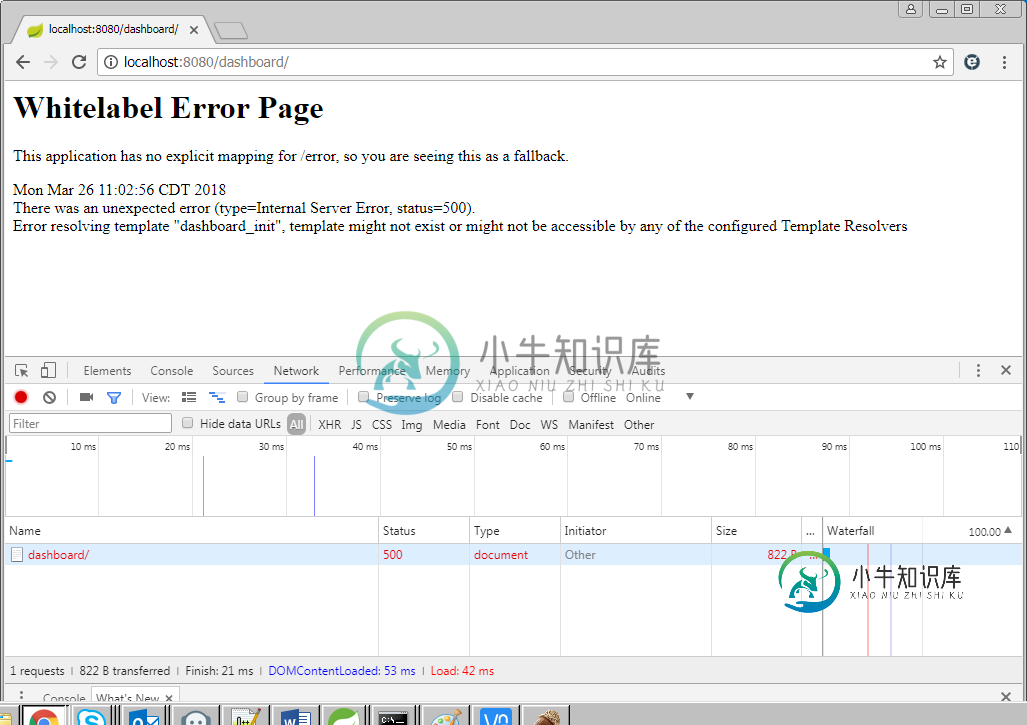
我有一个登录页面。在我输入用户名/密码后,我想看到仪表板页面。但是我没有找到404页。谁能告诉我这是怎么回事吗。
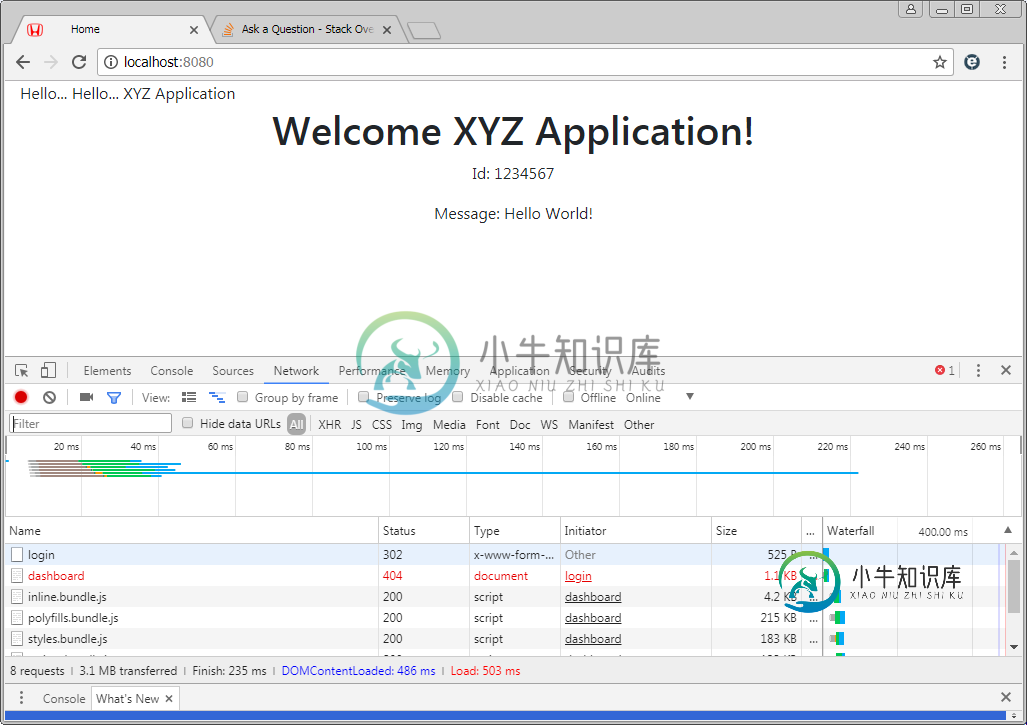
当我点击http://localhost:8080->时,它会转到http://localhost:8080/login-这是意料之中的。

@Component
public class SimpleAuthenticationSuccessHandler implements AuthenticationSuccessHandler {
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
...
redirectStrategy.sendRedirect(request, response, "dashboard");
}
@Controller
@RequestMapping("/dashboard")
public class DashboardController {
@RequestMapping("/")
String init(){
System.out.println("Dashboard - init()");
return "dashboard_init";
}
}
Hello... {{name}}
Hello... {{title}}
<h1>
Welcome {{title}}!
</h1>
<p>Id: <span>{{greeting.id}}</span></p>
<p>Message: <span>{{greeting.content}}!</span></p>
import {DashboardComponent} from "./dashboard/dashboard.component";
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
// { path: 'dashboard', redirectTo: '/dashboard', pathMatch: 'full' },
{
path: 'dashboard_init',
component: DashboardComponent,
data: { title: 'Dashboard' }
}
];
@Component({
selector: 'dashboard-component',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.css'],
})
export class DashboardComponent implements OnInit {
private currentAssociate: Associate;
constructor(private http: Http,
private router: Router) {
}
ngOnInit(): void {
// initialize services and data
this.http
.get('/dashboard')
.toPromise()
.then(response => {
let data = response.json();
if (data.currentAssociate) this.currentAssociate = data.currentAssociate as Associate;
})
.catch(error => {
// this.alertService.error(error);
});
}
}
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="utf-8" />
<title>Dashboard</title>
</head>
<div>
<B>Dashboard...</B>
</div>
</html>

Dashboard - init()
[2m2018-03-26 10:07:20.421[0;39m [31mERROR[0;39m [35m13184[0;39m [2m---[0;39m [2m[nio-8080-exec-2][0;39m [36morg.thymeleaf.TemplateEngine [0;39m [2m:[0;39m [THYMELEAF][http-nio-8080-exec-2] Exception processing template "dashboard_init": Error resolving template "dashboard_init", template might not exist or might not be accessible by any of the configured Template Resolvers
[2m2018-03-26 10:07:20.422[0;39m [31mERROR[0;39m [35m13184[0;39m [2m---[0;39m [2m[nio-8080-exec-2][0;39m [36mo.a.c.c.C.[.[.[/].[dispatcherServlet] [0;39m [2m:[0;39m Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: Error resolving template "dashboard_init", template might not exist or might not be accessible by any of the configured Template Resolvers] with root cause
org.thymeleaf.exceptions.TemplateInputException: Error resolving template "dashboard_init", template might not exist or might not be accessible by any of the configured Template Resolvers
at org.thymeleaf.TemplateRepository.getTemplate(TemplateRepository.java:246)
at org.thymeleaf.TemplateEngine.process(TemplateEngine.java:1104)
at org.thymeleaf.TemplateEngine.process(TemplateEngine.java:1060)
at org.thymeleaf.TemplateEngine.process(TemplateEngine.java:1011)
共有1个答案
总体上有点不对劲..在控制器中,将顶部/仪表板替换为/
@Controller
@RequestMapping("/")
public class DashboardController {
@RequestMapping("/")
String init(){
System.out.println("Dashboard - init()");
return "dashboard_init";
}
}
另外,正如我所记得的,返回“dashboard_init”是期望返回dashboard_init.html模板
可能您想要重定向到/dashboard_init或其他地方,比如
@RequestMapping(value = "/", method = RequestMethod.GET)
public void index(final HttpServletResponse response) {
response.setStatus(HttpStatus.OK.value());
response.sendRedirect( "/wherever-you-want");
}
-
我使用springboot和maryadb数据库进行训练。当我测试数据恢复时,我在邮递员中收到这样一条消息: 。我在复制粘贴中尝试了几个教程,我总是有相同的消息。我也会把控制台中的消息。提前谢谢你的帮助。 控制器 服务 回应的 模型 应用属性 安慰
-
问题内容: 我已经安装了Jquery和Jquery-ui 这些文件位于node_modules目录中。我有一个声明Jquery的组件 我的jquery函数工作正常,但jquery-ui函数却不能。 因此,显然我对jquery-ui的包含是不正确的。我尝试在我的.angular-cli.json页面中包含许多不同的内容,但均未成功。 我在.angular-cli文件中尝试过的事情: 我尝试直接导入到
-
问题内容: 我得到的是一个错误的说法 这是文件内的代码 这是我收到的控制台消息(加上3次刷新页面的尝试): 关于可能出什么问题的任何建议? 问题答案: 你太早了: 这是在你的任何路由被注册之前执行的。将这两行到结束你的文件。 接下来,你输入的第一行不正确: 没有功能;应该这样。
-
我指的是一个问题,已经被问了很多次,但其他地方发布的解决方案没有解决我的问题ie Socket.io.js找不到。 错误消息为 获取http://127.0.0.1:3000/socket.io/socket.io.js 404 一些附加信息:在我的app.js中:我引用了服务器套接字 '/javascripts/sockets/client.js'是我的客户端套接字:
-
你好,我试图学习野蝇和springboose一个非常简单的应用程序使用eclipse。项目名称是springboo-test。包括主方法类在内的所有类都在同一个包中。 主方法类称为'App',其代码如下: 以下是服务器日志: 11:36:57281信息[org.wildfly.extension.undertow](服务器服务线程池--68)WFLYUT0021:注册的web上下文:'/sprin

