Spring Boot CSS尝试一切后显示空白/未加载
我对Spring Boot真的很陌生,我目前正在浏览这本书。Spring Boot在行动。
我创建并编写了我的第一个web简单web应用程序,很好,希望css文件在控制台中显示为空白。我已经查阅了以下帖子:
Spring Boot-CSS未加载
Spring Boot CSS
我使用的是ThymalLeaves,我的css文件被放置在静态文件夹中,就像post和book状态一样,但没有显示任何内容。我目前的外部链接,似乎也是正确的方式。
<link rel="stylesheet" th:href="@{/main.css}" />
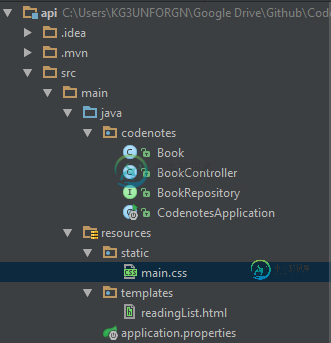
虽然css出现在控制台的资源中,但css文件仍然是空白的。下面是我的文件和代码。

模板:
body {
background-color: #cccccc;
font-family: arial,helvetica,sans-serif;
}
.bookHeadline {
font-size: 12pt;
font-weight: bold;
}
.bookDescription {
font-size: 10pt;
}
label {
font-weight: bold;
} <html xmlns:th="http://www.springframework.org/schema/data/jaxb">
<head>
<title>Reading List</title>
<link rel="stylesheet" th:href="@{/main.css}" />
</head>
<body>
<h2>Your Reading List</h2>
<div th:unless="${#lists.isEmpty(books)}">
<dl th:each="book : ${books}">
<dt class="bookHeadline">
<span th:text="${book.title}">Title</span> by
<span th:text="${book.author}">Author</span>
(ISBN: <span th:text="${book.isbn}">ISBN</span>)
</dt>
<dd class="bookDescription">
<span th:if="${book.description}"
th:text="${book.description}">Description</span>
<span th:if="${book.description eq null}">
No description available</span>
</dd>
</dl>
</div>
<div th:if="${#lists.isEmpty(books)}">
<p>You have no books in your book list</p>
</div>
<hr/>
<h3>Add a book</h3>
<form method="POST">
<label for="title">Title:</label>
<input type="text" name="title" size="50"></input><br/>
<label for="author">Author:</label>
<input type="text" name="author" size="50"></input><br/>
<label for="isbn">ISBN:</label>
<input type="text" name="isbn" size="15"></input><br/>
<label for="description">Description:</label><br/>
<textarea name="description" cols="80" rows="5">
</textarea><br/>
<input type="submit"></input>
</form>
</body>
</html>控制器:
package codenotes;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.List;
@Controller
@RequestMapping("/")
public class BookController {
private BookRepository bookRepository;
@Autowired
public BookController(BookRepository bookRepository) {
this.bookRepository = bookRepository;
}
@RequestMapping(value = "/{reader}", method = RequestMethod.GET)
public String readerBooks(
@PathVariable("reader") String reader,
Model model) {
List<Book> readingList =
bookRepository.findByReader(reader);
if (readingList != null) {
model.addAttribute("books", readingList);
}
return "readingList";
}
@RequestMapping(value = "/{reader}", method = RequestMethod.POST)
public String addToReadingList(
@PathVariable("reader") String reader, Book book) {
book.setReader(reader);
bookRepository.save(book);
return "redirect:/{reader}";
}
}
存储库:
package codenotes;
import java.util.List;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BookRepository extends JpaRepository<Book, Long> {
List<Book> findByReader(String reader);
}
共有3个答案
如果您使用的是Spring Auth,但尚未登录,则还必须确保用户有权查看样式。
在WebSecurity配置中,只需将“*/.css”添加到允许的路由列表中即可。
@Override
protected void configure(final HttpSecurity http) throws Exception {
...
.authorizeRequests()
//allow requests to all urls that match the pattern
.antMatchers("/", "/signup", "/login", "/*.css", "/*.jpg").permitAll()
//anything else you must be logged in
...
}
请进行以下更改1。走吧。将css放入/static/css文件夹2。改变
让我知道,如果不工作。
我相信你应该看看这个,如何服务静态内容:
http://docs.spring.io/spring-boot/docs/1.4.2.RELEASE/reference/htmlsingle/#boot-以spring mvc静态内容为特色
总而言之,浏览器正在缓存静态资源,比如CSS文件。
为了打破这种行为,尝试首先清理你的浏览器缓存,在谷歌Chrome你去设置,然后清除浏览数据。
其次,将这些行添加到application.properties文件中以破坏缓存:
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
或者添加以下内容:
spring.resources.chain.strategy.fixed.enabled=true
spring.resources.chain.strategy.fixed.paths=/**
spring.resources.chain.strategy.fixed.version=v12
-
最近我卸载了Wamp服务器并重新安装了较新版本的Wamp服务器,即3.1.3 注意:我用的是Windows 10 以下是Wamp Server的所有详细信息: 当我在phpMyAdmin中单击MYSQL数据库,然后单击导出时,phpMyAdmin显示空白页面。然而,当我单击导入时,phpMyAdmin根本不会显示空白页面。但奇怪的是,当单击Export时,phpMyAdmin显示空白页面。 由于我
-
问题内容: 我正在使用我的一个MySQL数据库表作为实际表,其中一天的时间作为每一列,而一列称为day。您猜对了,在一天中表示星期几,而在其他单元格中则说当时发生了什么。 我想做的只是显示其中具有价值的单元格。就我而言,我总是要把所有的行和2列都填满。2列是“天”和“ 19:00”,但是将来我可能会添加“ 18:00”等值。 那么,如何仅选择其中包含数据的列和行呢?某种类型的“哪里:有数据”? 谢
-
我已经在本地机器上成功安装了 CakePHP 3。我使用WAMP服务器(http: // localhost /)。一切正常。当我通过FTP将相同的文件传输到Web服务器时 http://example.com/ cakephp 3不起作用,它会显示白色空白页。Web服务器(example.com)使用php 5.6版本。问题出在哪里?怎么了?
-
我使用Android Studios 1.5 我正在尝试做一些非常简单的事情:在我的项目中添加一个大的图像,作为我主要活动的背景。当我右键单击res时- 我做错了什么?我读过好几页,没有其他人有过这个问题。
-
本文向大家介绍tensorboard显示空白的解决,包括了tensorboard显示空白的解决的使用技巧和注意事项,需要的朋友参考一下 ubuntu 14.04 + python3.4 + chrome, 在浏览器中查看tensorboard, 发现出了graph,其他的数据都是空白。 通过分析,发现js中如下一些错误 Uncaught SyntaxError: Block-scoped decl
-
我已经用php5 fpm设置了一个nginx服务器。当我尝试加载网站时,我得到一个没有错误的空白页面。Html页面可以很好地使用,但php却不行。我尝试在php中打开显示错误。但是没有运气。php5-fpm。日志没有产生任何错误,nginx也没有。 nginx。形态 编辑 这是我的nginx错误日志:

