iPhone X状态栏黑色网络应用
我正在开发一个网络应用程序,在使用模拟器对苹果手机X进行测试时,状态栏完全是黑色的。我如何让我的网站覆盖整个屏幕?我没有使用任何库;我见过许多提到科尔多瓦的问题,但我有的只是带有CSS的超文本标记语言。

这是我头脑中的HTML代码。
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta content="viewport-fit=cover, width=device-width, initial-scale=1.0" name="viewport">
<title>My PWA</title>
<link rel="stylesheet" href="/assets/styles/design.css">
</head>
共有3个答案
你不能。iOS不支持全屏。
https://caniuse.com/#feat=fullscreen
自从iOS14和苹果手机引入黑暗模式以来,苹果已经做了一些改变。如果你正在寻找缺口周围的白色或黑色条(取决于亮/暗模式),你可以添加以下元:
<meta name="apple-mobile-web-app-status-bar-style" media="(prefers-color-scheme: light)" content="light-content" />
<meta name="apple-mobile-web-app-status-bar-style" media="(prefers-color-scheme: dark)" content="dark-content" />
条的颜色将自动适应黑暗模式激活或停用。
更多选项和解释可在这里:https://firt.dev/ios-14.5/#status-bar-change
这是可能的,但还需要几行。下面是如何做到这一点。严格地说,我不认为你需要width=device width和initial scale=1.0,我是在你使用它之后添加的。启动。png是你的启动图像,它会显示你的页面是否需要时间加载,当然,它应该是一个1125x2436png图像,也应该放在你的服务器上。它需要让它发挥作用。以及黑色半透明状态栏样式和视口拟合=封面。
另外请注意,如果您已经创建了页面的快捷方式,则必须将其删除,并在使用此内容更新页面后再次创建。
<html><head>
<meta charset="utf-8">
<link rel="apple-touch-startup-image" href="./launch.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name='viewport' content='viewport-fit=cover, width=device-width, initial-scale=1.0'>
<title>Test</title>
</head>
<body>
content
</body>
</html>
以上将把你的视口一直延伸到苹果手机X(和其他型号)的顶部,将顶部栏内容(时钟、电池状态、信号强度等)设置为透明的白色。如果你有一个白色或非常浅色的背景,这可能看起来不太好。不幸的是,在你自己的背景上没有黑暗的内容。然而,有几个选项可能已经足够好了。
将apple mobile web app状态栏样式设置为默认会在纯白背景板上显示黑色顶部栏内容。如果你可以接受你的内容有一个白色的顶栏背景,并在它下面滚动,这看起来很好。
<meta name="apple-mobile-web-app-status-bar-style" content="default">
另一个选项是将苹果移动网络应用程序状态栏样式设置为黑色。这更方便,它创建了一个带有白色顶栏内容的纯黑背景,有效地与使用默认值相反。
<meta name="apple-mobile-web-app-status-bar-style" content="black">
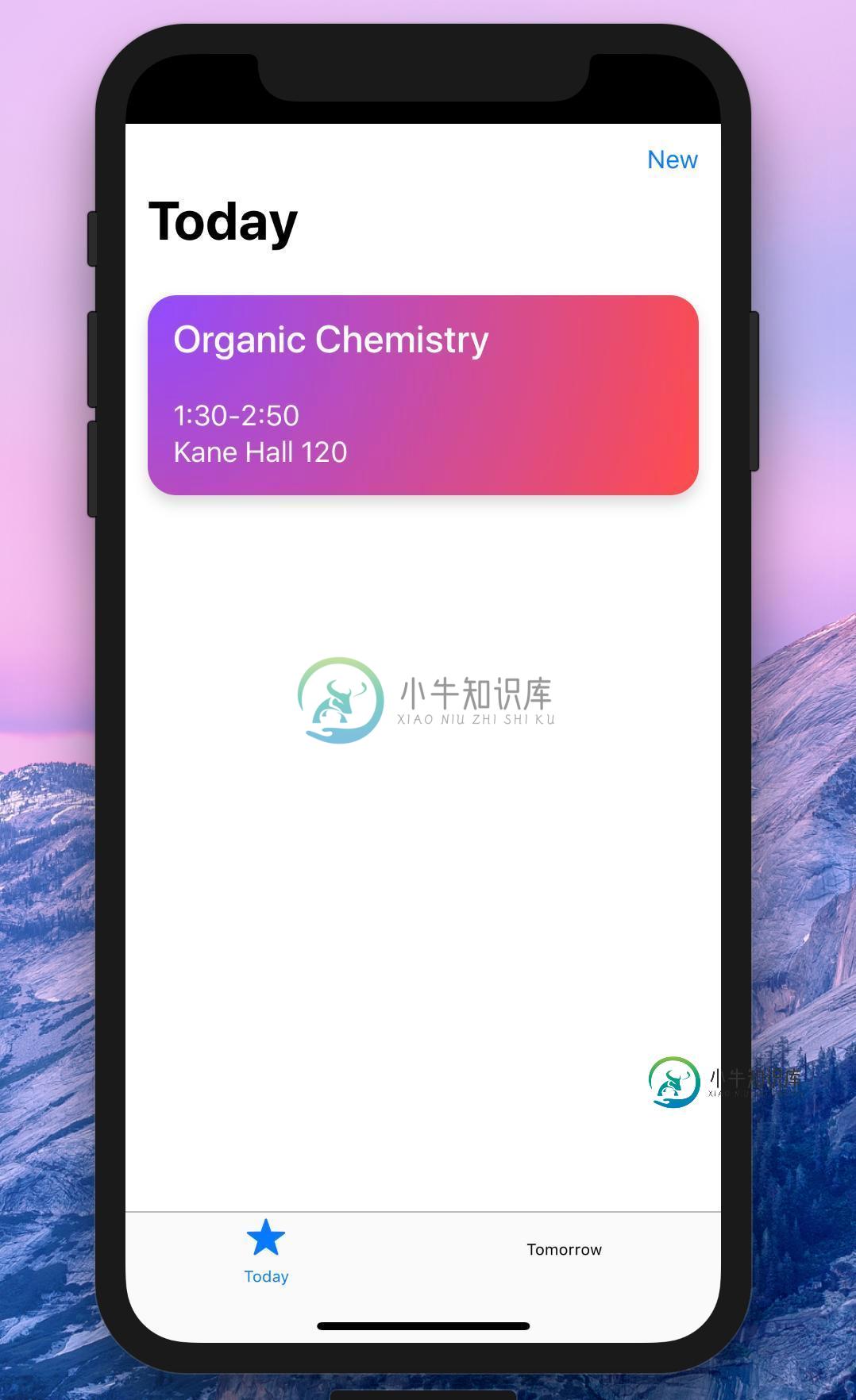
以下是不同内容参数的外观示例。不是iPhone X,但配色方案相同。
如果你需要解释不同iOS设备上不同的顶栏高度,请阅读此处。
-
jd.getNetworkType(OBJECT) 获取网络类型。 OBJECT 参数说明: 参数 类型 必填 说明 success Function 是 接口调用成功的回调 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行) success 回调参数说明: 参数 说明 networkType 网络类型
-
出于某种原因,状态栏现在是白色的。或者更确切地说,是灰白色,在明亮的背景下隐约可见图标的另一种白色阴影。这是错误的,因为我的应用栏布局使用蓝色阴影作为其颜色。到目前为止,这一直工作正常,我不知道我做了什么导致这种情况。我尝试手动将状态BarColor设置为colorPrimaryDark (#0277bd),但它不起作用。 我只是不知道为什么会发生这种情况。我正在粘贴我的活动的布局.xml,也许有
-
我需要红色的状态栏和白色的前景为我的整个应用程序。 我用的是Flatter_statusbarcolor软件包。 到目前为止,我做了以下工作: 在pubsec中添加了该包。yaml 在我的主机上导入了这个包。dart文件 在MyApp类的中添加了以下代码行 结果: 状态栏的颜色是红色(正常工作)。 前景颜色为白色。但重启时变为黑色。在热重新加载时,变为白色。但重启时,又变为黑色。 以下是我的完整代
-
有人注意到iPhone 6模拟器的状态栏颜色没有使用正确的样式吗? 我将设置为并将设置为。 这适用于iOS8上除6和6 Plus以外的所有手机。在我的appDelegate中,我可以使用但这不会为启动屏幕设置它。它仍然需要黑暗的时候,我想轻内容。有人能解决这个问题吗。我需要在plist中添加新项目吗?
-
状态栏文字颜色 sdk状态栏文字的颜色可以设置为白色或者黑色 , 设置方法如下: /** @param isDark true为黑字模式, false为白色模式 */ Ntalker.getInstance().statusBarDarkMode(boolean isDark);
-
关于这个话题有很多帖子,但我找不到一个有用的。 我有一个未嵌入导航控制器的视图控制器。我想把状态栏的颜色改成黑色。 如何在Swift 3中设置状态栏样式 改变行info.plist查看基于控制器的状态栏外观并将其设置为NO didFinishLaunchingwith Options中appDelegate.swift的更改

