ESLint 规则在 WebStorm 中的更漂亮的集成
我在ESLint中创建了规则,如何根据ESLint中指定的规则使漂亮的代码格式。
.eslintrc.js
module.exports = {
rules: {
quotes: ["error", "single"]
}
};
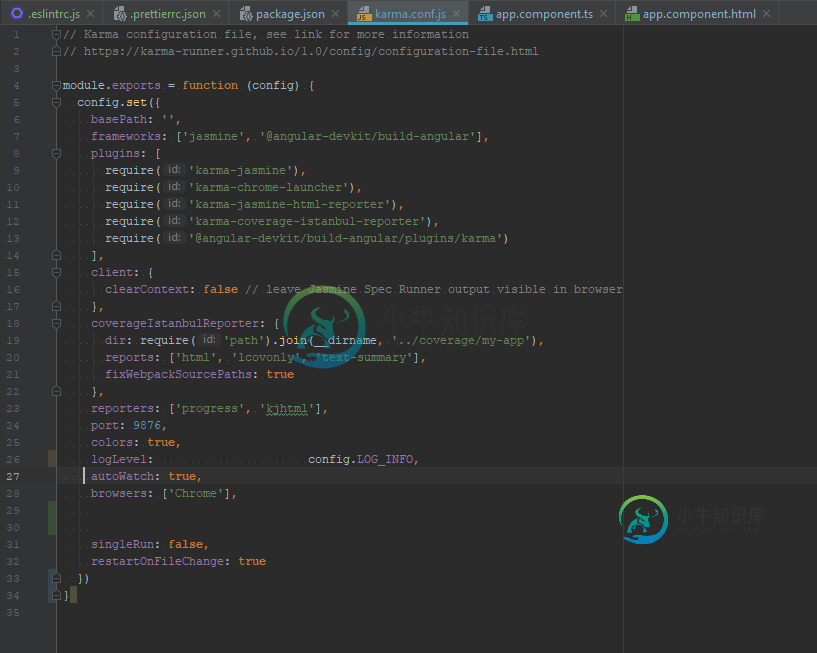
保存前:

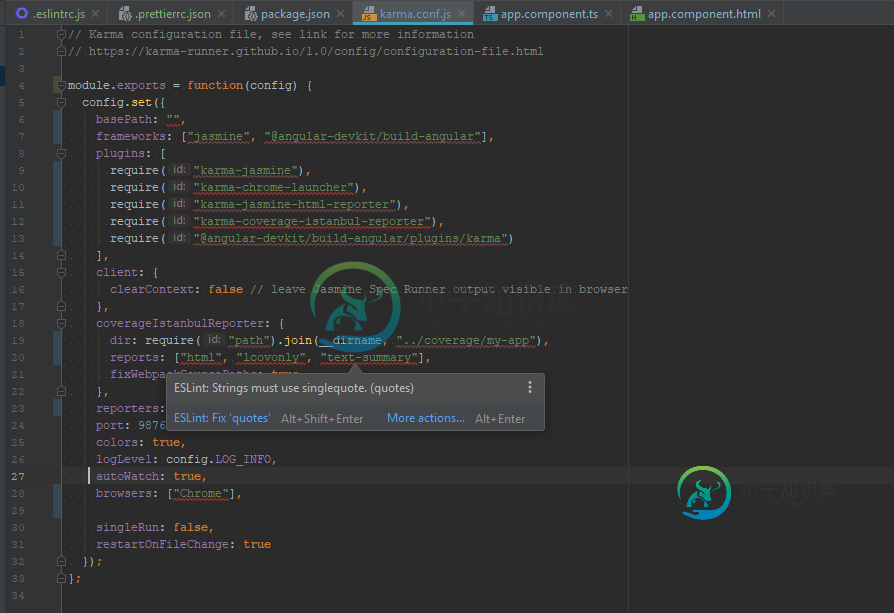
保存后,漂亮会自动格式化代码:

我想使用漂亮和ESLint。不使用。prettierrc.js-
在VSCode用户设置中,设置"prettier.eslintIntegration": true
WebStorm呢?
共有1个答案
我将使用create-nuxt-app实用程序创建一个项目,其中ESLint和漂亮已经为本示例正确配置。
以下是配置文件的外观,仅供参考。打开扰流板,查看是否需要。
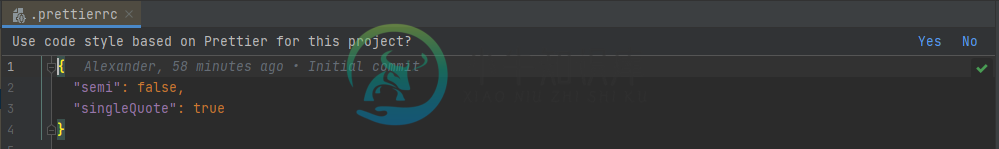
.prettierrc

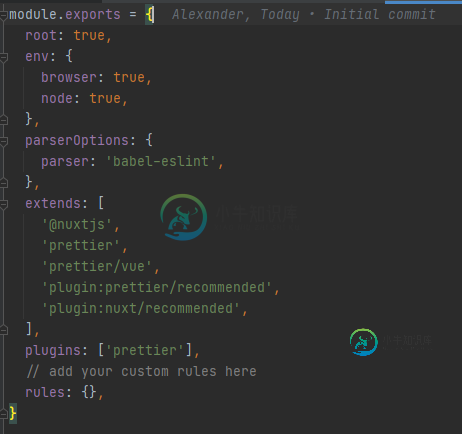
.eslintrc.js

. editorconfig

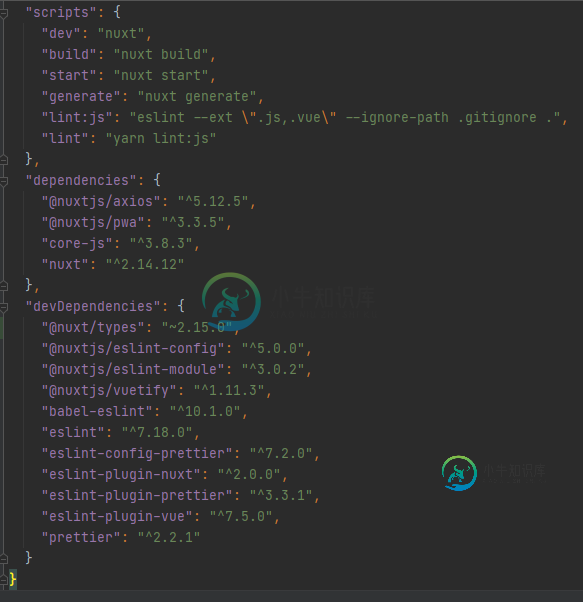
.package.json

接下来,请按照以下步骤设置 IDE:
>
重新导入一个项目。
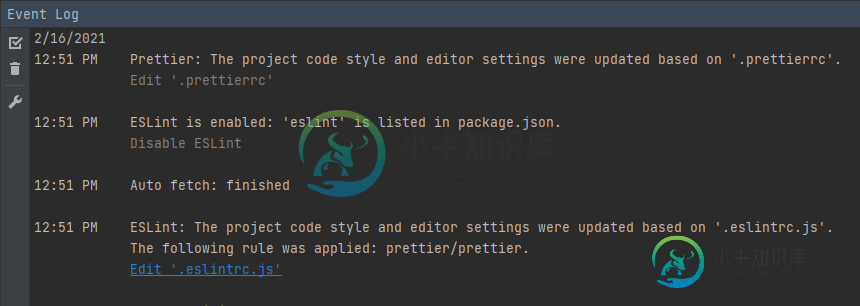
为此,您应该移除< code >。idea目录。然后再次导入项目。请注意,您将丢失所有与项目相关的设置。但是这一步是必要的,因为IDE会在导入过程中配置代码样式和编辑器设置。您可以通过打开事件日志来检查这一点。

打开<代码>。prettierrc,并在对话框“是否为该项目使用基于Prettier的代码样式?”选择“否”。

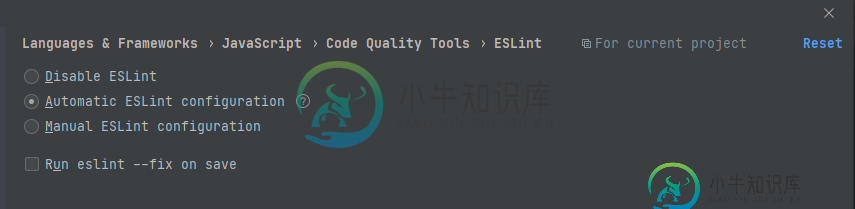
打开设置|语言

然后打开设置|语言

现在,当您按Ctrl Alt Shift P时,文件将根据Prettier设置进行格式化。
但此选项并不适合我们,因为并非所有为 ESLint 指定的规则都适用。我们需要运行eslint --fix,这将根据Prettier设置格式化文件。
因此,让我们指定快捷方式<kbd>Ctrl</kbd><kbd>Alt</kbd><kbd>Shift</kbd<<P</kbd>来运行<code>eslint--fix</code>。
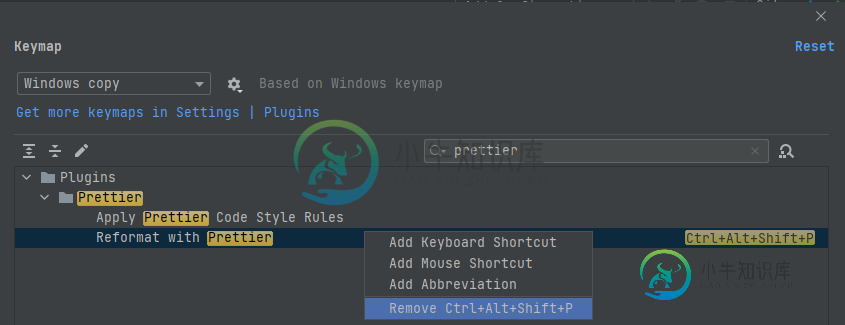
删除设置中带有漂亮快捷方式的格式|Keymap。

然后重新分配快捷方式以修复 ESLint 问题。

现在,当您运行< kbd > Ctrl < kbd > Alt < kbd > Shift < kbd > P 时,您的文件将被正确格式化。
-
我有一个节点项目,正在使用VSCode。我不能让ESLint或漂亮的工作正常,他们没有突出显示错误或自动格式化代码。 我得到的唯一输出是:
-
我正在使用标准的React设置在WebStorm中编写一个React应用程序。我以前从未显式地设置过任何linting,所以无论出现什么错误/警告消息都来自某种默认配置。当我运行时,我会得到以下警告: 最后两行清楚地表明警告来自ESLint(与JSHint或一些自定义的React linting等相反)。 我想保持ESLint的运行,也就是说,我不仅仅想全局禁用所有的LINTING。但是,我希望在
-
问题内容: 这是一个..徒劳的问题,但是BuildBot的输出并不是特别好看。 例如,相比 phpUnderControl jenkins hudson CruiseControl.rb ..及其他,BuildBot看起来..古老 我目前正在与Hudson一起玩,但是它是非常以Java为中心的(尽管使用本指南,我发现它比BuildBot容易设置,并提供了更多信息) 基本上:是否有任何针对pytho
-
我遇到了一个非常恼人的问题,某种设置冲突阻止了lint调整文件。我正在使用Wes Bos的ESLint/Prettier配置。例如,我有一个Vue文件: 然而,在我的.eslintrc中,我有这个规则,因为我更喜欢脚本代码缩进一次: 当我保存文件以允许Prettier重新格式化并修复这些错误时,我可以看到逗号悬空和缩进问题在恢复并再次显示所有错误之前的一瞬间得到修复。冲突发生在哪里? ESLint
-
我正在尝试禁用中的。根据文档,相关的规则块如下所示: 在我将升级到2.0版之前,这种方法一直有效,在2.0版中,我的eslint规则只是。 我阅读了eslint文档,其中说我们可以简单地将更改为,尽管我尝试过,但没有成功。 禁用规则的正确方法是什么?我应该引用的文档是什么?
-
有人知道如何在Atom编辑器中使用prettier正确设置eslint吗?我想使用airbnb预设,但当我在更漂亮的设置中检查ESlint集成时,在保存文件后,在一些函数和其他奇怪的问题后出现了尾随逗号。如何设置文件保存后使其更美观?

