SVG筛选器和填充器不能在所有浏览器中工作,在Safari中严重损坏
我正在尝试让以下SVG在所有主要浏览器中工作:
html prettyprint-override"> <svg width="800" height="600">
<defs>
<pattern id="leather" patternUnits="userSpaceOnUse" width="225" height="150">
<image href="http://www.backgammonhub.com/static/media/leather.2ed72b72.jpg" width="225" height="150"/>
</pattern>
</defs>
<filter id="board">
<feTurbulence type="turbulence" baseFrequency="0.6 0.6" result="t"/>
<feComposite operator="in" in="t" in2="SourceGraphic"/>
</filter>
<filter id="counter" filterUnits="objectBoundingBox">
<feGaussianBlur in="SourceAlpha" stdDeviation="2" result="blur"/>
<feSpecularLighting in="blur" surfaceScale="6" specularConstant="0.5" specularExponent="10" result="specOut" lightingColor="white">
<fePointLight x="-2000" y="-2000" z="2000"/>
</feSpecularLighting>
<feComposite in="specOut" in2="sourceAlpha" operator="in" result="specOut2"/>
<feComposite in="SourceGraphic" in2="specOut2" operator="arithmetic" k1="0" k2="1" k3="1" result="litPaint"/>
</filter>
<rect width="400" height="200" fill="grey"/>
<rect x="50" y="10" width="300" rx="10" ry="10" height="180" fill="url(#leather)" filter="url(#counter)"/>
<circle cx="120" cy="100" r="20" filter="url(#counter)"/>
<circle cx="250" cy="100" r="20" filter="url(#counter)" fill="#dddddd"/>
</svg>
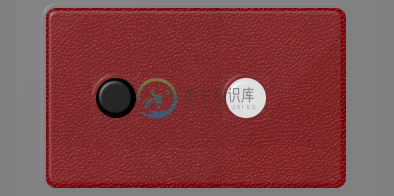
这就是我正在努力实现的结果(Chrome):

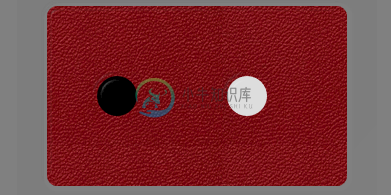
在Firefox中,这是很好的,但斜面不是那么明显:


下面是代码页:https://codepen.io/jugglingcats/pen/grpwobk。
非常感谢任何帮助!!
共有1个答案
看来问题是在第一个副本的“源alpha”中出现了一个错别字。
以下是更正版本:
<svg width="800" height="600" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<pattern id="leather" patternUnits="userSpaceOnUse" width="225" height="150">
<image href="http://www.backgammonhub.com/static/media/leather.2ed72b72.jpg" width="225" height="150"/>
</pattern>
</defs>
<filter id="counter" filterUnits="objectBoundingBox">
<feGaussianBlur in="SourceAlpha" stdDeviation="2" result="blur"/>
<feSpecularLighting in="blur" surfaceScale="2" specularConstant="0.3" specularExponent="10" result="lightingOut" lightingColor="white">
<fePointLight x="-2000" y="-2000" z="500"/>
</feSpecularLighting>
<feComposite in="lightingOut" in2="SourceAlpha" operator="in" result="specOut2"/>
<feComposite in="SourceGraphic" in2="specOut2" operator="arithmetic" k1="0" k2="1" k3="1"/>
</filter>
<rect width="400" height="200" fill="grey"/>
<rect x="50" y="10" width="300" rx="10" ry="10" height="180" fill="url(#leather)" filter="url(#counter)"/>
<circle cx="120" cy="100" r="20" filter="url(#counter)" fill="black"/>
<circle cx="250" cy="100" r="20" filter="url(#counter)" fill="#eeeeee"/>
</svg> -
我为我的个人网站创建了一个动画,它可以在Chrome和Firefox中运行,没有任何问题,我也不关心IE,但它不能在Safari上运行,我想是因为Safari不会识别fill:url(..)和筛选器:URL(..)从分离的css文件。下面是CodePen的实际动画链接:http://codepen.io/getturnt/pen/kxreww我真的想知道发生了什么。 下面是实际代码: 请注意,我尝
-
后端:Express服务器,带npx create-Express-api后端 Frontend: Next.js,带npx create-react-app前端 我已经在我的根文件夹中实现了这些命令,并尝试运行npm start xxx来检查它们是否还在工作。但是它们在我的http://localhost:3000中不起作用,尽管它们在此链接中起作用http://172.27.178.192:3
-
我使用&过滤器和标记创建了一个Porter-Duff Out(knockout)效果,它在底部的叶子形状层上切出一个圆形孔。 我在Chrome中的一切都运行良好,但在Firefox和Safari中发现了不同的行为。 Firefox根本不会呈现过滤后的元素,从我的在线搜索来看,原因似乎是Firefox不支持feImage标记中的支离破碎的svg元素。然而,即使我尝试用1)到实际svg文件的完整链接和
-
我试图做一个文件上传到一个链接(共享点Rest服务),在chrome浏览器中工作良好,但不是在android WebView。 我知道android webview有很多限制,但我尝试使用以下方法上传一个文件 https://github.com/mgks/os-fileup 它打开浏览器,但它不显示文件名,也不上传任何内容或调用服务,但同样的代码在chrome浏览器中运行良好(请注意,我已经启用
-
问题内容: 我尝试使用以下代码将必填字段告知必填字段,但在Safari浏览器中不起作用。码: 上面的代码在firefox中工作。 您可以让我知道JavaScript代码或任何workarround吗? 是javascript新功能 谢谢 问题答案: Safari(自2017年3月26日起最新版本10.1)不支持此属性,您需要使用JavaScript。 该页面包含一个hacky解决方案,该解决方案应
-
问题内容: 如何使用JavaScript检测Safari浏览器?我在下面尝试过代码,它不仅可以检测Safari,还可以检测Chrome浏览器。 问题答案: 您可以轻松地使用Chrome的索引来过滤掉Chrome:

